1.タッチパネルとは
タッチパネルとは、いろいろな表示がなされた画面内で、設定された部位に触れることによる種々入力操作が可能なインターフェイスユニットのことです。
スマートフォンでもタッチパネルを採用していることは皆さんもよく知っておられるのではないでしょうか。タッチパネルには人体(指先)の「静電容量」を利用して反応する「静電容量方式」や、パネル面における外部からの圧力を感知して反応する「感圧式」などがあります。産業用のPLCと組合せて用いられるタッチパネルは感圧式が多いように思われます。
タッチ操作でボタンを押したり、数値入力による設定を行ったり、また現状をランプに見立てたグラフィックや数値,文字で表示する機能などがあります。
このタッチパネルというユニットを上手に利用することで煩雑な制御盤をすっきりさせることが可能で、さらにPLCのもつ能力を大きく引き出すことも可能となります。ここでいう産業用のタッチパネルはPLCの良き相棒という立ち位置ですね。
今回はこのタッチパネルを用いて基本的な設計をしてみようと思います。基本的ということですので、この記事では先ずやはり「自己保持回路」に対するアクションを説明します。
2.タッチパネルとPLC
ここでは、タッチパネルとPLCの両方で設計を実施してみます。各々の組合せとしては以下のとおりとします。
①VT STUDIOとKV STUDIO
②GT Designer3とGX Works2
上記①キーエンス製のタッチパネルとPLC、②は三菱電機製のタッチパネル(GOT)とPLC(シーケンサ)の組合せとなります。この組合せは同メーカーのタッチパネルとPLCとしていますが、キーエンス製のPLCに三菱電機製のタッチパネルなどの組合せもソフトウェア内の選択肢に存在するならば可能となります。もちろんここに出てきていないメーカーのものでも多数組合せ可能です。
1)タッチパネルで設計
VT STUDIOおよびGT Designer3で設計するための基本的な操作について解説します。KV STUDIOやGX Works2で設計するPLCラダーについては画像のみとします。こちらに関する設計の方法は別途PLCプログラム〜ラダー図の基本〜の記事で自己保持回路を、アナログ入力ユニット〜PLCと数値入力〜の「b.PLCラダー作成」(VT STUDIOもGT Designer3も同じ目次になっています)で数値格納の命令つまりMOV(ムーブ)命令を各々参照してください。いずれも上記のリンク先に充分な情報を記載していますので是非そちらを理解していただいた後にこのページをみていただくことをお勧めします。
今回はこれらを使用してホーム画面と操作画面の二画面からなるシステムを設計します。操作画面ではタッチパネルの操作画面上に表示されたランプが、同じく操作画面上のスイッチで点灯するように設計します。
①VT STUDIO
VT STUDIOを使用したインターフェイス構築について説明します。
説明画像はクリックやタップで拡大可能です。そのままでは分かりづらいと思いますので適宜拡大してご覧ください。
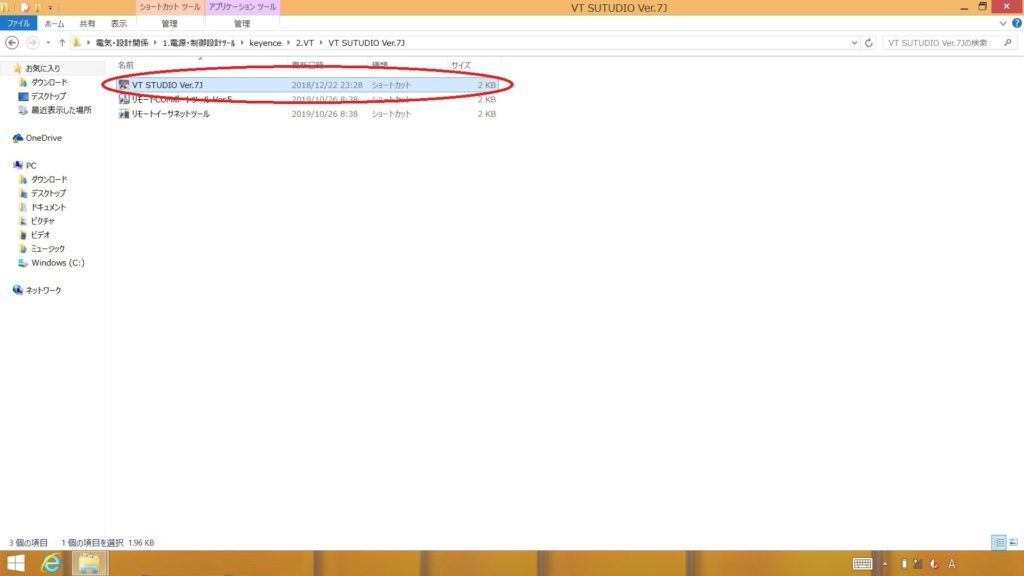
a.VT STUDIO立上げ
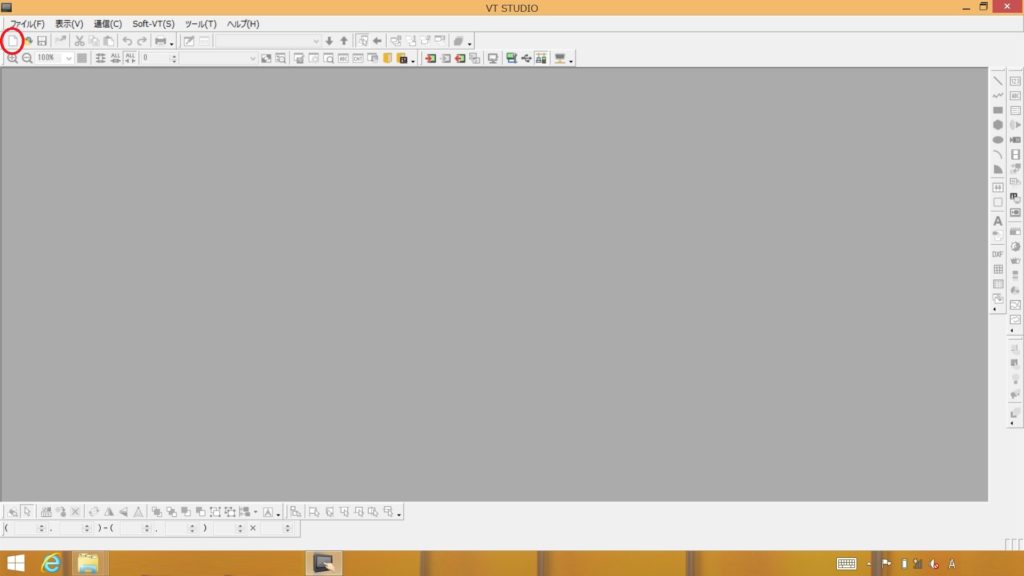
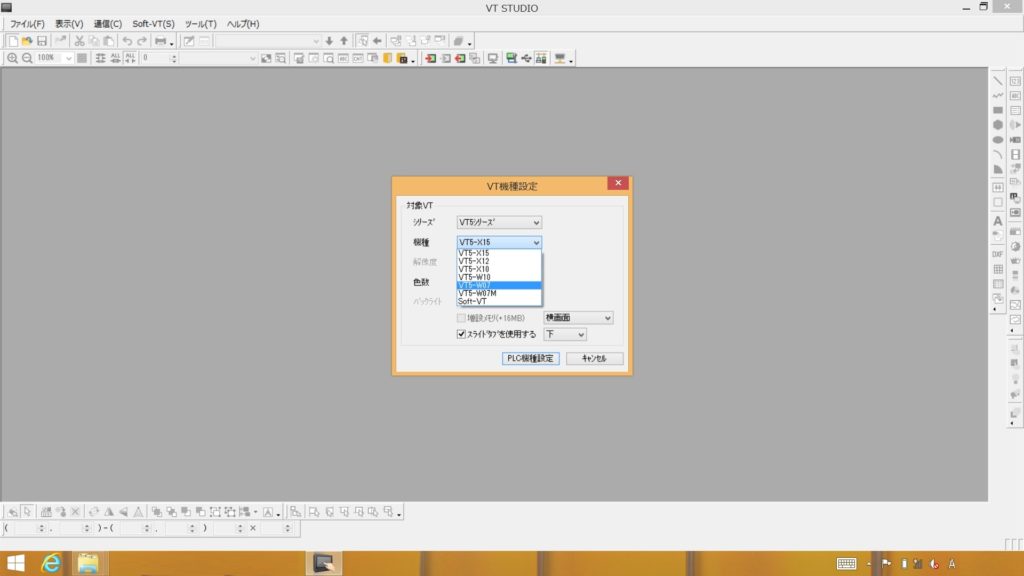
「新規作成」をクリックすると「VT機種設定」というウィンドウが立ち上がります。
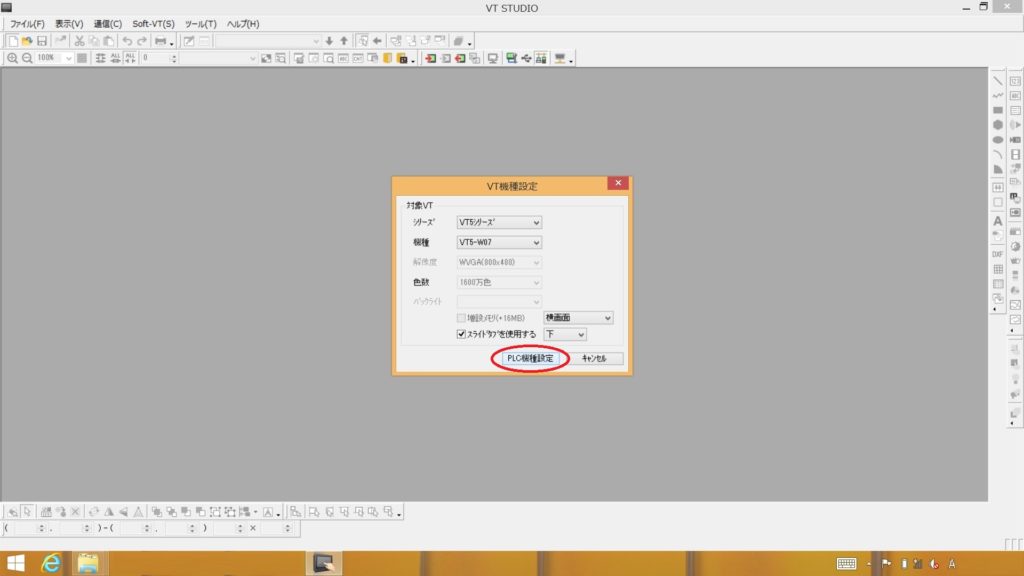
「機種」のプルダウンメニューから使用するタッチパネルの機種を選択します。今回は仮に7インチワイド画面の「VT5-W07」を選択します。
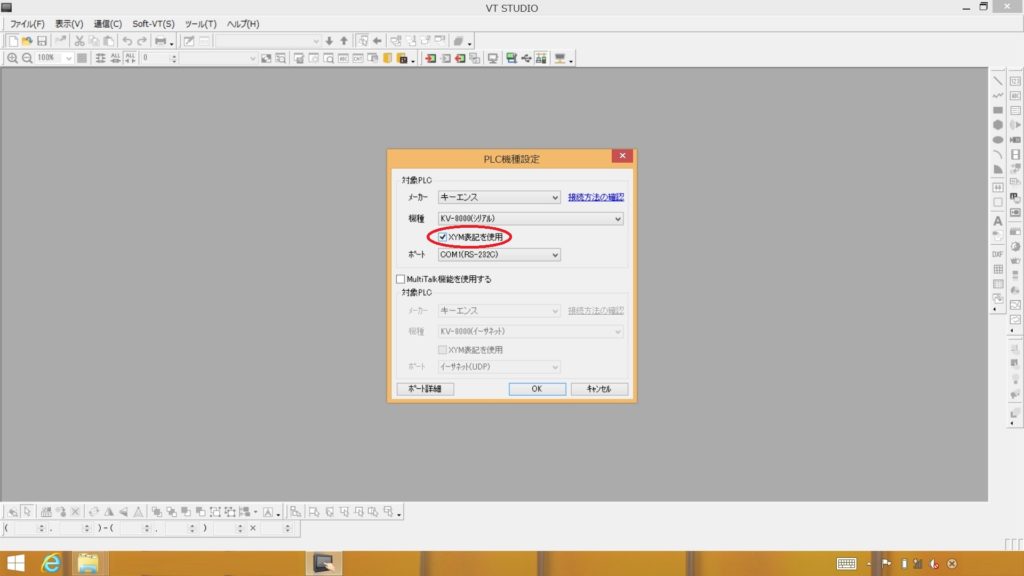
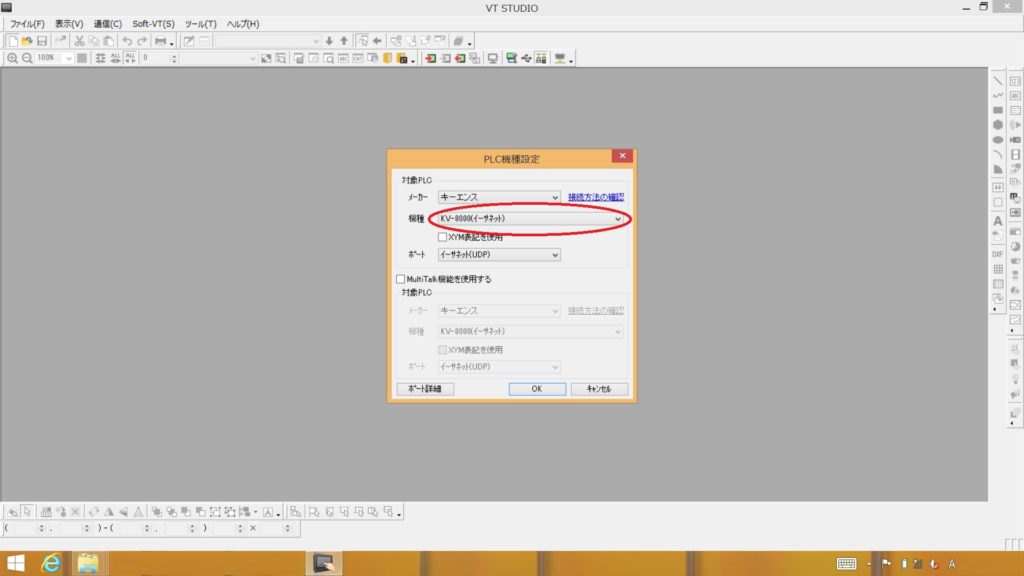
タッチパネルの機種を設定したら、制御の相棒となるPLCを設定します。「PLC機種設定」をクリックします。
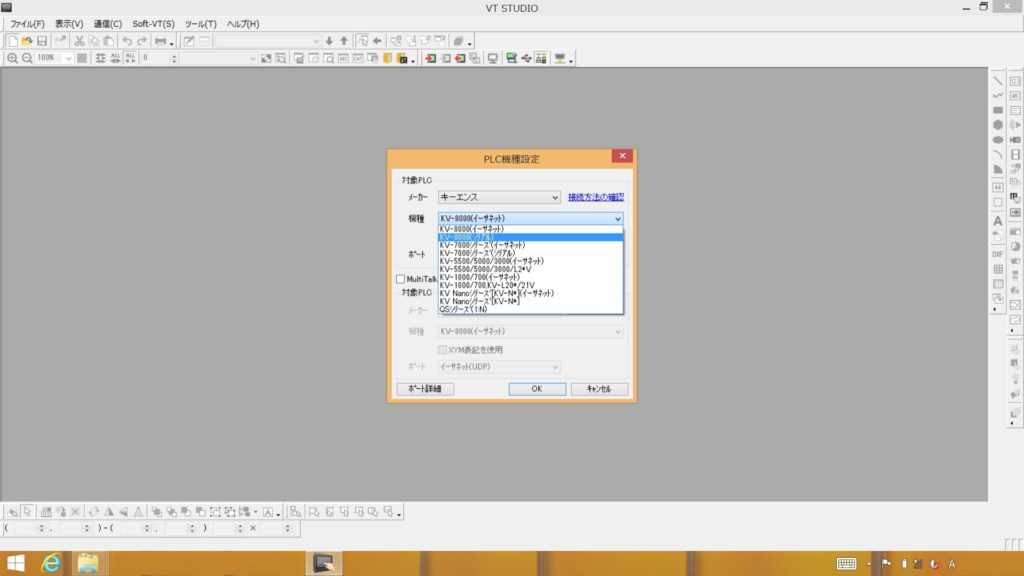
「機種」のプルダウンメニューから使用するPLCの機種を選択します。ここでも仮ですが「KV-8000(シリアル)」を選択します。
この記事の中では実際に接続するわけではありませんが前述のとおり仮の設定です。
「(シリアル)」というのはタッチパネルとの通信方法です。
「イーサーネット」を選択の場合はLANケーブルを使用します。
数メートルの短距離で、タッチパネル1台とPLC1台の一対一通信ではシリアル通信で充分です。
三菱電機製のPLCに慣れている筆者はここで「XYM表記を使用」にチェックを入れますがこれは皆さんの自由です。使用するデバイスの表記が変わります。この記事ではXYM表記を利用した形で進めていきます。
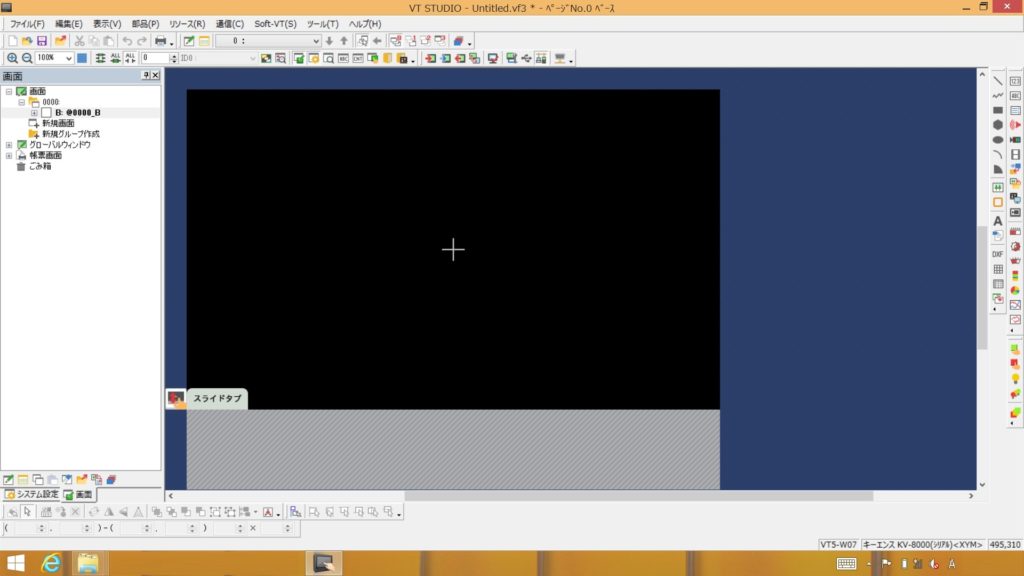
作画画面が出てきました。この黒い画面上にスイッチやランプなどの部品を配置していきます。
b.ホーム画面作成
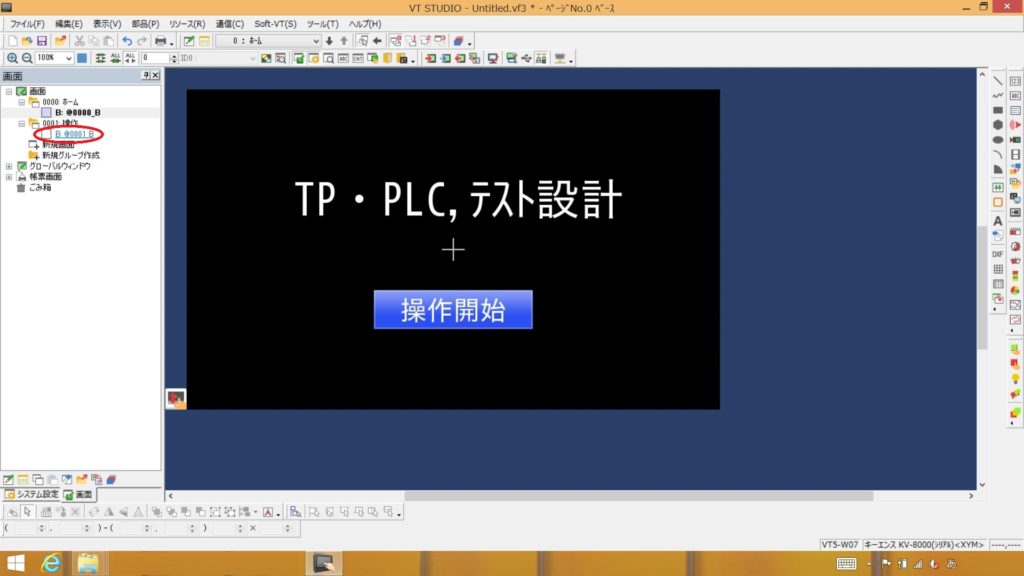
まずは画面に名前をつけます。左側のツリー上で「0000」と銘打たれたフォルダのようなアイコンがありますので、これを選択し右クリックします。すると、展開したメニュー内に「ページコメント設定」という項目がありますのでこれをクリックします。
ページコメント設定のためのウィンドウが開きますのでここで画面の名前(コメント)を決めます。
ここでは『ホーム』とコメントを付与しました。ウィンドウ内の「OK」で確定です。
更に、画面の属性を決めていきます。先程コメント決定したフォルダのようなアイコンの直下にある白紙画面のようなアイコンを選択して右クリックします。すると、展開したメニュー内に「画面属性設定」という項目が出てきますのでこれをクリックします。
開いたウィンドウの設定の中に下画像赤丸のような「スライドタブを使用する」というチェックボックスがあります。これはタッチパネルの画面下にサブ画面を設けるような機能なのですが、今回は使用しませんのでチェックを外します。
「OK」をクリックすると下の画像のようにスライドタブ上に作成されたオブジェクトが削除される旨の質問がきますが、今は何も作成していませんので気にせず更に「OK」をクリックしてください。
では、ホームに設定した画面にホーム画面らしくタイトルを書き込みます。下の画像の右側にある赤丸部分の「A」というアイコンをクリックしてください。
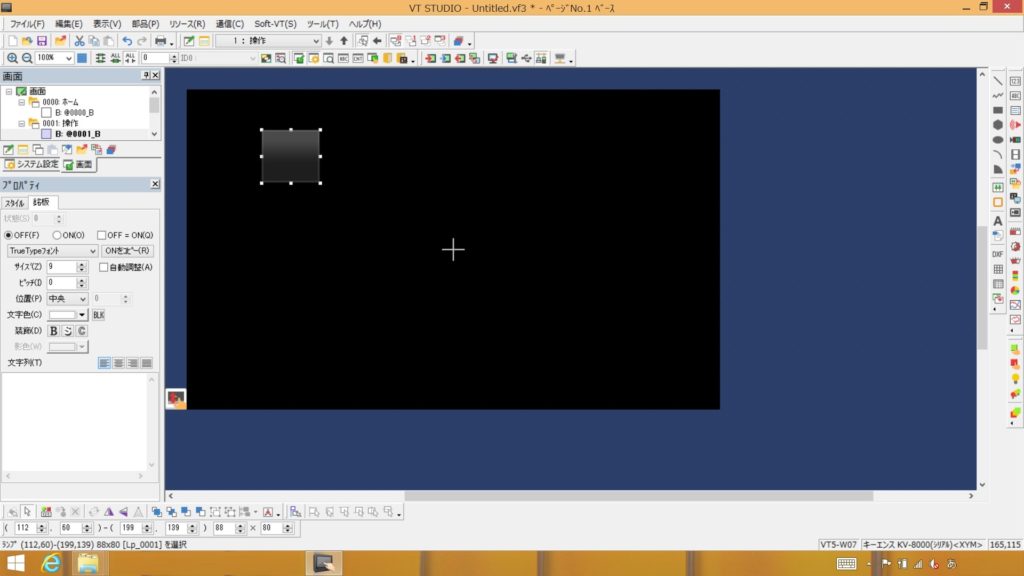
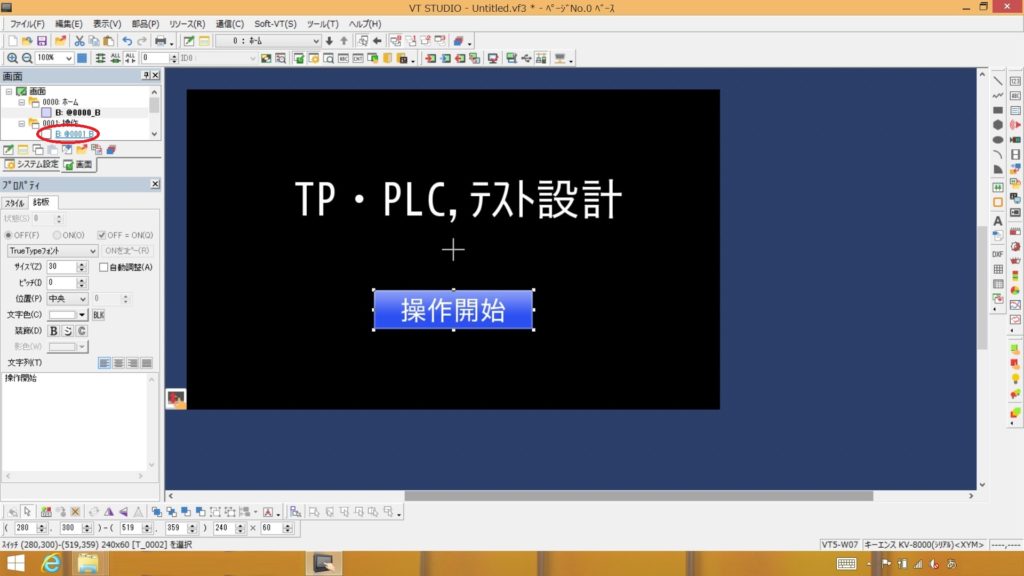
そして黒い画面内のどこでもいいのでポインターを持っていきクリックしてください。文字を書込むテキストボックスが現れます。今、適当に場所を決めましたが、後ほど位置やサイズまたデザインはいくらでも調整できますので心配無用です。
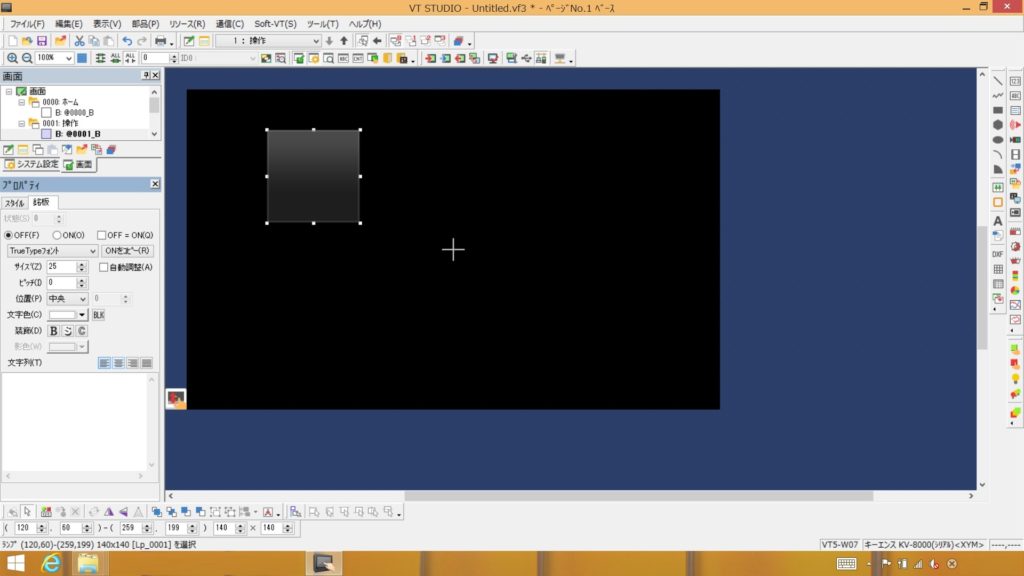
画像左にあるプロパティ中の「自動調整」のチェックボックスを外します。これにより文字を自由にサイジングできるようになります。
先程のチェックボックスの左側にサイズ入力できる場所がありますので好きなサイズを入力します。
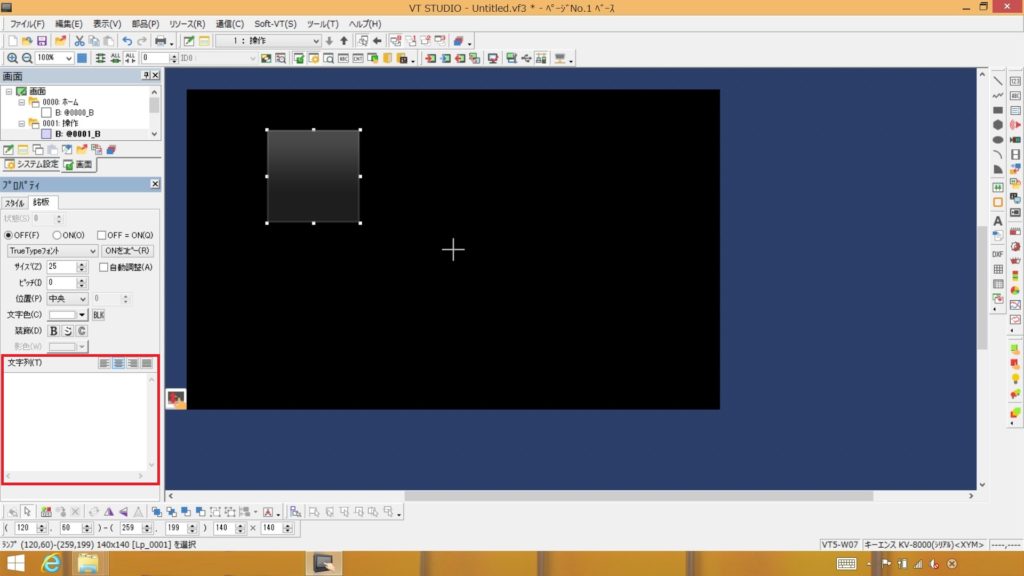
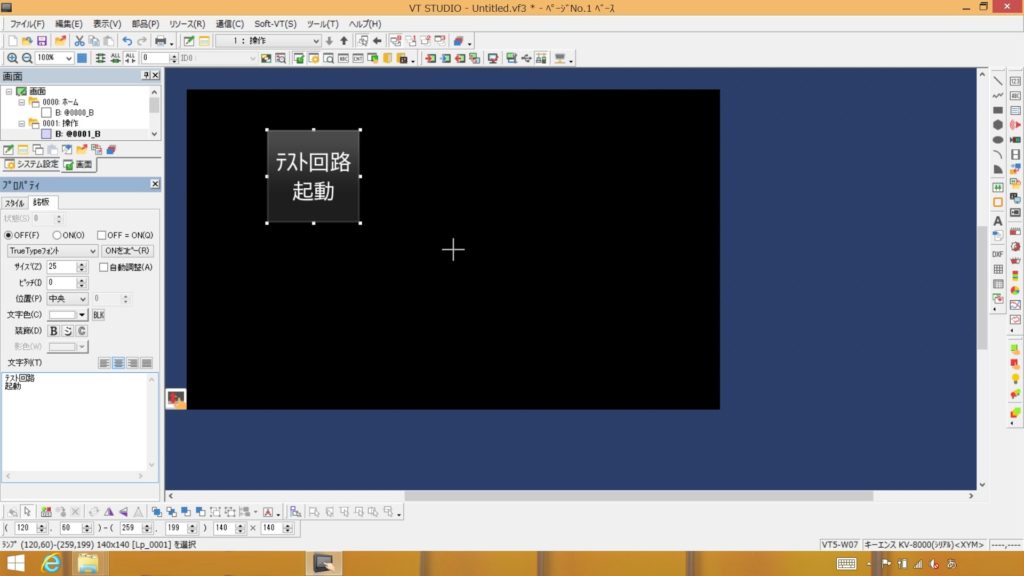
更に画像左下の赤枠で囲った部分に任意の文字を入力することでタッチパネルに表示される文字列が反映されます。
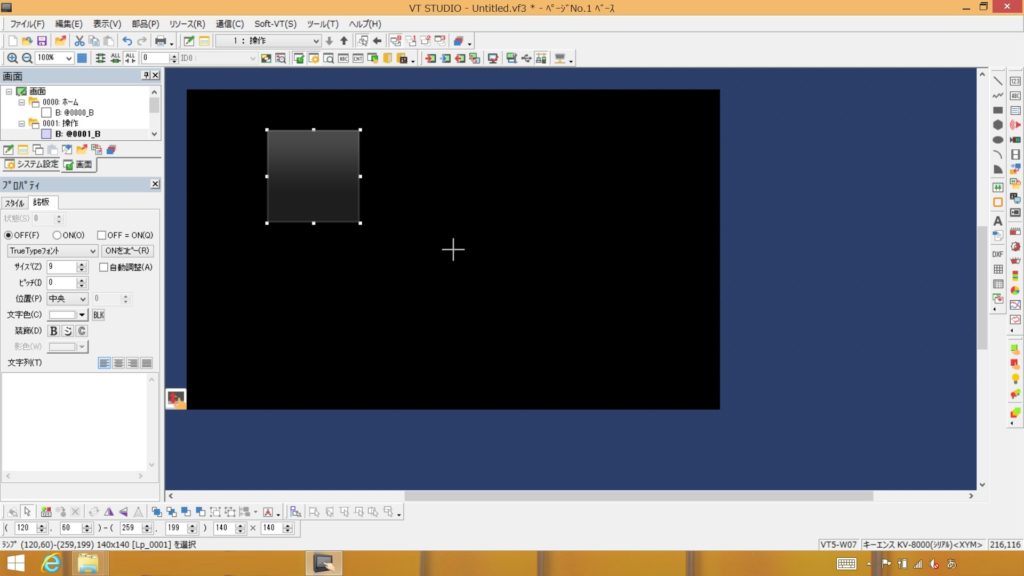
このテキストボックスはドラッグアンドドロップ操作で任意の場所に持ってくることができます。更に画像左下の座標の数値を変更することでも位置を調整できます。
c.画面遷移準備
続いて、移動先の操作画面を予め用意します。ツリー内の「新規画面」をクリックします。
現れるウィンドウ内でホーム画面からの遷移先となる画面の設定をしていきます。
遷移先画面のコメントとして『操作』と銘打ちます。ページ№は『1(デフォルト)』です。
ホームの画面同様にスライドタブは今回使用しませんのでチェックボックス内のチェックを外します。
展開したメニュー内の「システムメモリエリア」をクリックします。
下の画像のようなシステムメモリエリアに関する画面が開きます。
システムメモリエリアの先頭番号を決めます。システムメモリエリアというタイトルの下にももう一つシステムメモリエリアという項目がありますので、ここを今回は『D1000』と設定します。これが画像の中央付近にある各個別設定に対する先頭番号となります。
本来は使用する項目のみでいいのですが、後で必要となったときのために筆者はいつも「画面表示OFF時に…」の項目以外は全てチェックボックスにチェックを入れます。すると先頭D1000から必要に応じて順番に割当がされていきます。
ここで、割り当てられたアドレスの中に「切替ページ№」つまり『D1008』があります。このデバイスにPLCラダーにより10進数の数値を入れることで、接続されたタッチパネルの指定ページに遷移することができるようになります。
d.画面遷移ボタンの配置
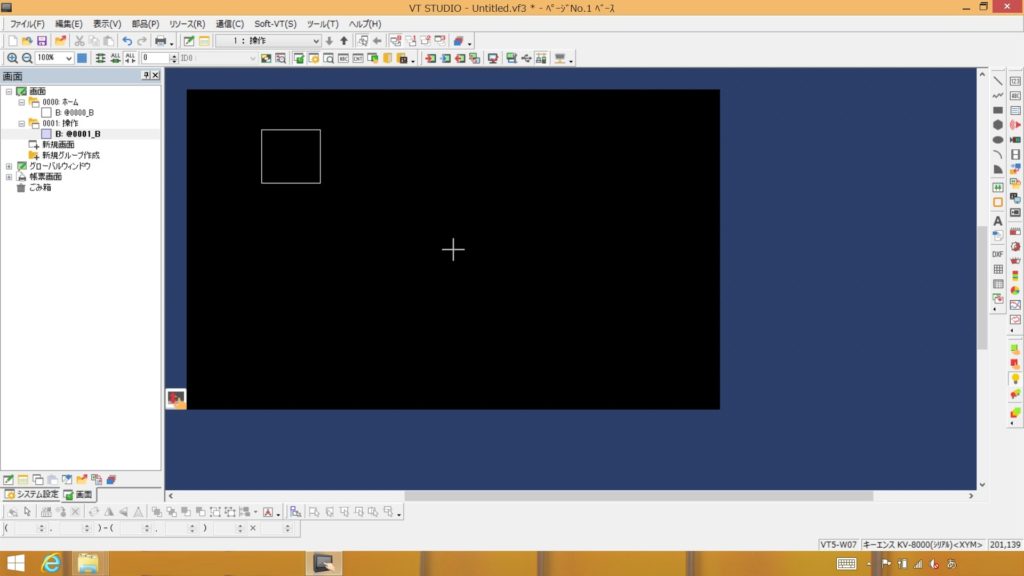
先の『ホーム』画面をクリックして開きます。その後画像右下にある「スイッチ」のアイコンをクリックします。
ここに遷移先である『操作』画面へ移るためのスイッチを配置します。ドラッグ操作でスイッチの大まかな位置とサイズを決めます。
スイッチの位置は文字列で設置したタイトル同様ドラッグアンドドロップ操作で調整できます。先のテキストボックス操作の時と同じように画像左下の座標の数値を変更することでも位置を調整できます。
スイッチに銘板をつけていきます。画像左下の「文字列」枠内に任意でスイッチ名を決めます。
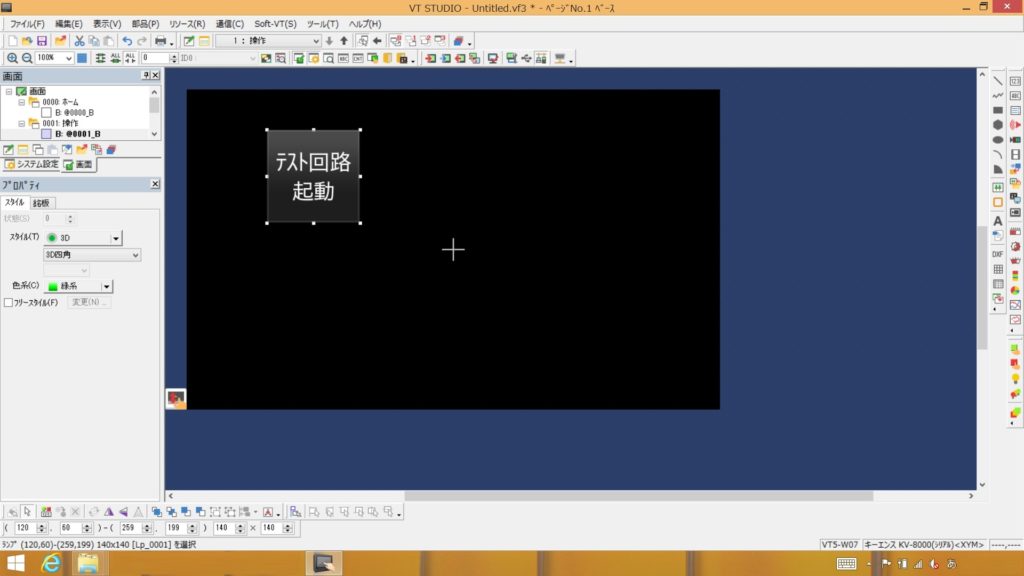
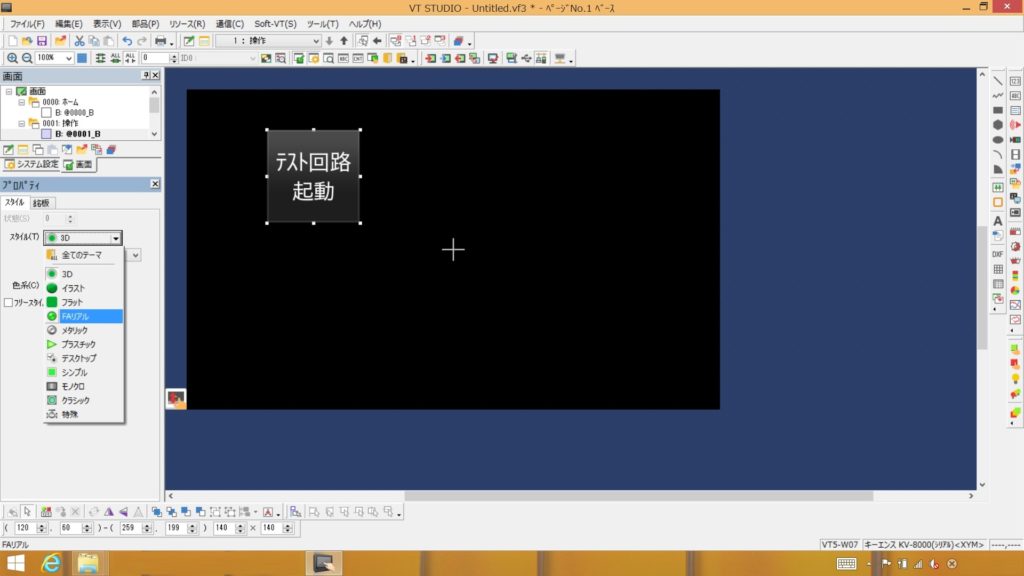
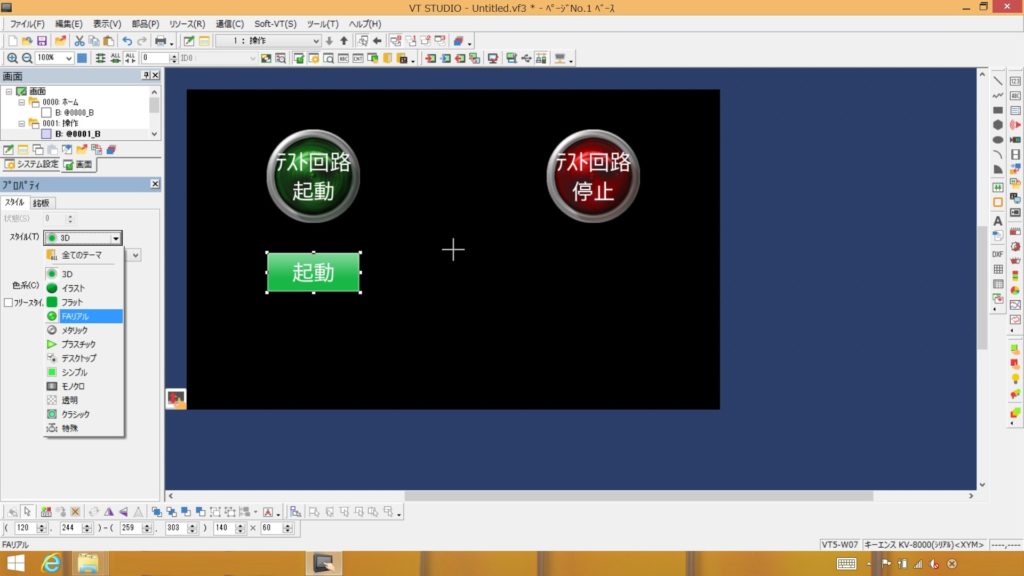
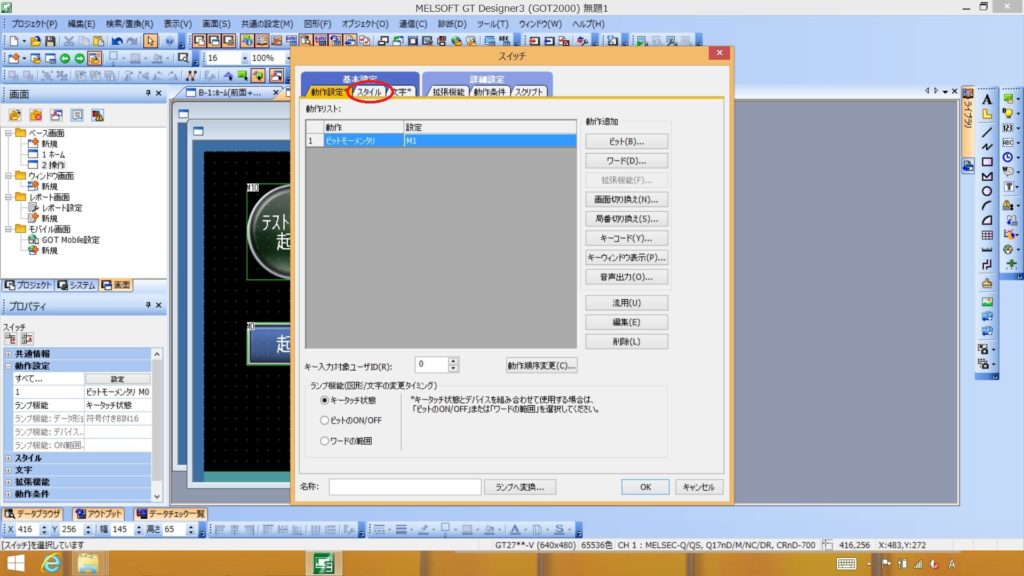
画像内左側の「プロパティ」内にある「スタイル」タブをクリックします。ここからスイッチのデザインを決定していきます。
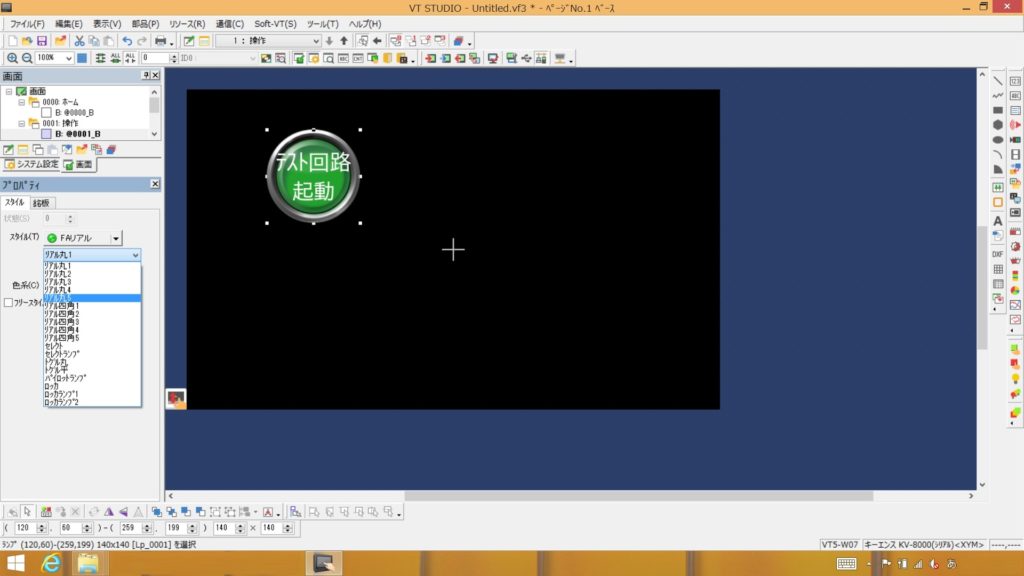
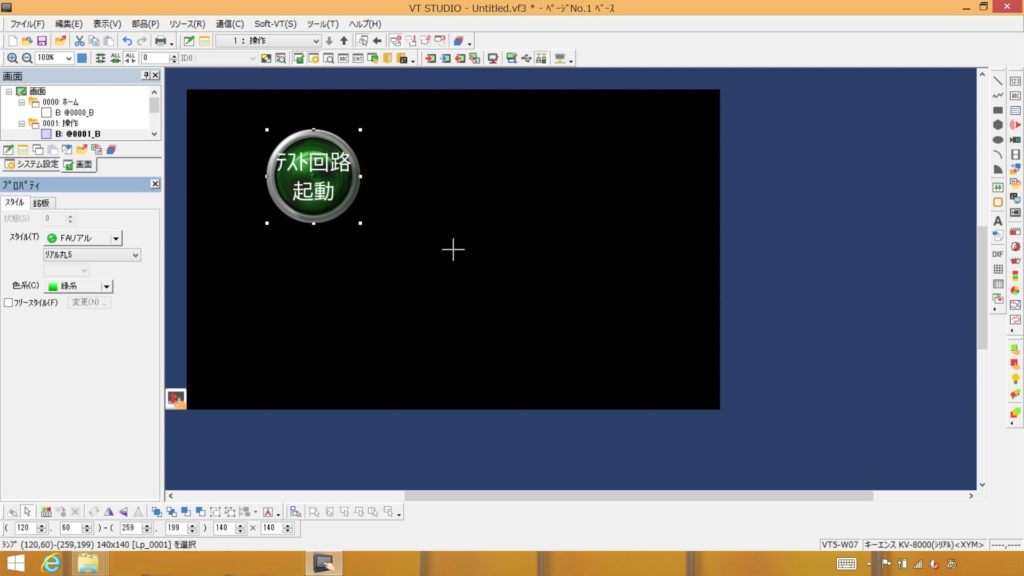
タブを開くとスイッチのスタイル(形)や色を設定できます。任意の形や色を決めましょう。
では、このスイッチに画面遷移の機能を付加していきます。
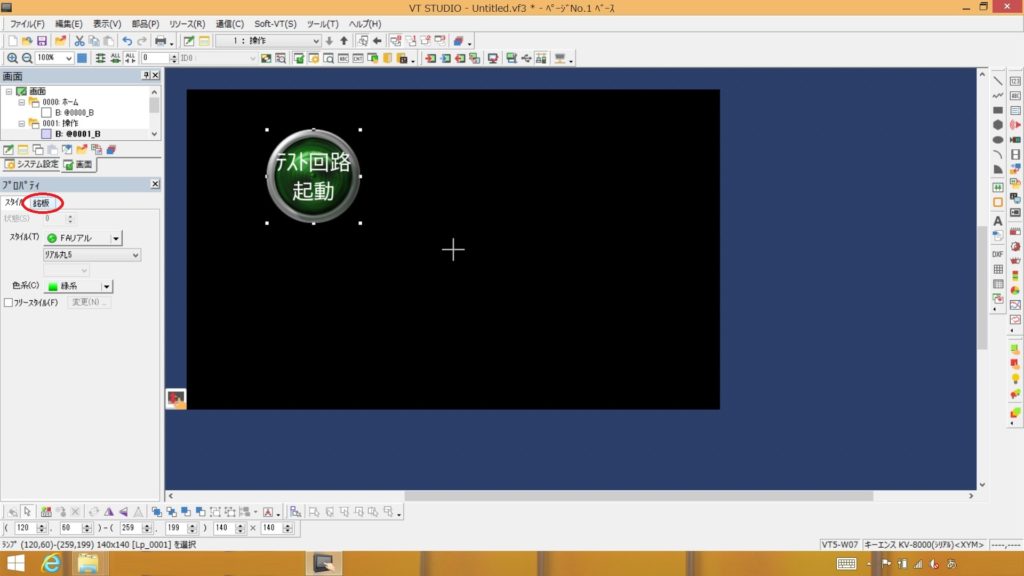
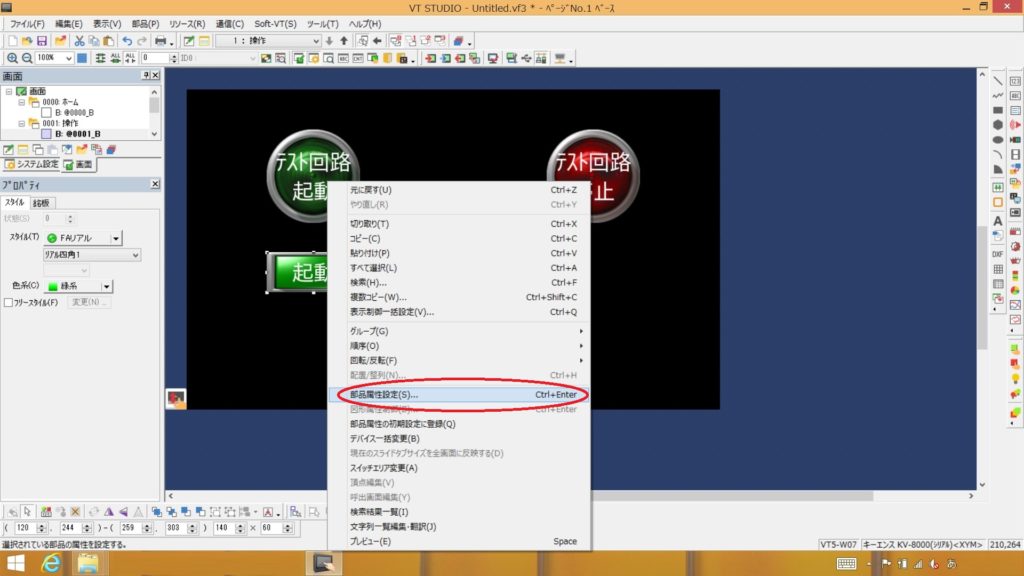
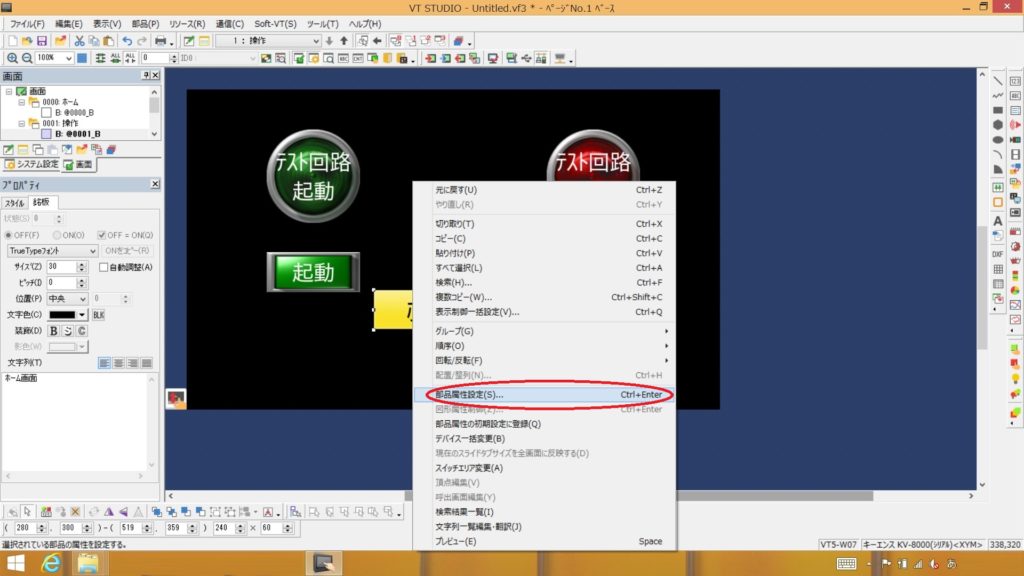
まずはこのスイッチを選択した状態で右クリックします。開いたメニューの中から「部品属性設定」をクリックします。
「スイッチ」というウィンドウが開き、設定が可能となります。オブジェクト(ここでは『操作開始』スイッチのことです。一般には部品のことをいいます。)をダブルクリックすることでもウィンドウを開くことができます。
今回はPLCラダーでの画面遷移を想定しています。「スイッチ機能」は「ビットセット」のままです。仮想接点(内部補助リレー)を使用しますので「対象ビットデバイス」を「M」に、そして任意の数値を設定します。
これで画面を遷移させるためのタッチパネル上の準備が整いました。
e.操作画面作成
では、遷移した先でさらにPLCラダーと連携してタッチパネル内のランプを点灯消灯する部品をそのランプ含め作成していきます。
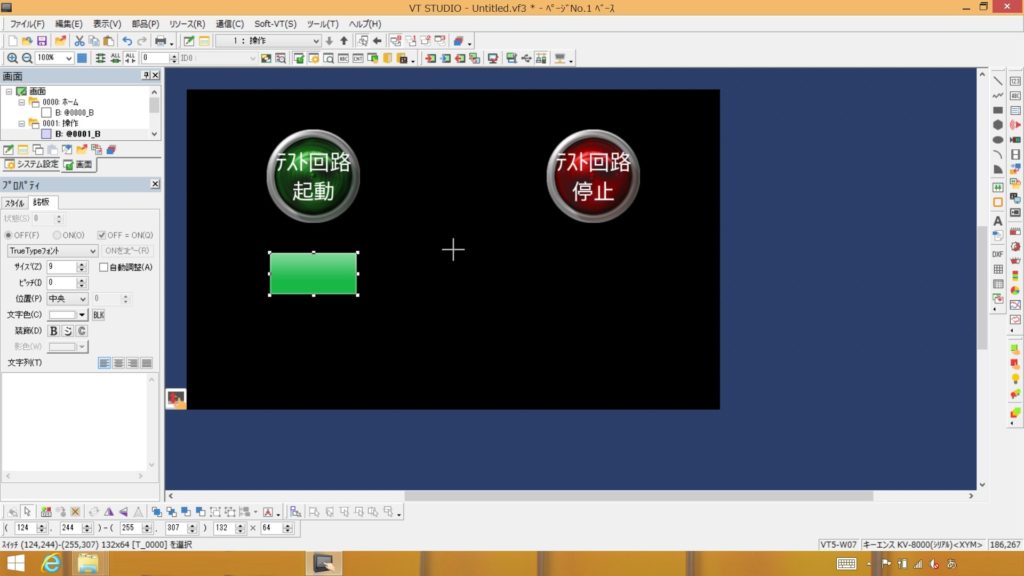
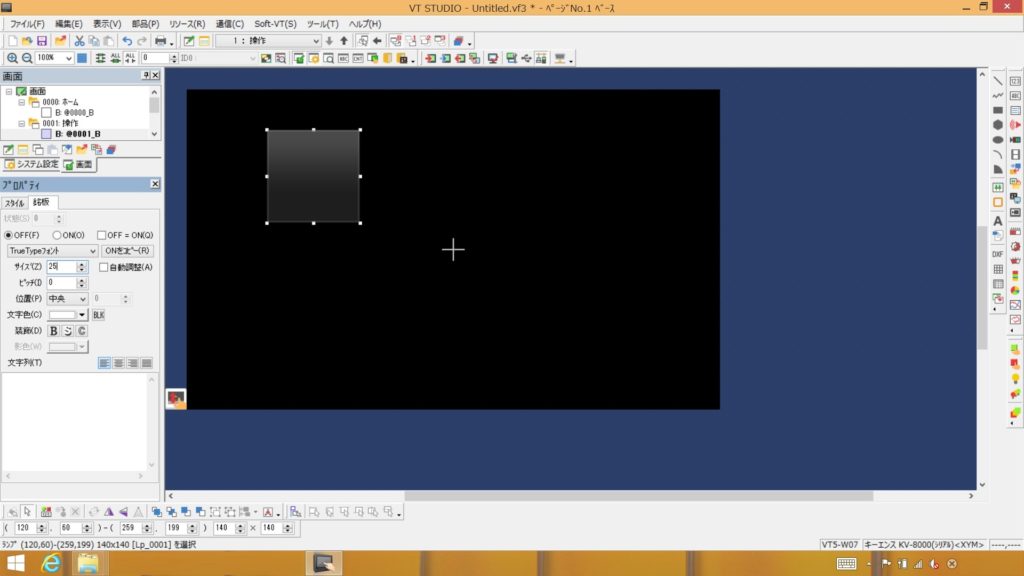
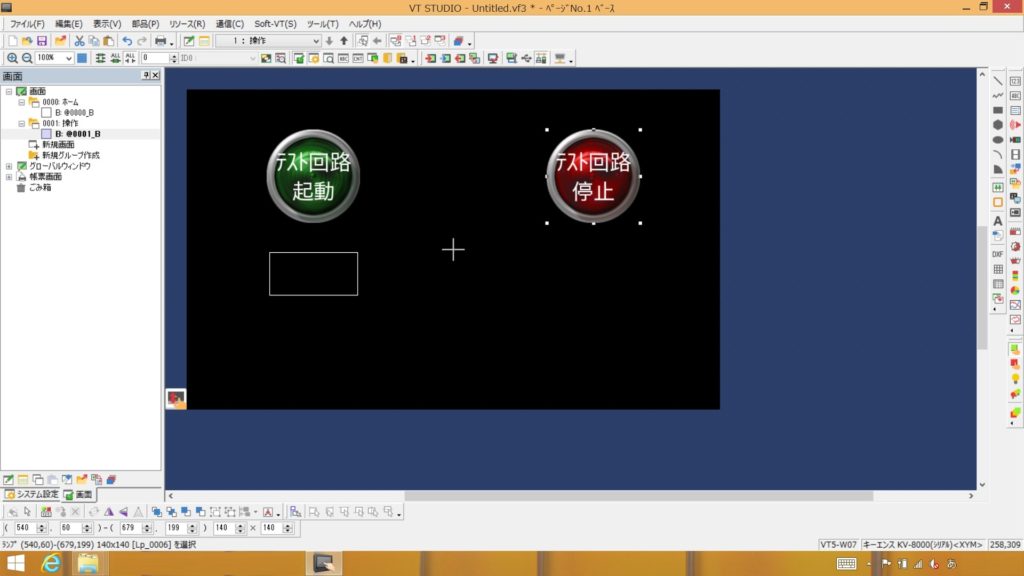
ランプを設置したい位置でドロップアンドドラッグ操作をします。これも大体の位置で問題ありません。位置とサイズの微調整は後でいくらでも可能です。
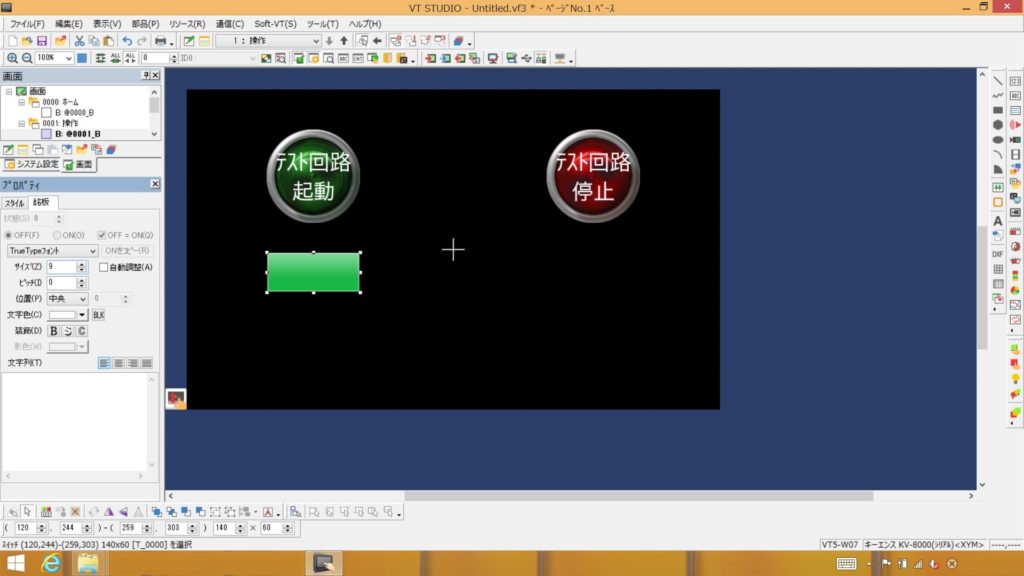
配置ができたらサイズや位置の微調整及び銘板やスタイルの設定をしていきます。
サイズや位置はドラッグアンドドロップ操作で可能です。マウスのポインターをオブジェクト(ここではランプ)のどこにもってくるかでその表示が変化しますのでサイズを調整するのか位置を調整するのかがわかります。選択中のオブジェクト中央付近なら位置を、輪郭に合わせたらサイズを変更することになります。
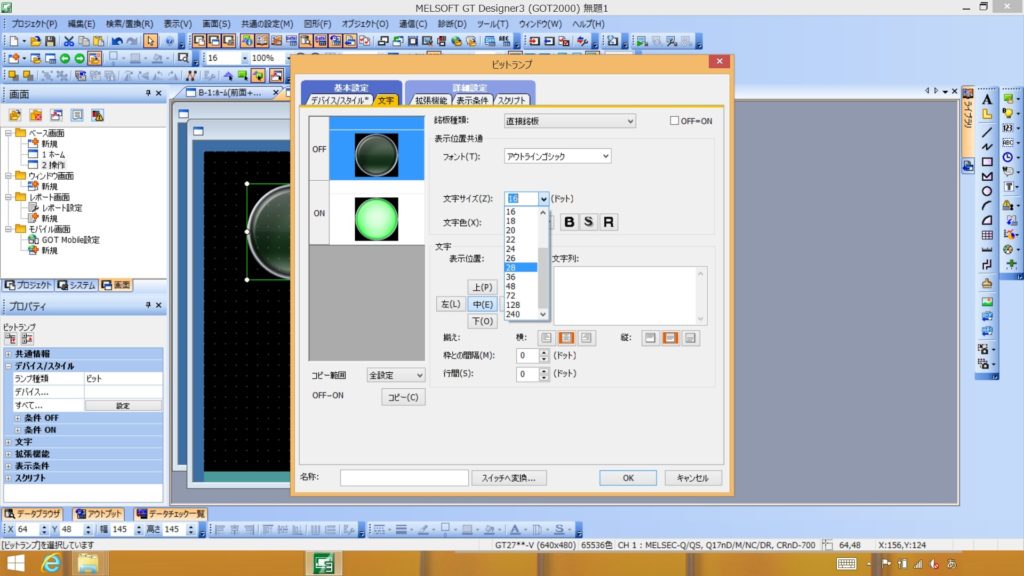
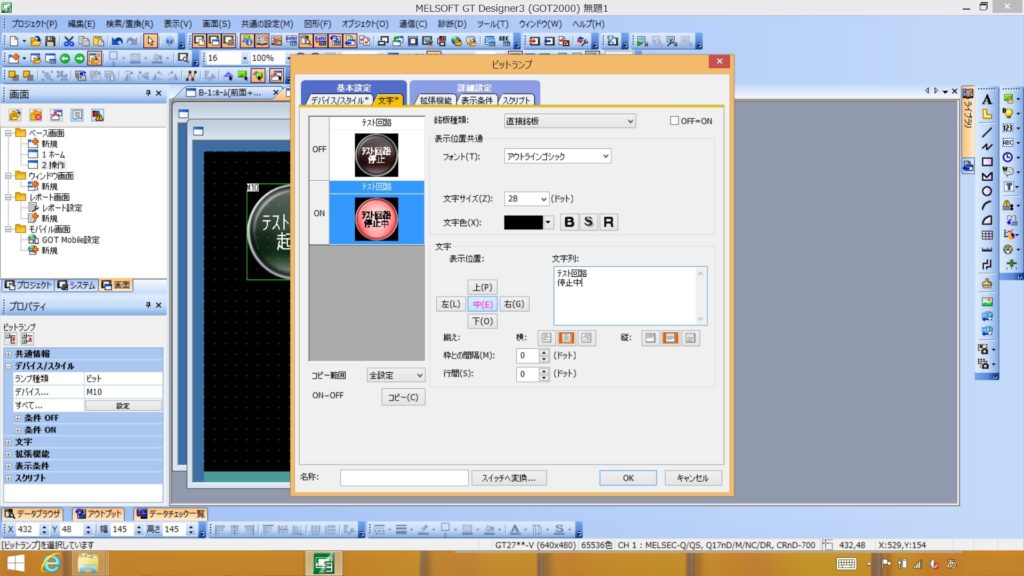
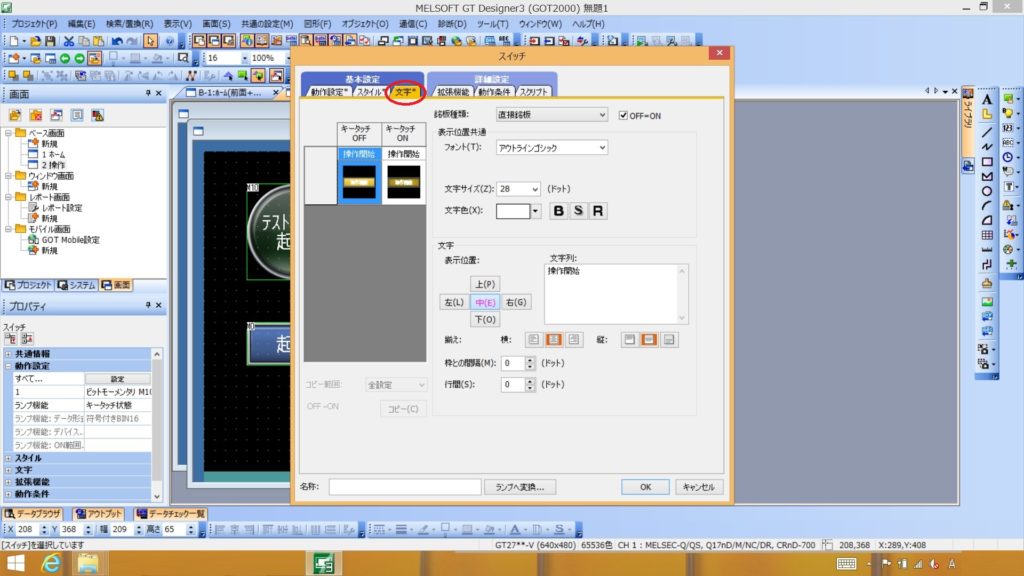
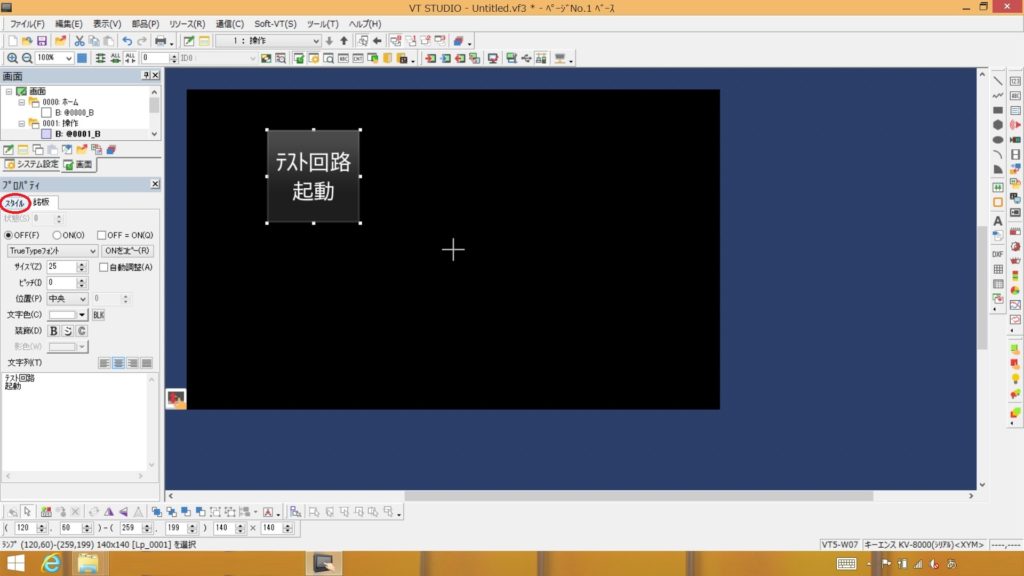
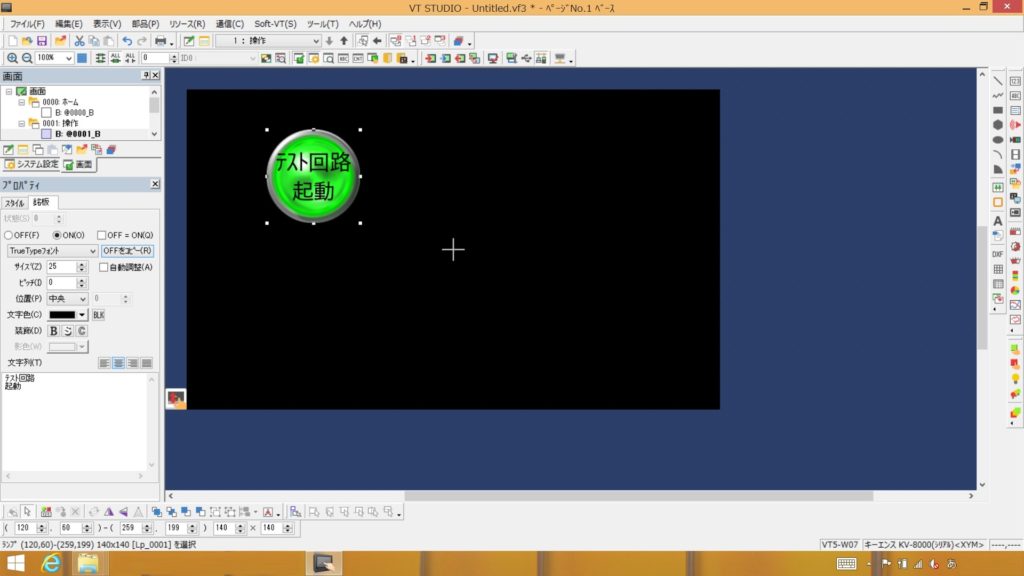
銘板の文字の大きさを決めます。画像右側の「銘板」タブ内にフォントサイズ指定箇所がありますので数値で入力します。
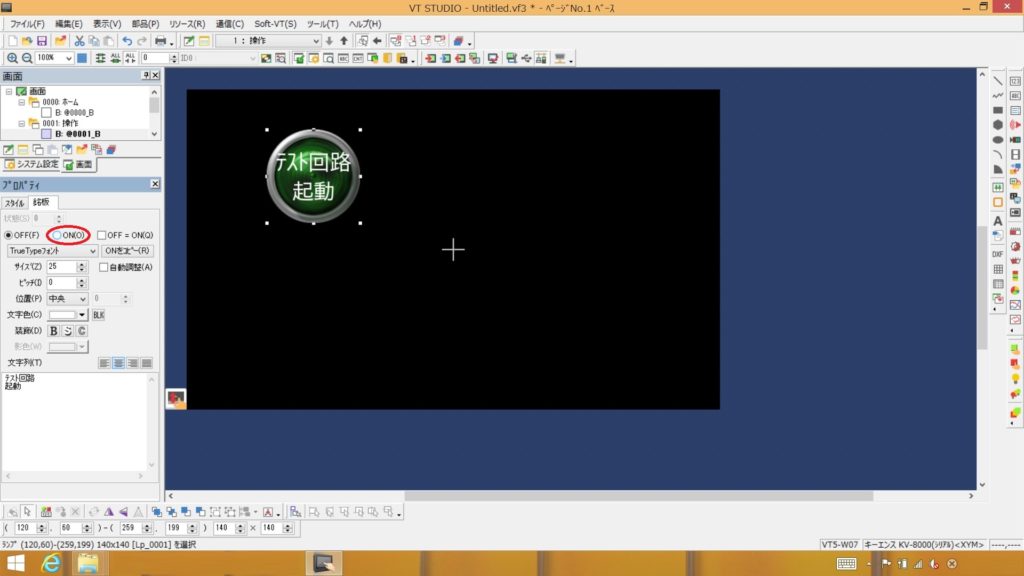
ランプのデザインを変更していきます。「プロパティ」内の「スタイル」タブをクリックします。
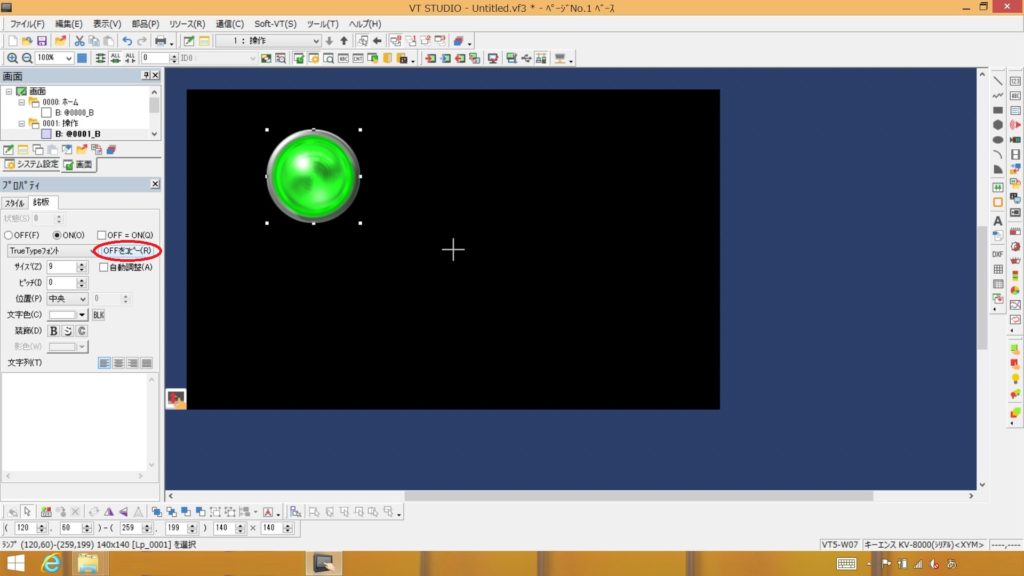
ラジオボタンの「ON」をクリックすることでON時の設定に入れます。
「OFFをコピー」をクリックすると銘板などのデータをOFFの設定からコピーできます。
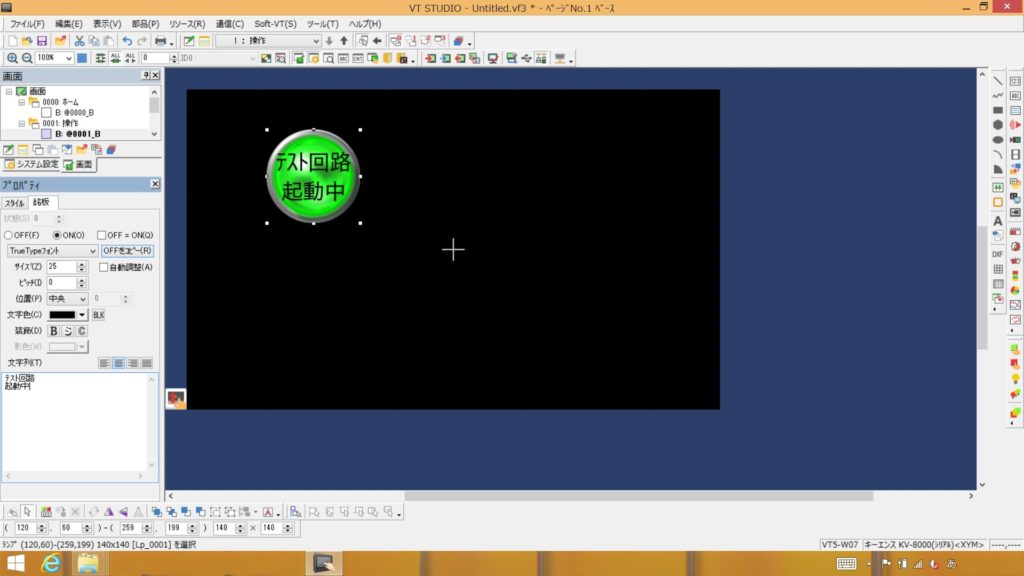
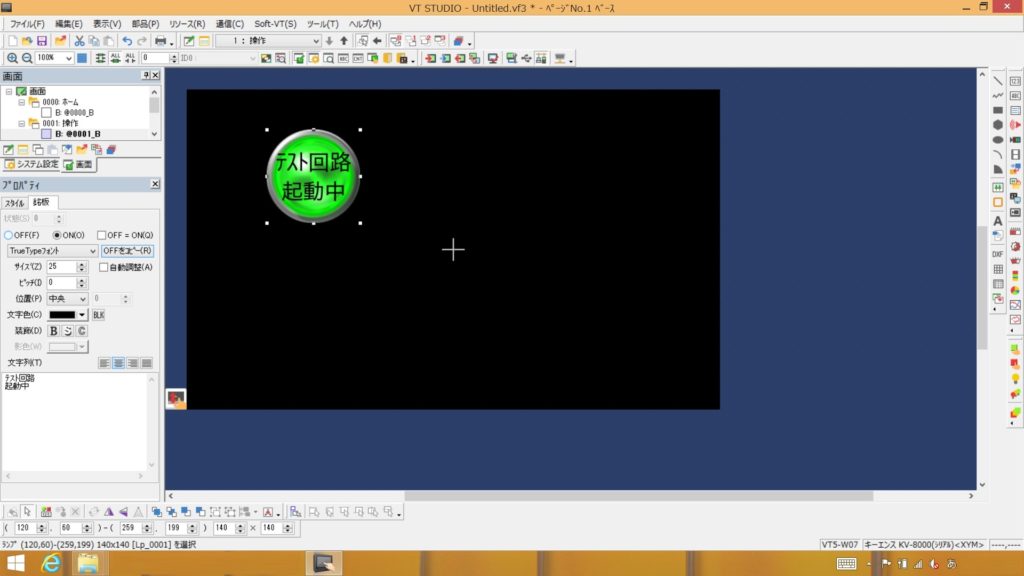
銘板の色を見えやすく黒に設定し直しました。さらに銘板も『起動中』という表現にしています。
「プロパティ」内の「OFF」のラジオボタンで表示状態をOFFに戻します。この操作は見た目のわかりやすさのためだけのものです。
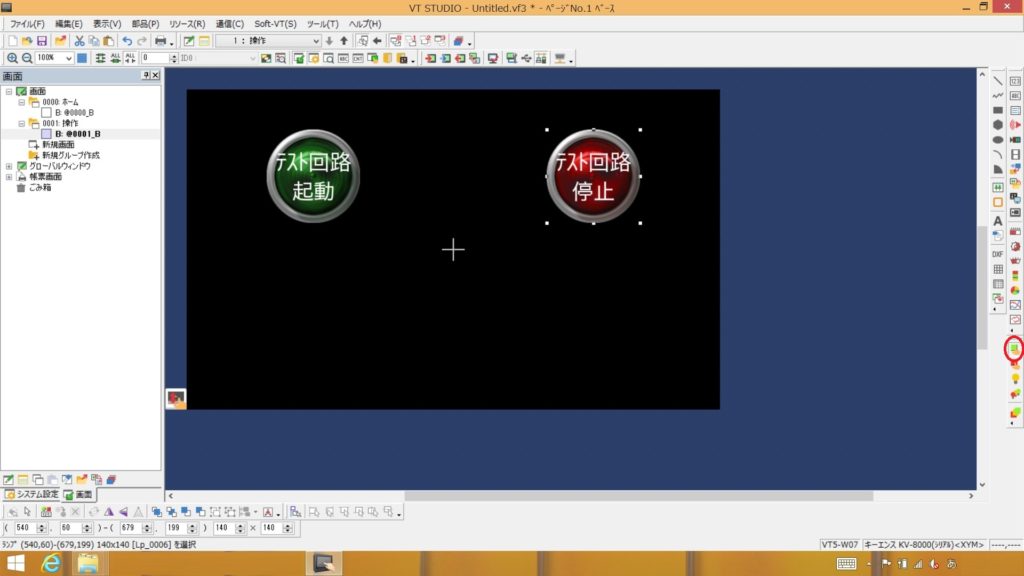
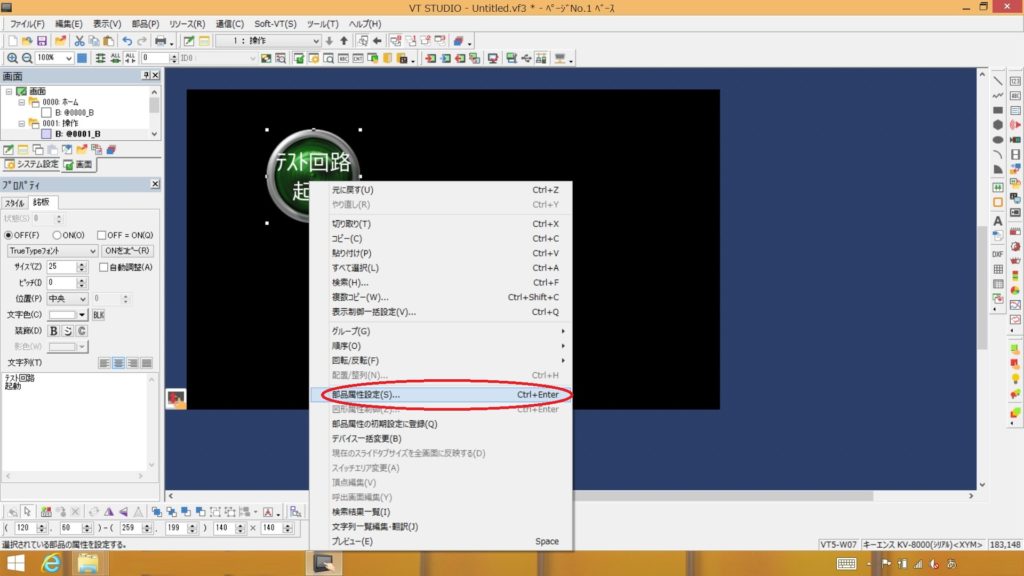
作成したランプにビットアドレスを設定をします。ランプをクリックで選択した状態で右クリックします。
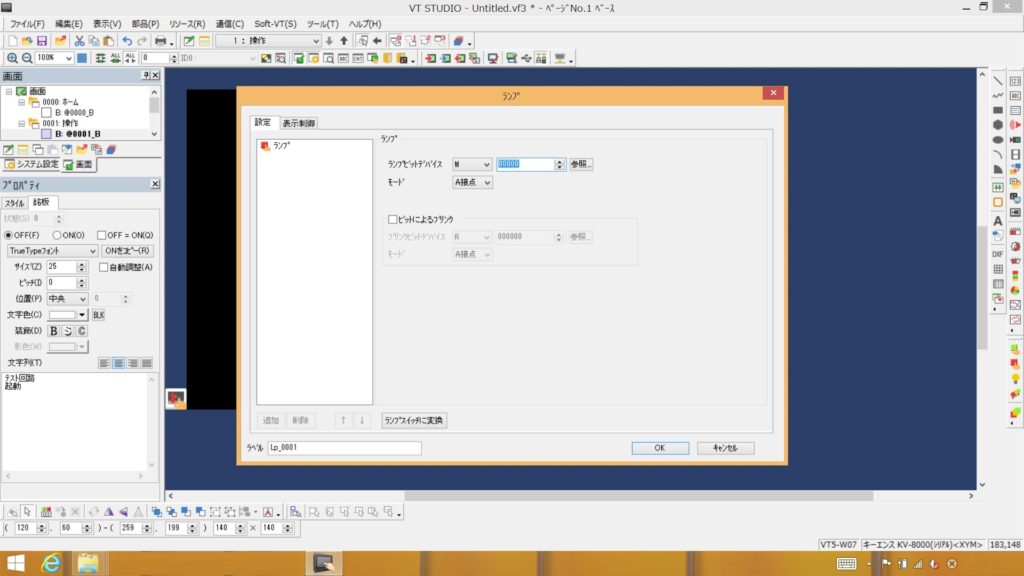
開いたメニューの中に「部品属性設定」がありますのでこれをクリックします。
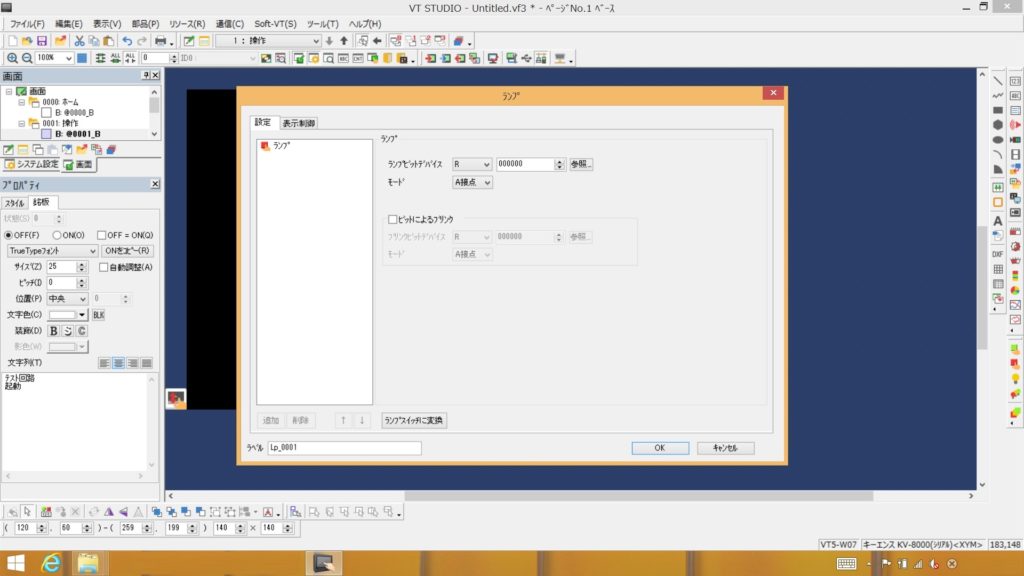
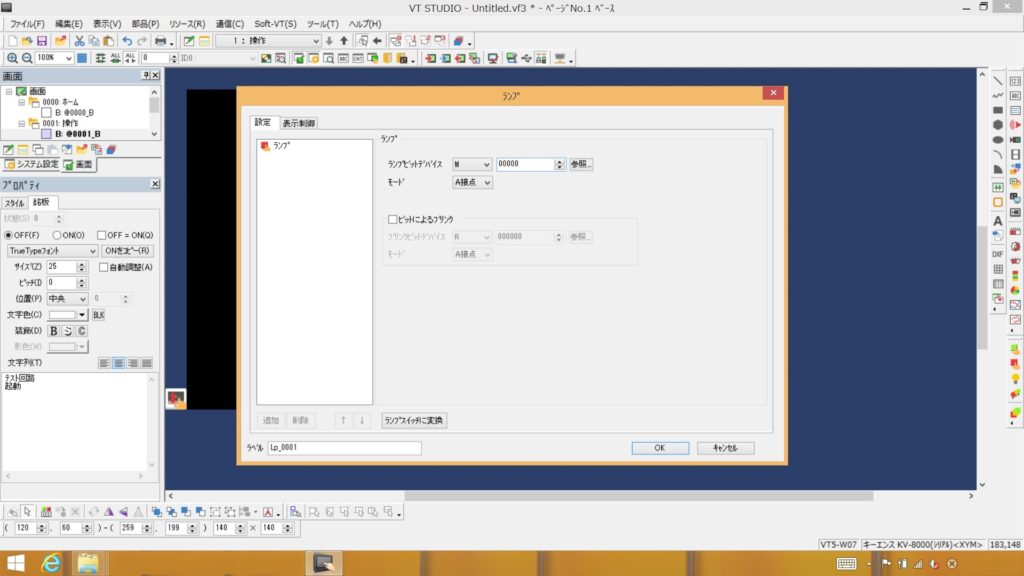
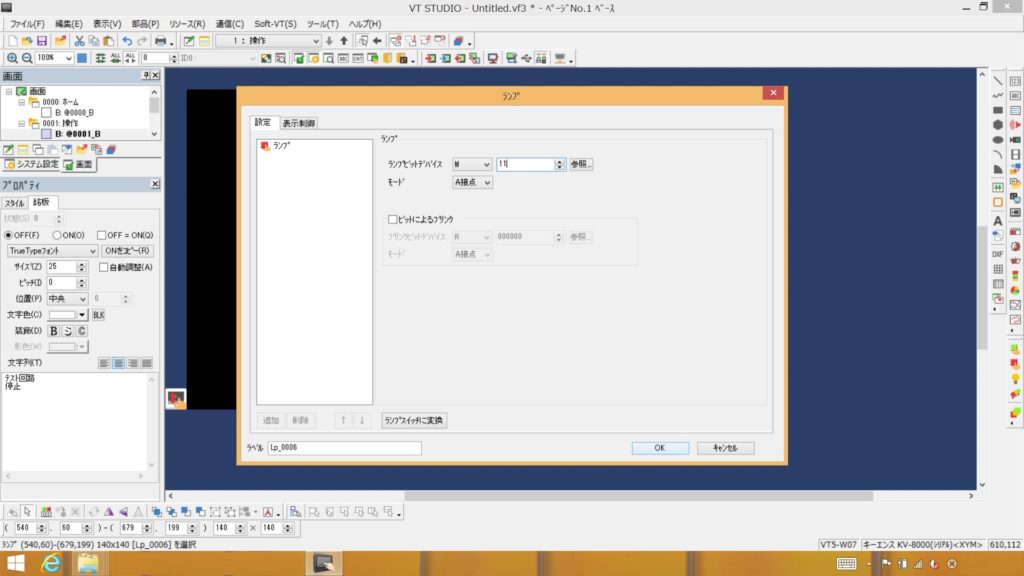
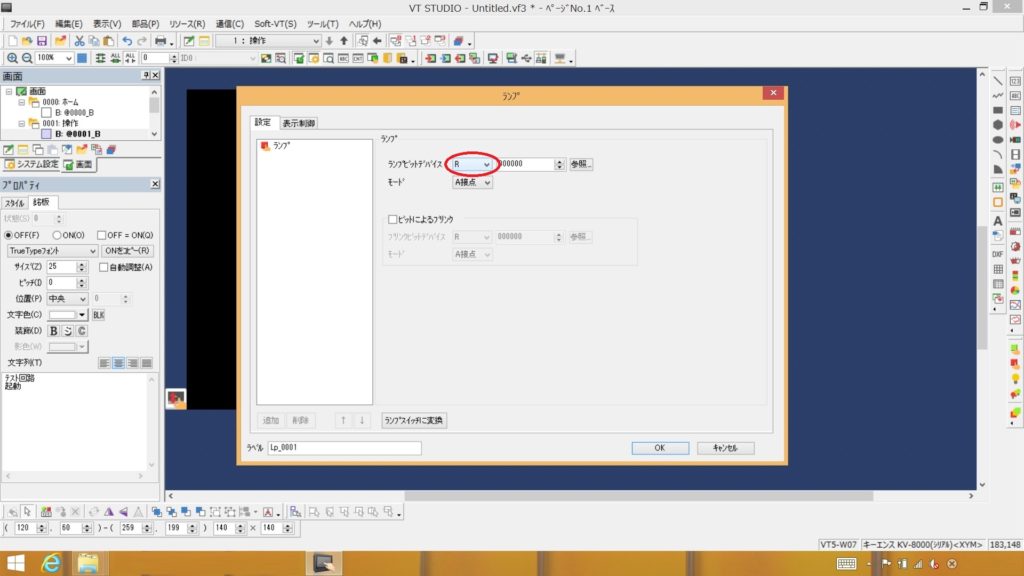
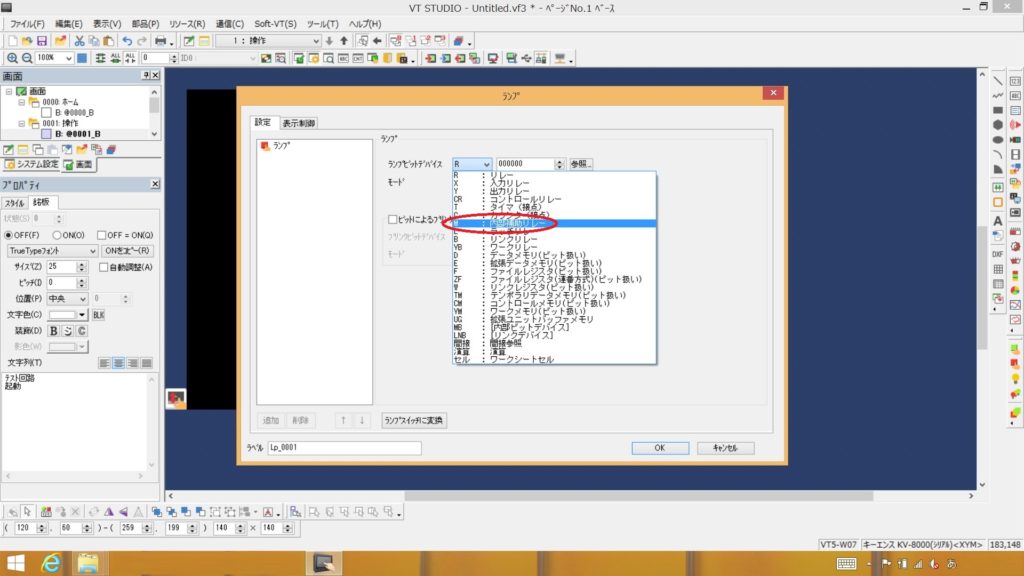
「ランプビットデバイス」という項目にあるデバイスの種類を変更します。
PLCラダー内で「M」というデバイスを使用する予定ですので「M:内部補助リレー」を選択します。予めXYMを使用する設定であれば選択できます。
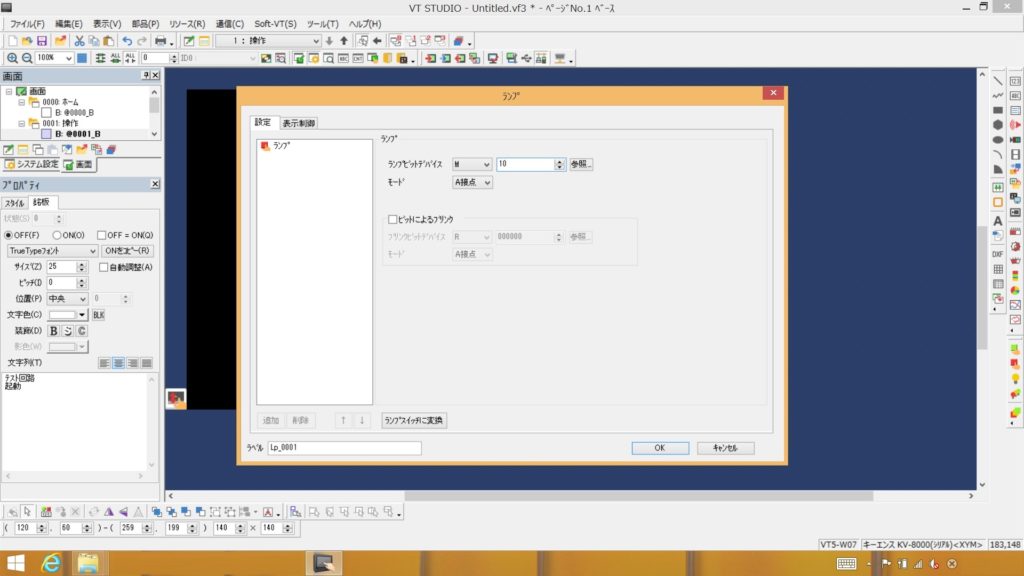
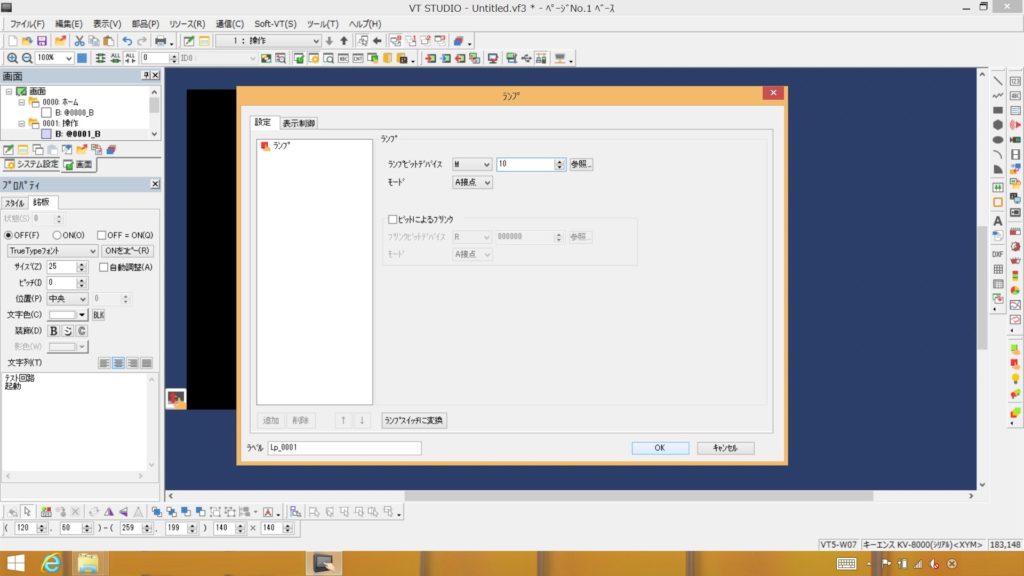
今回『M10』を起動中ランプONのためのデバイスにするので、ここに『10』と書き込みます。下に「モード」という項目がありますがこれは「A接点」のままにしておきます。
「OK」で設定完了します。これでPLCと接続状態で『M10』がONしたら光るランプができました。
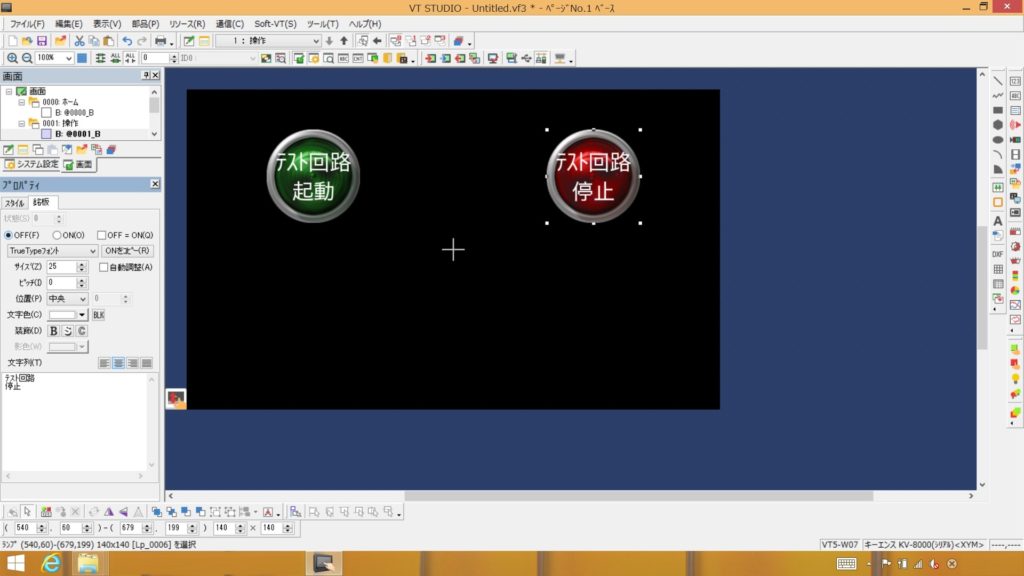
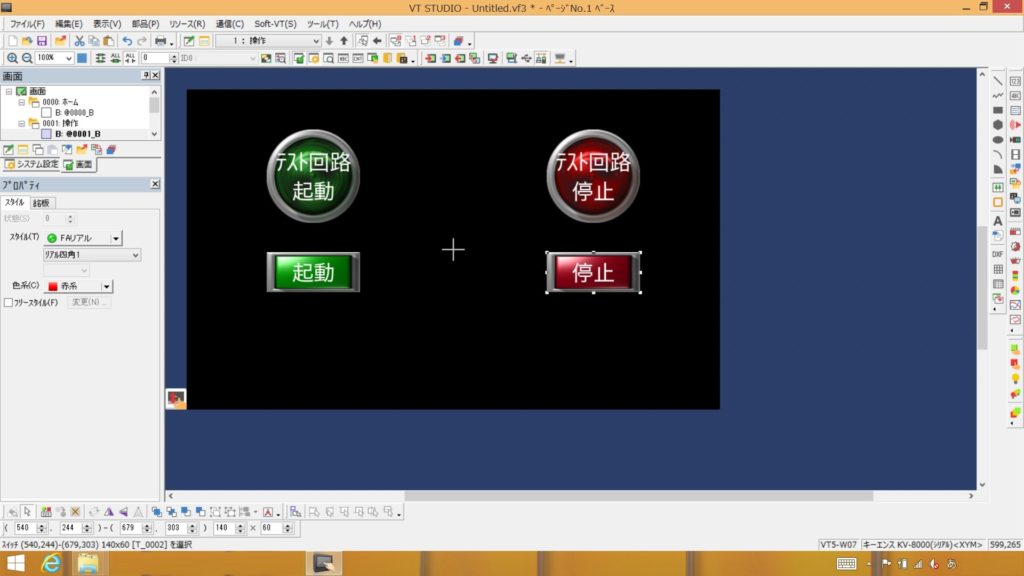
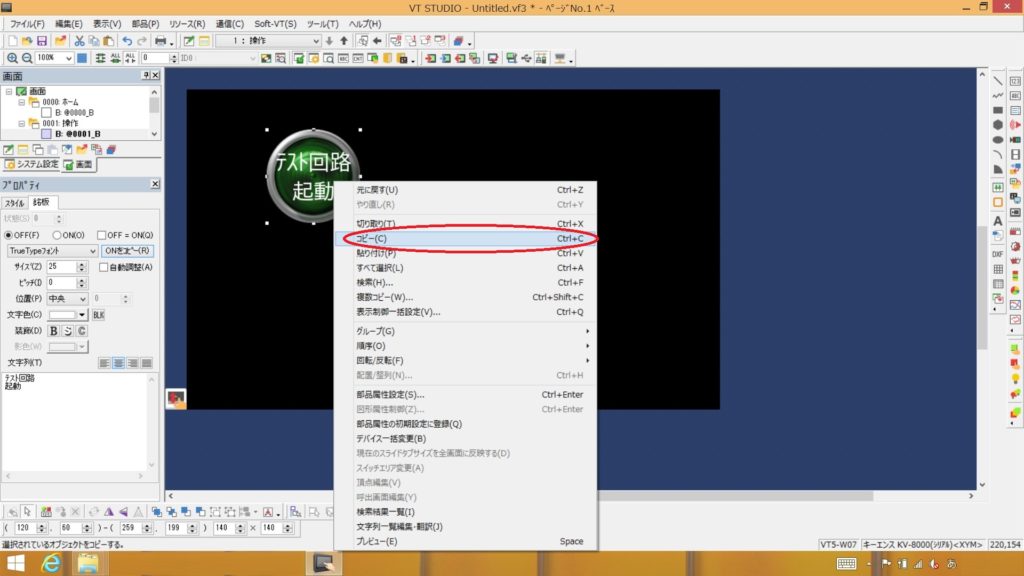
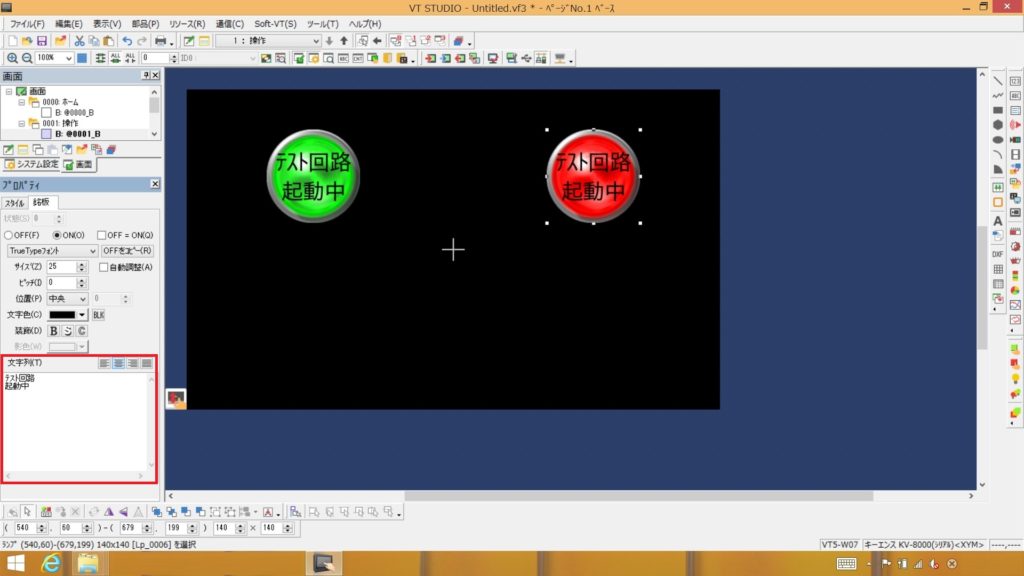
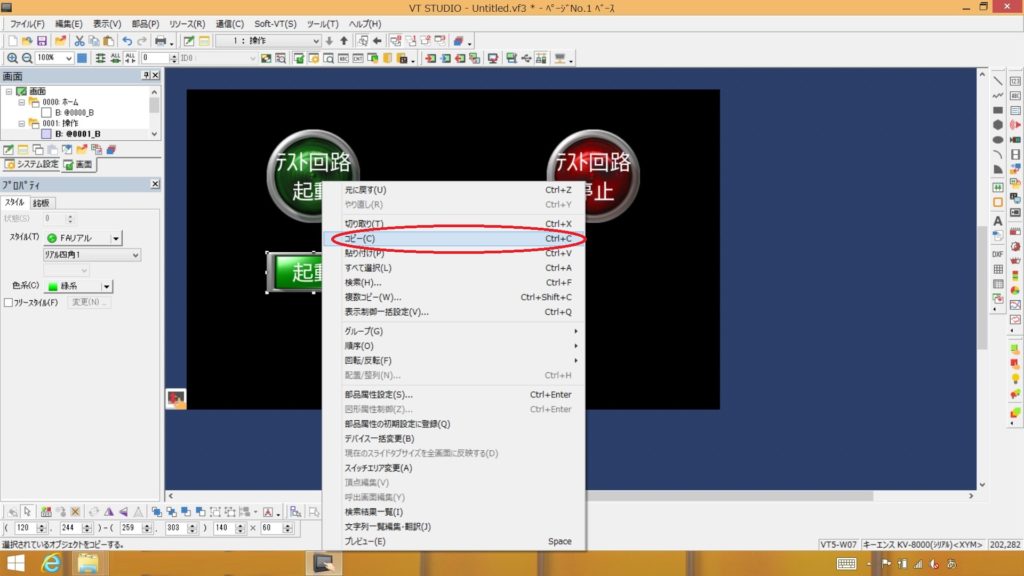
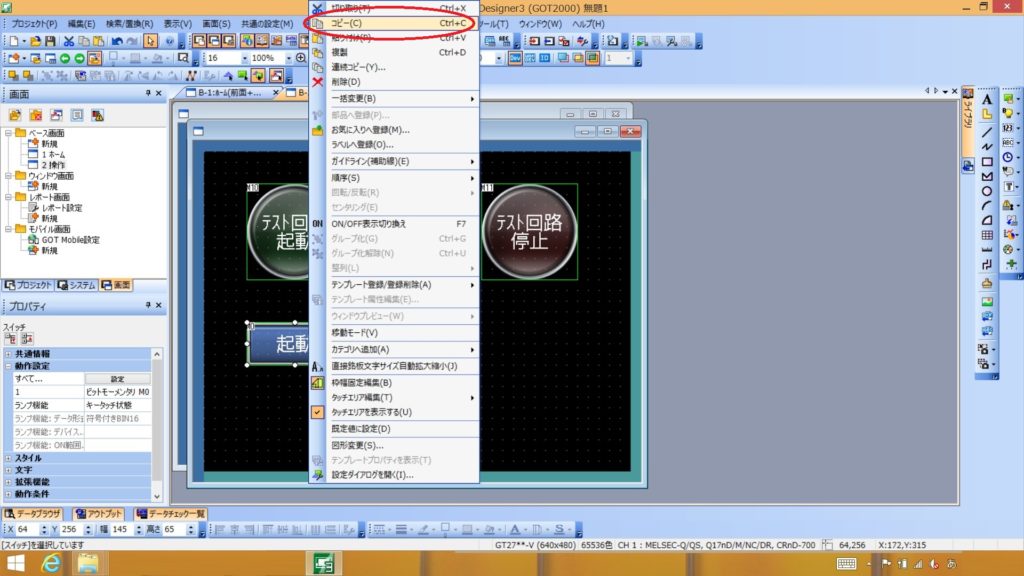
テスト回路の停止中に光るランプを作成します。先程作成のランプをコピーして作ります。
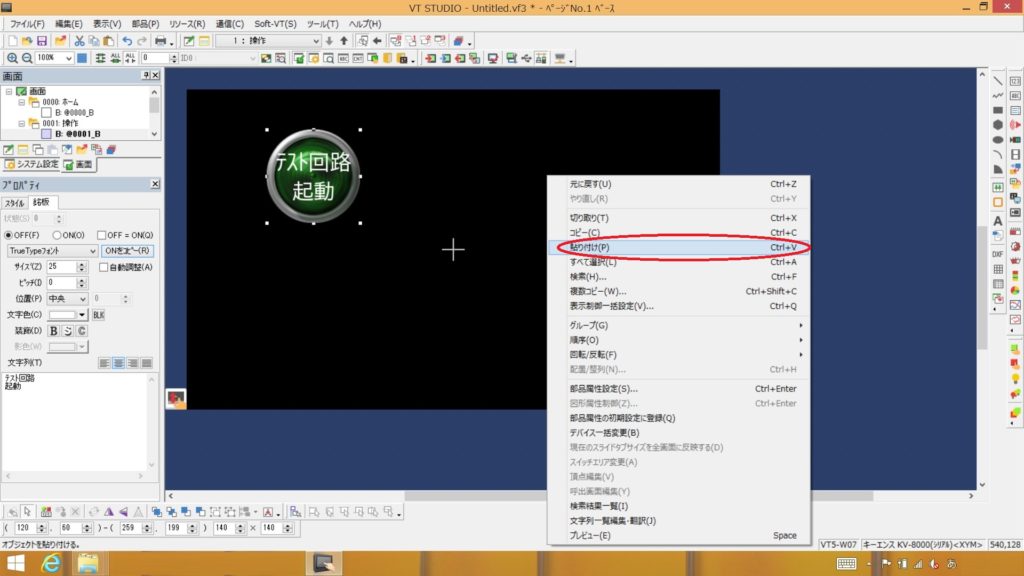
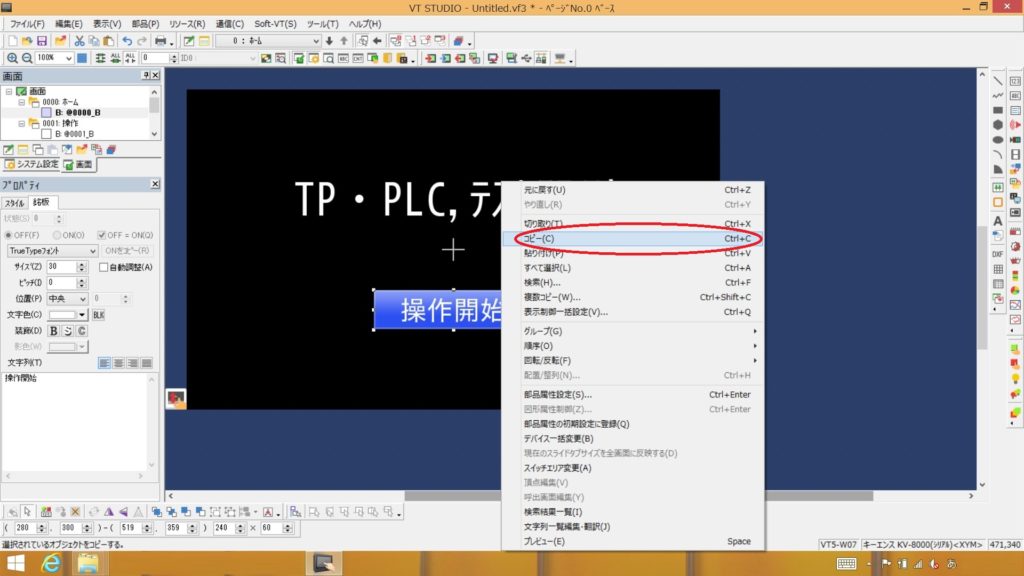
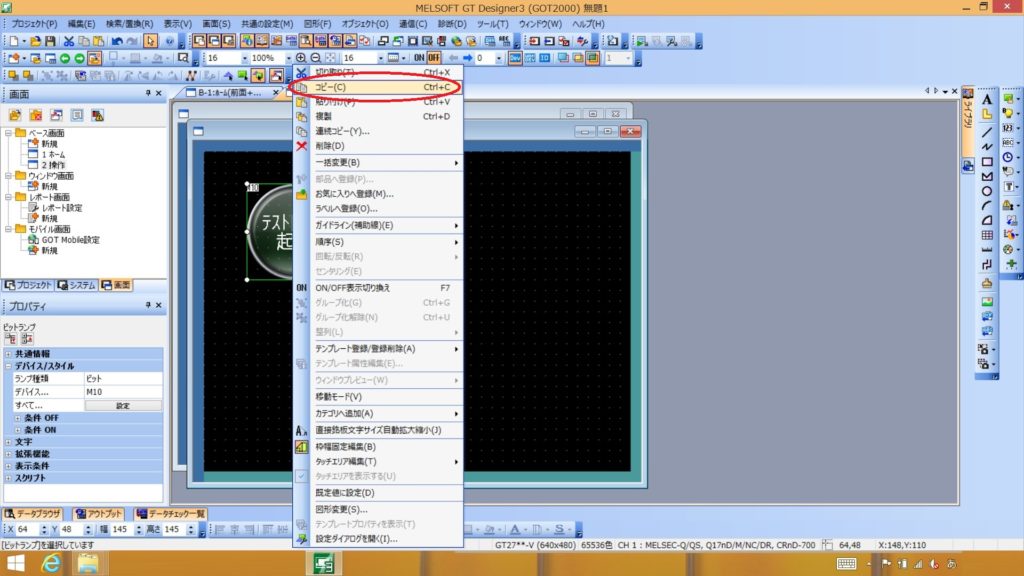
ランプを選択し右クリックで開くメニューの中に「コピー」がありますので、これをクリックします。
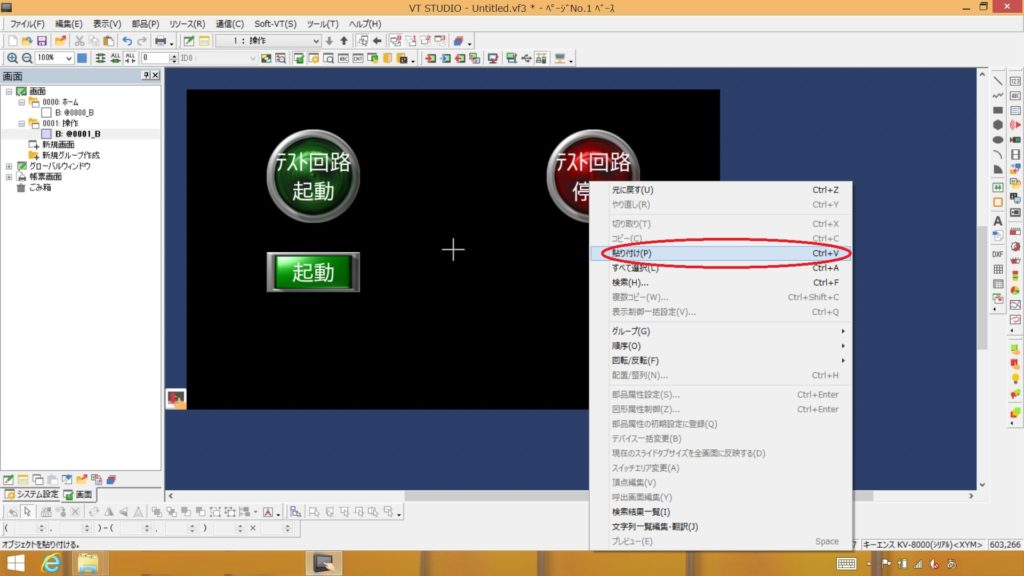
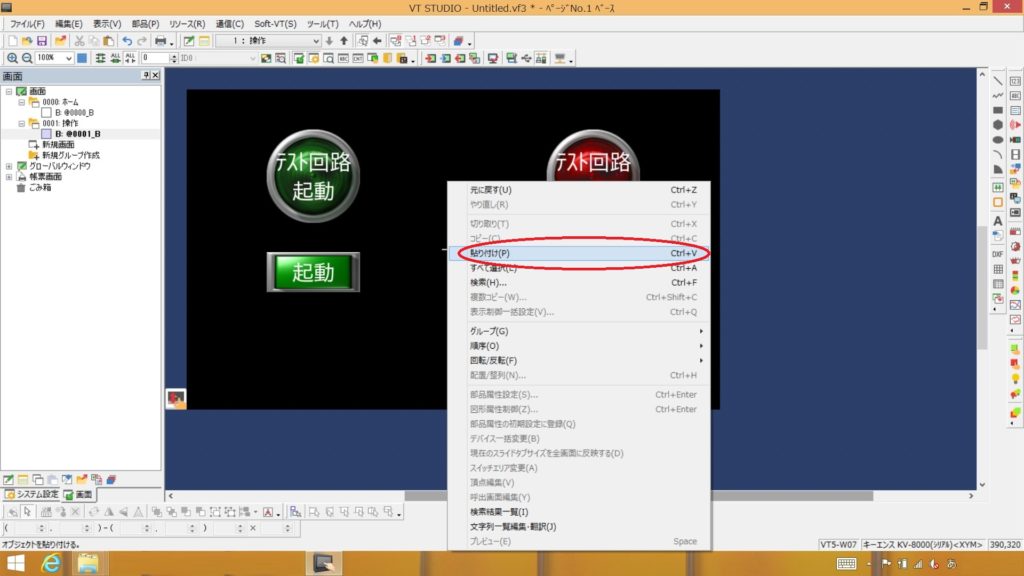
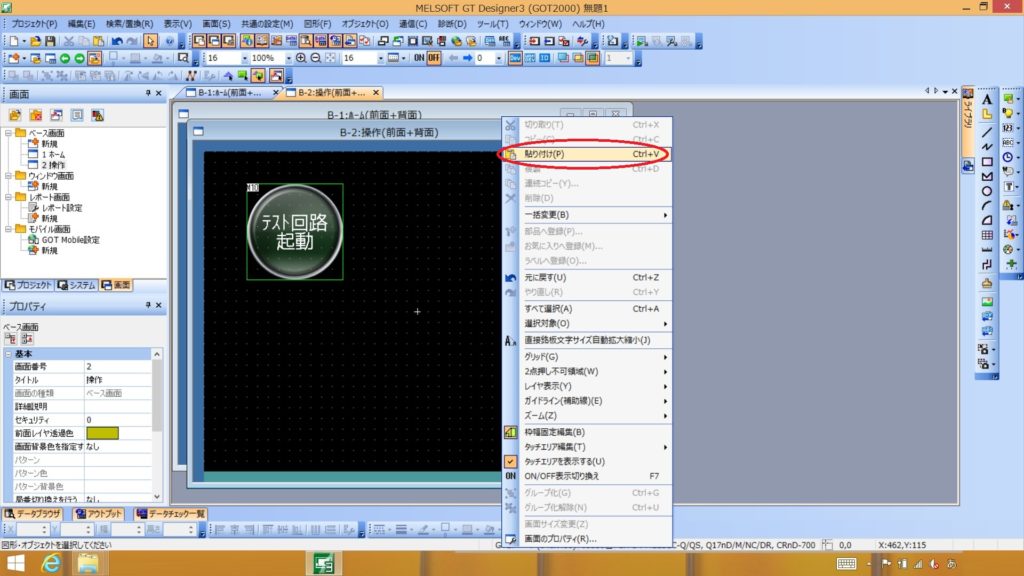
ポインタは作画の画面上のどこでもよいので再度右クリックをします。開いたメニューの「貼り付け」をクリックします。
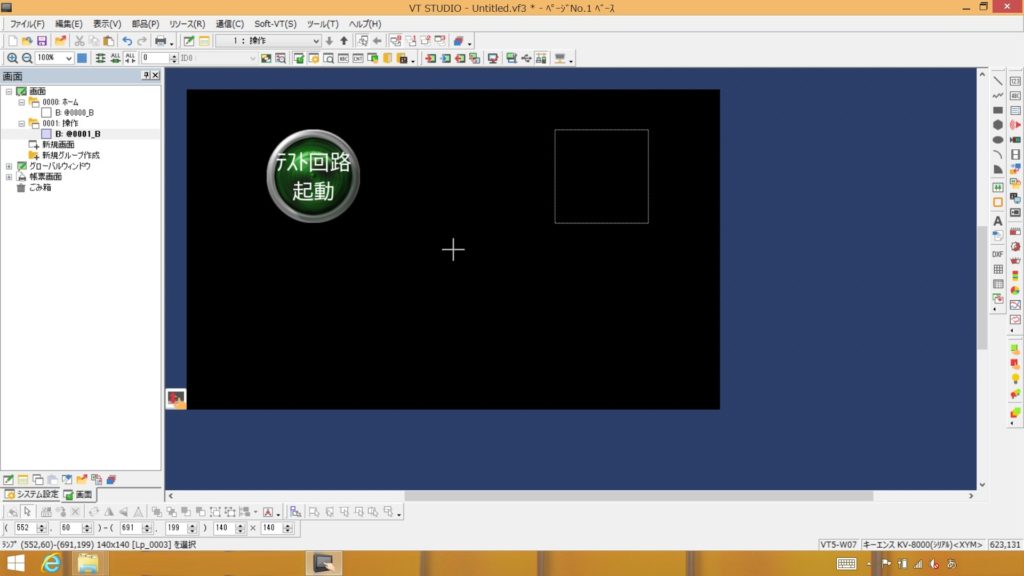
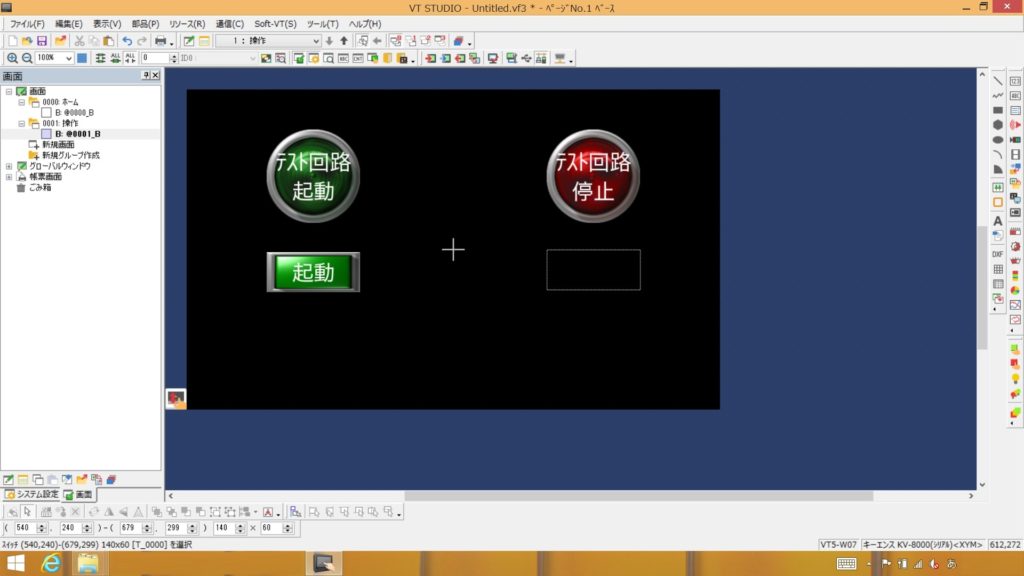
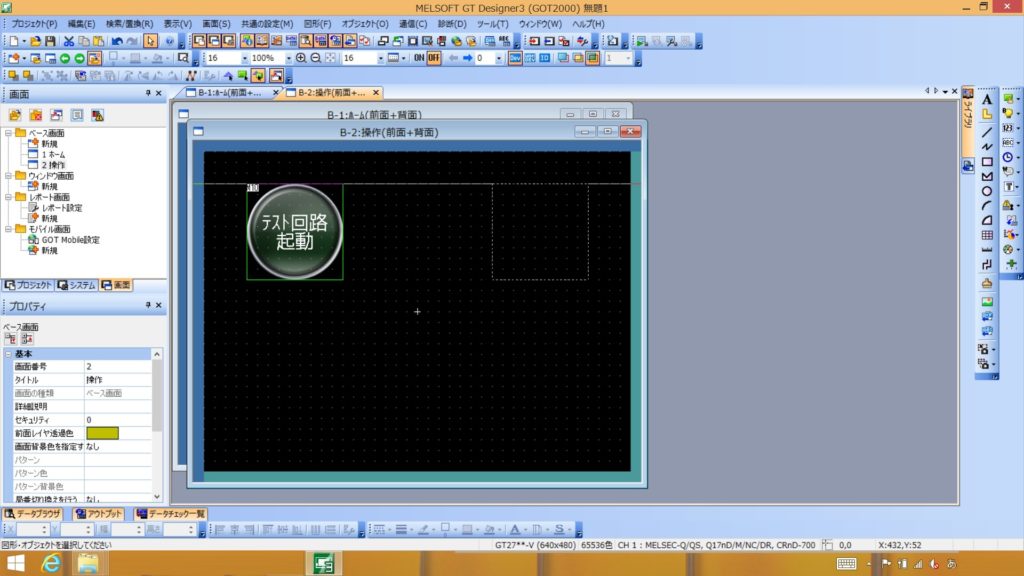
破線で部品の外形が出るのでやはり大まかな位置でクリックすると部品の貼り付けが完了します。
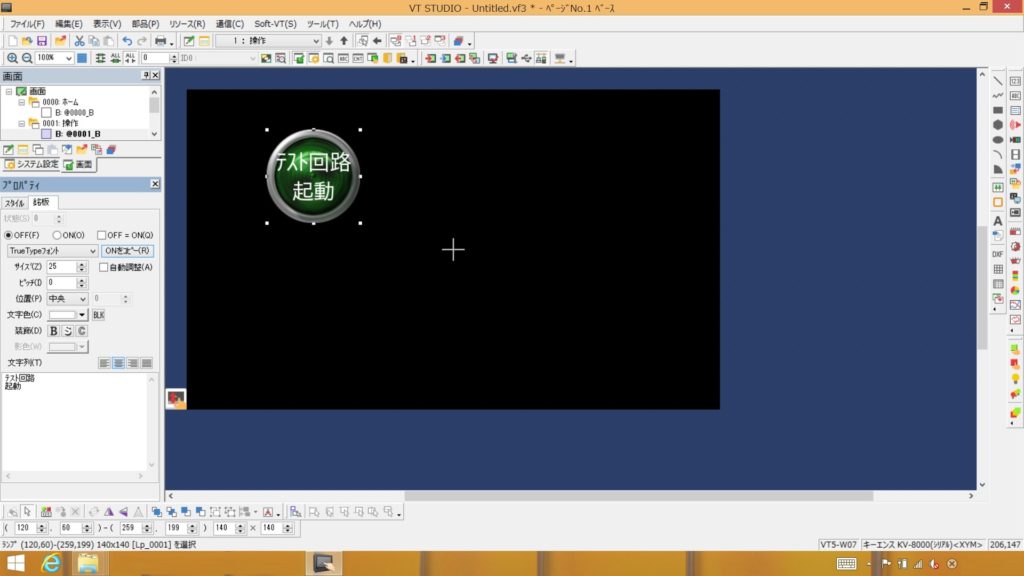
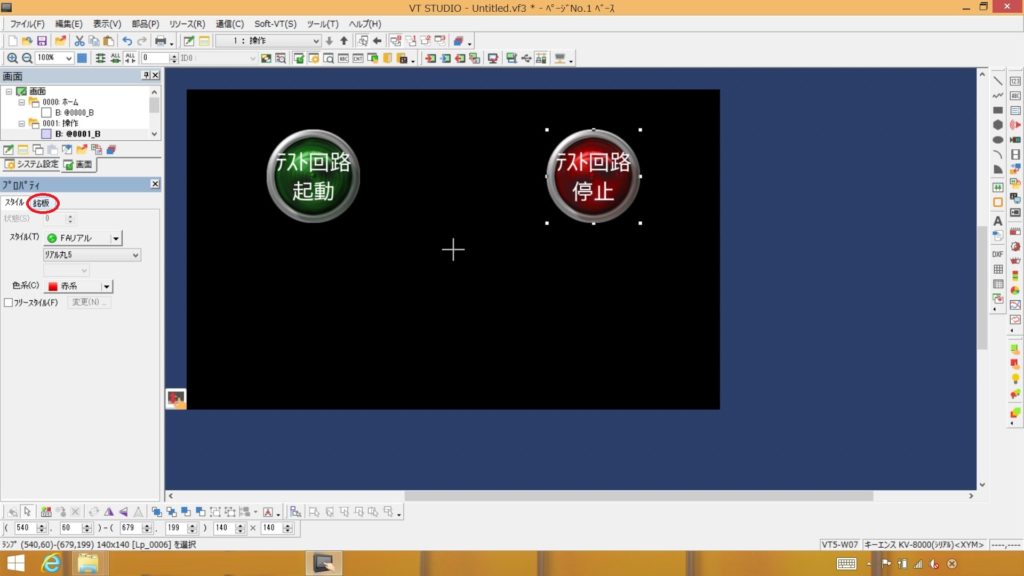
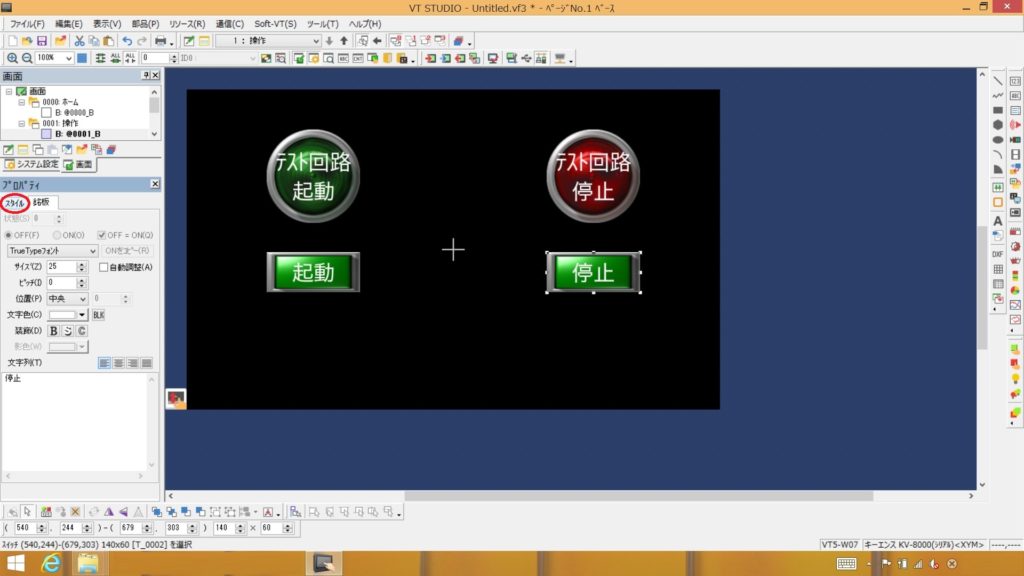
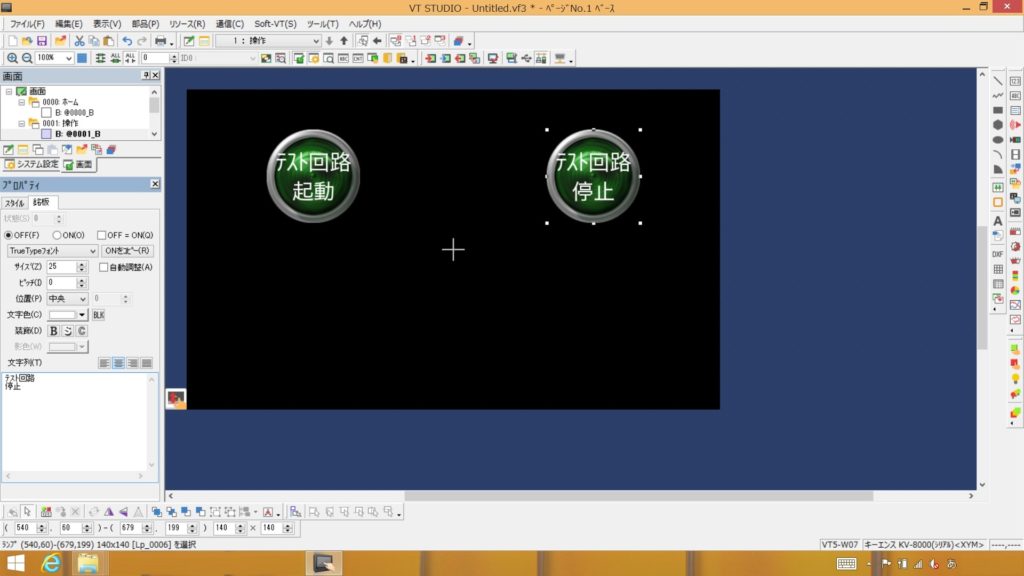
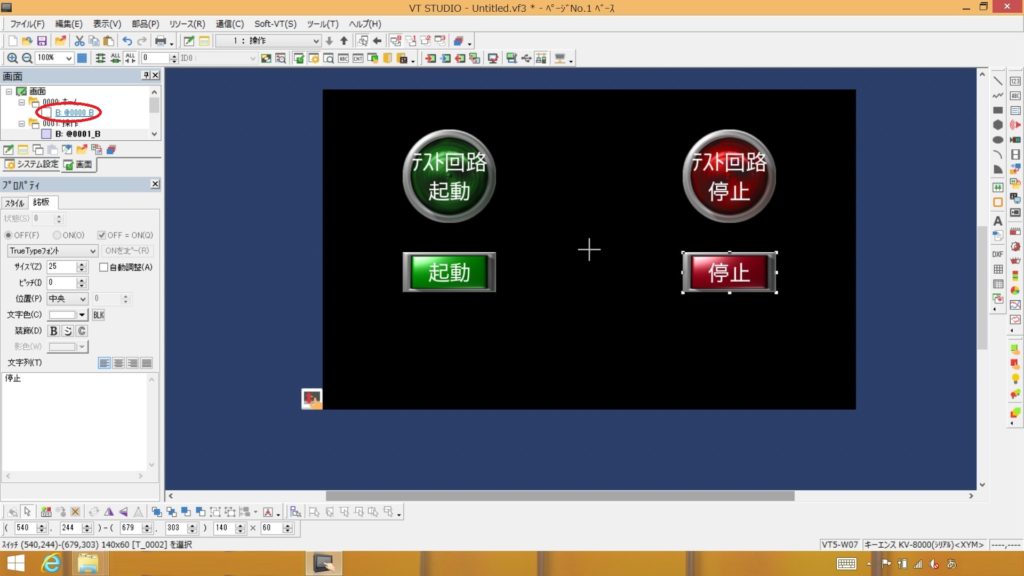
画像左「プロパティ」の「銘板」のタブをクリックして銘板を『テスト回路停止』と書換えます。
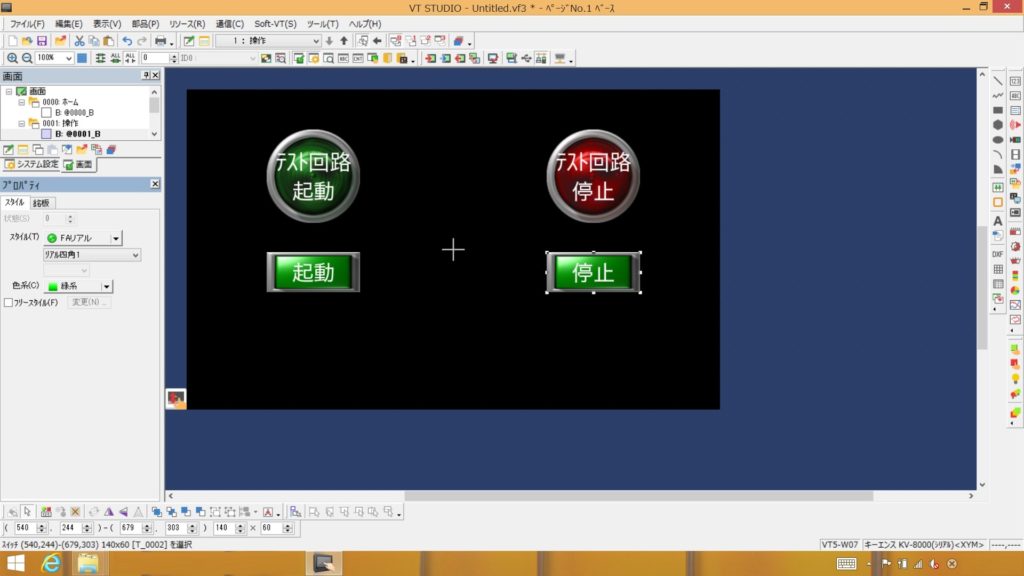
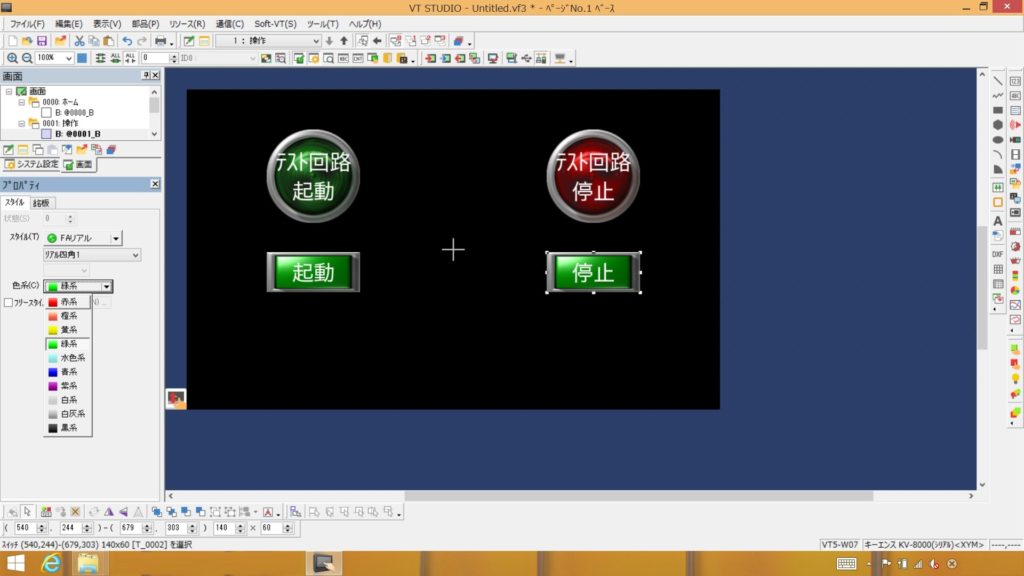
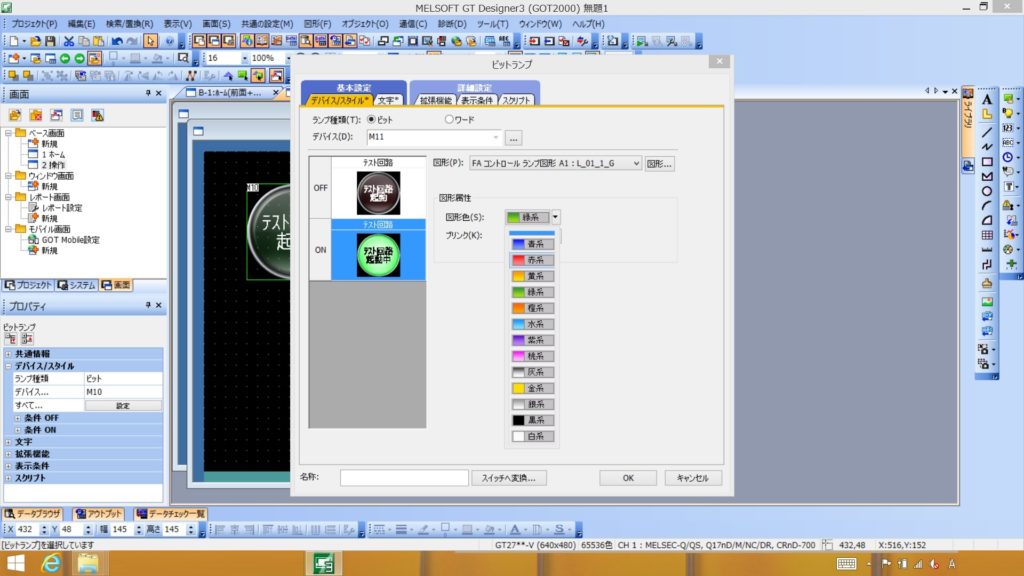
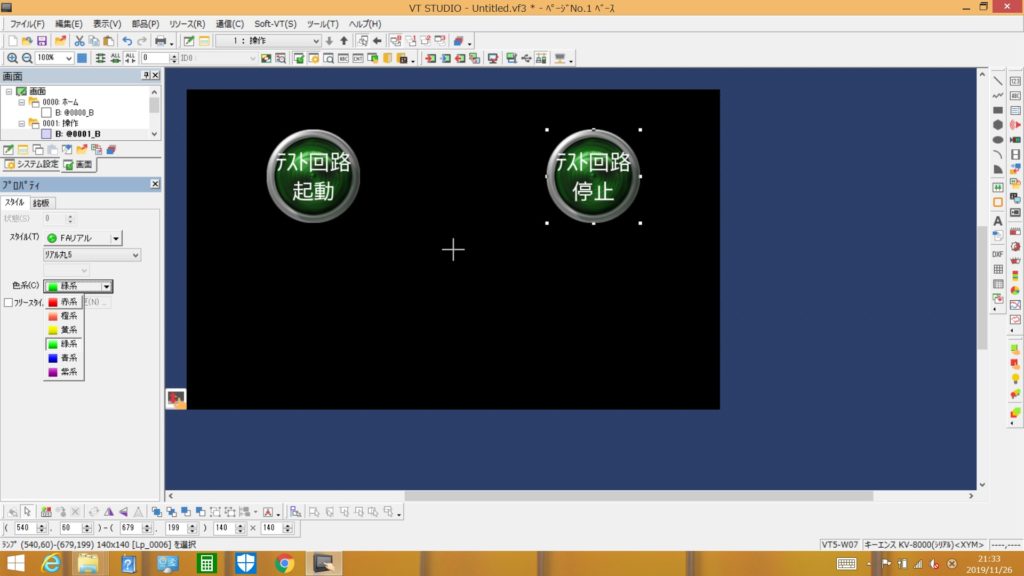
停止中ランプは赤にしたいので「プロパティ」の「スタイル」をクリックして色の変更をします。
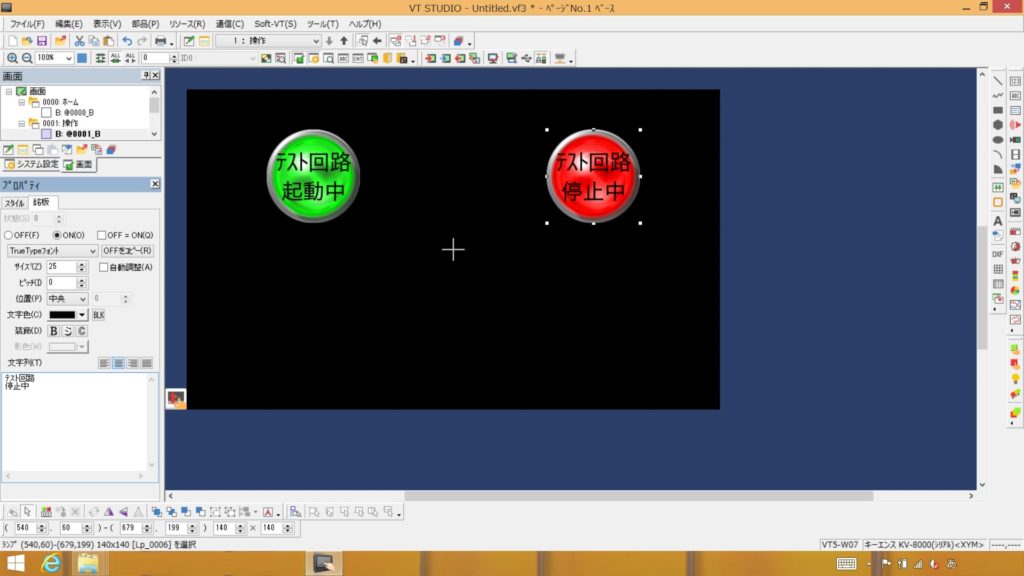
「プロパティ」でラジオボタンの「ON」をクリックしてランプON状態にしておき、ここでの銘板を『テスト回路停止中』と書換えます。
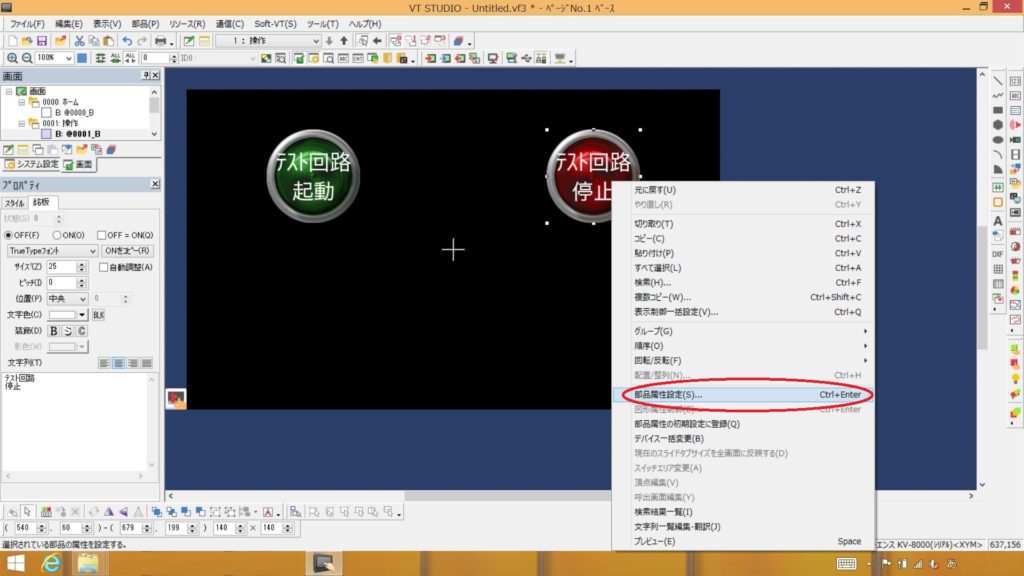
起動中ランプと同じようにナンバリングをします。停止中ランプを選択した状態で右クリックしたメニューから「部品属性設定」に入ります。
デバイスの種類を「M」に設定し、デバイスナンバーは『11』とします。ここでの「モード」も「A接点」のままにしておきます。
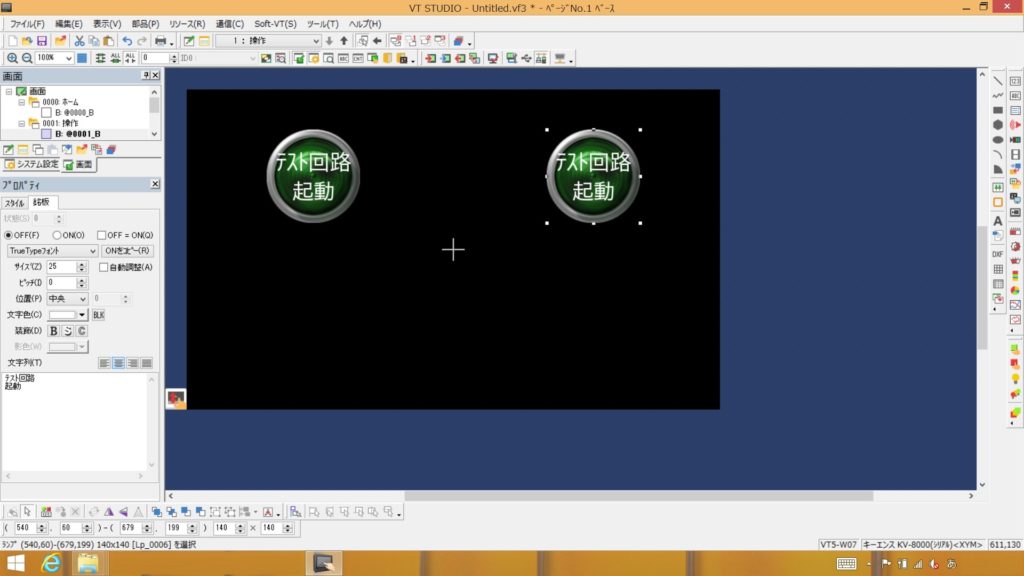
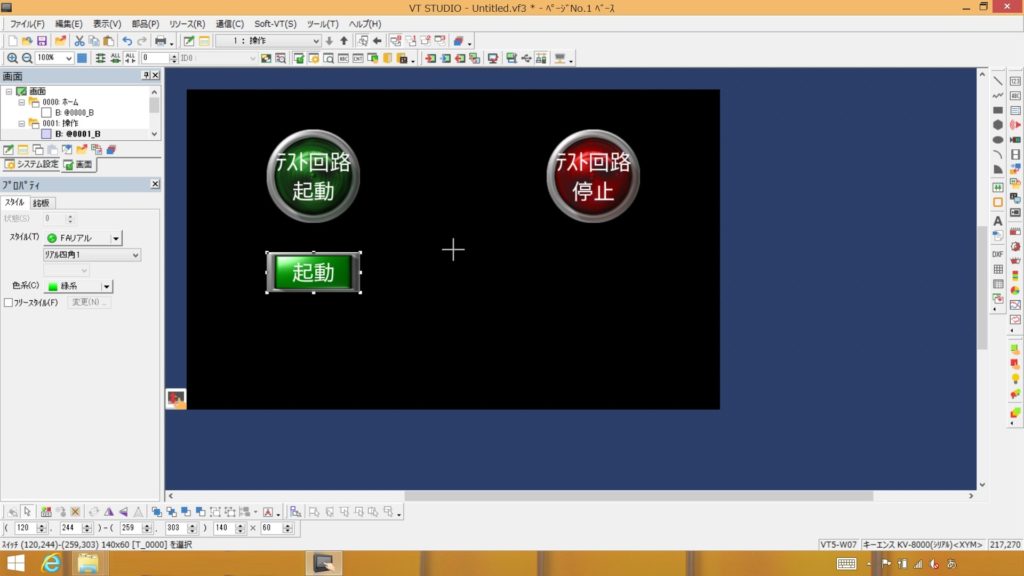
続いてテスト回路を起動するためのスイッチを作成していきます。
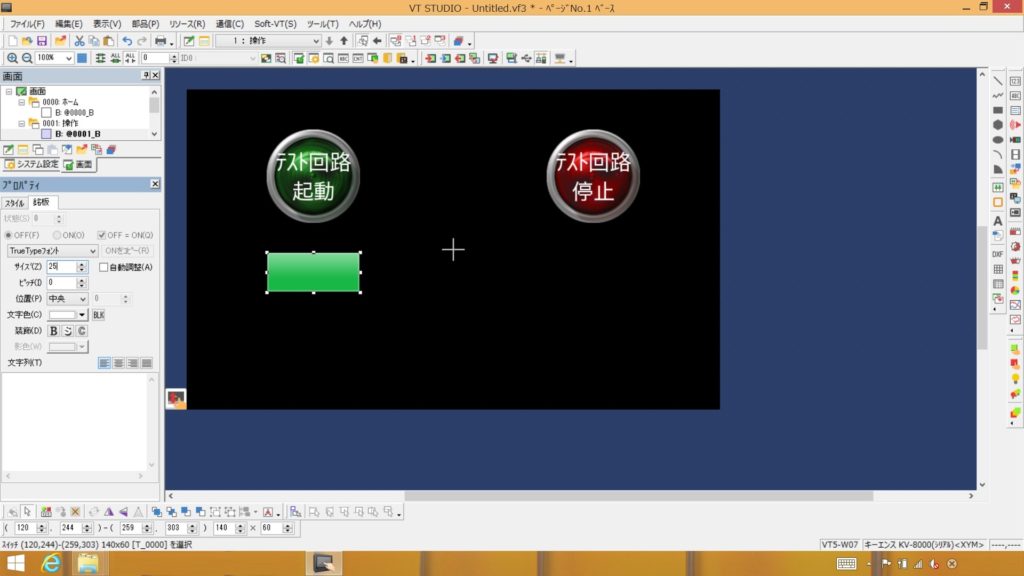
ポインタで位置を決め、ドラッグアンドドロップ操作でスイッチを配置します。
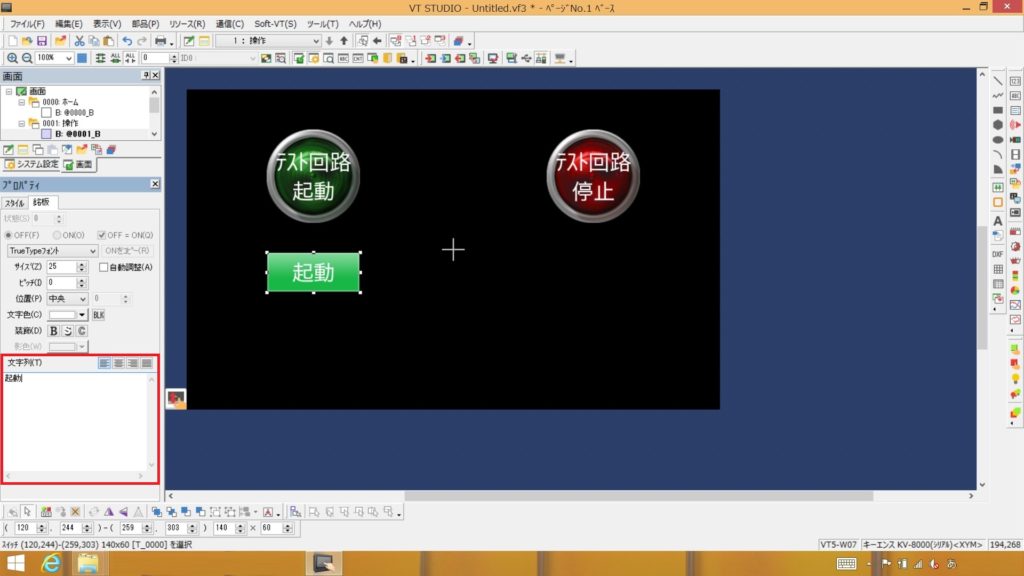
「プロパティ」の「銘板」タブの中でフォントサイズを『25』に設定しました。
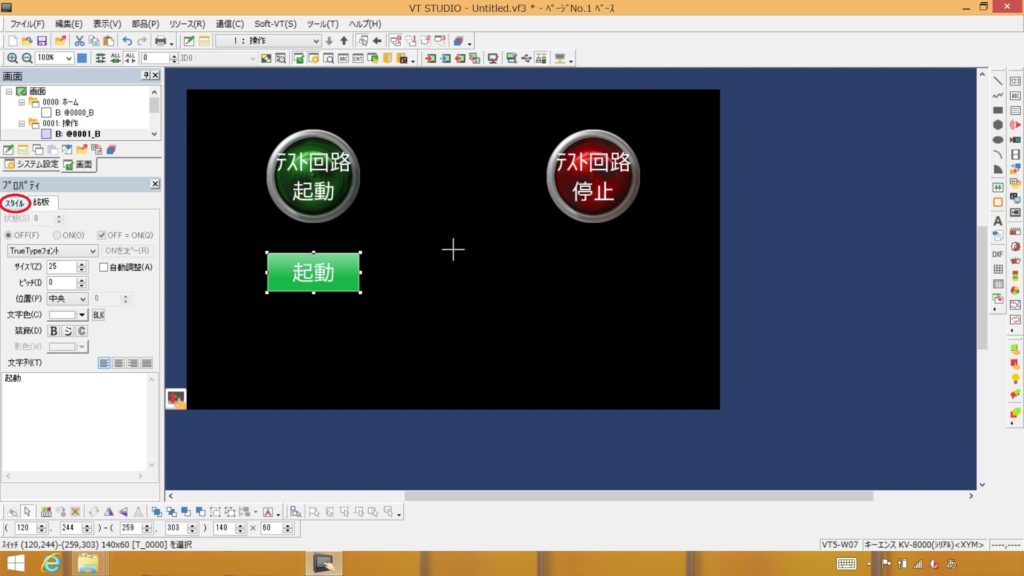
同じく「プロパティ」の「銘板」タブの中の文字列に『起動』と書き込みました。
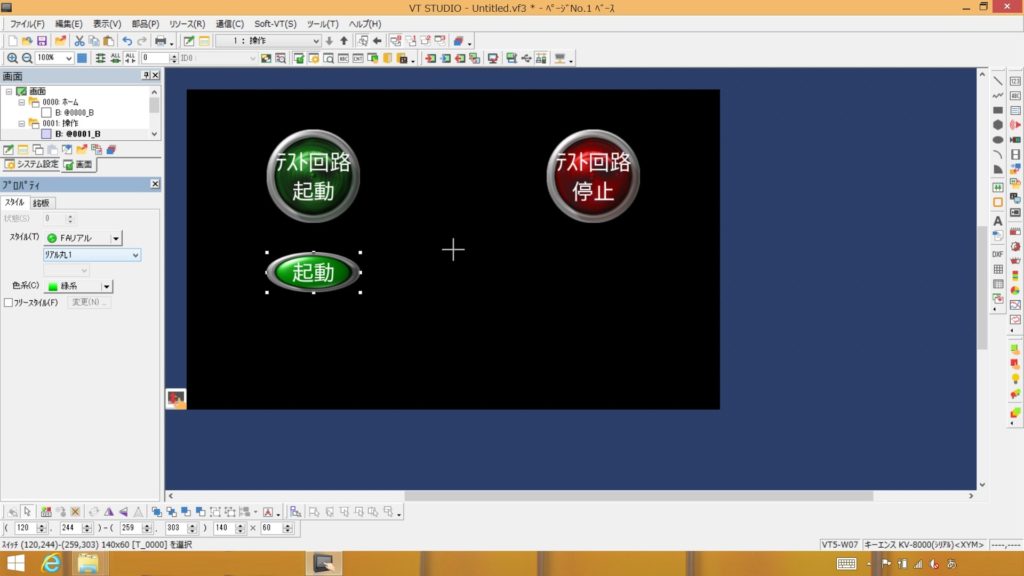
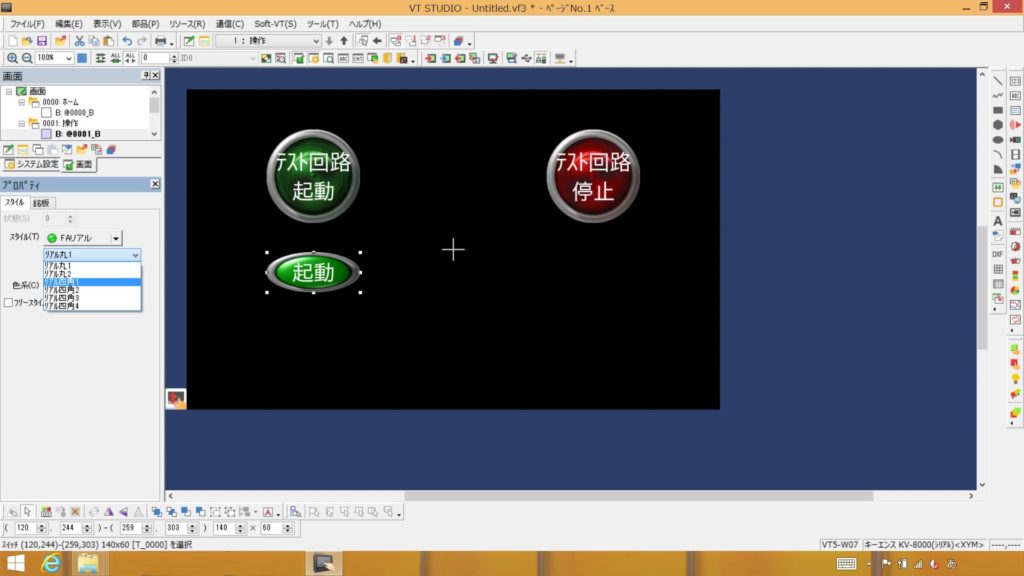
スタイルや色は好みの設定で問題ありません。ただし、ランプやその他のオブジェクトにも言えることですが「わかりやすさ」を維持するように心がけましょう。
位置やスタイル及び銘板が整ったらここでももちろんアドレスの設定を実施します。
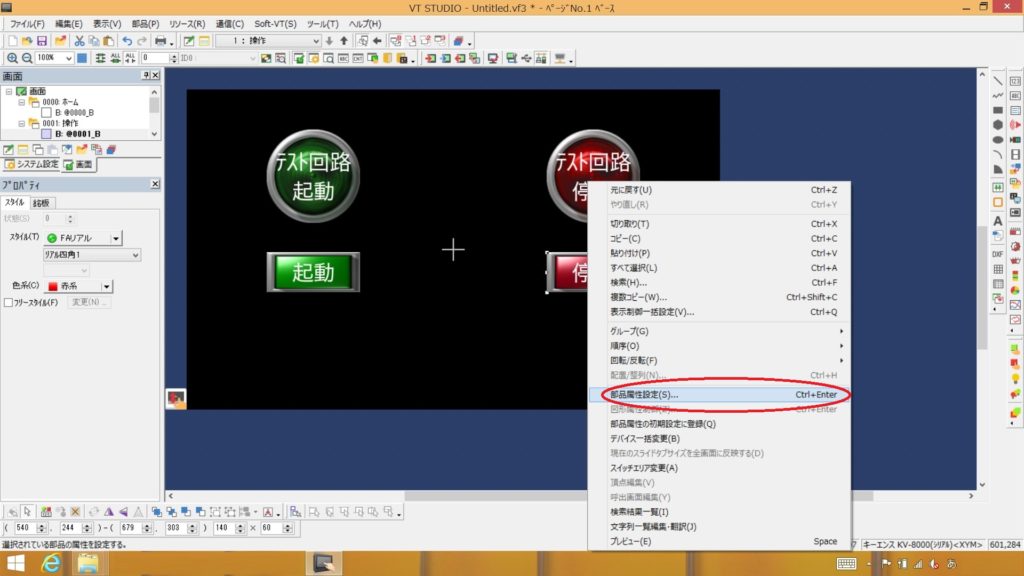
起動スイッチを選択の状態で右クリックし「部品属性設定」をクリックします。
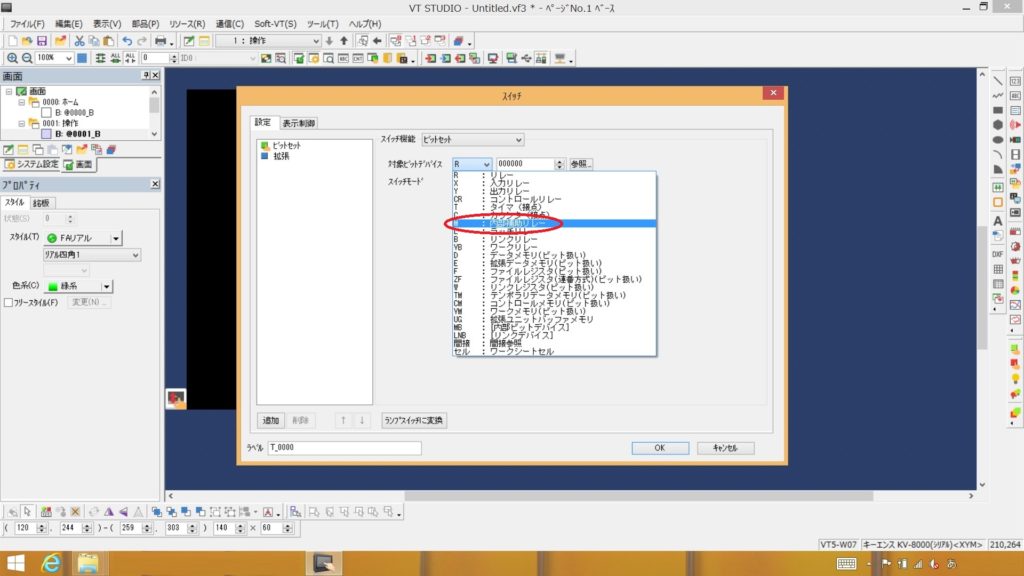
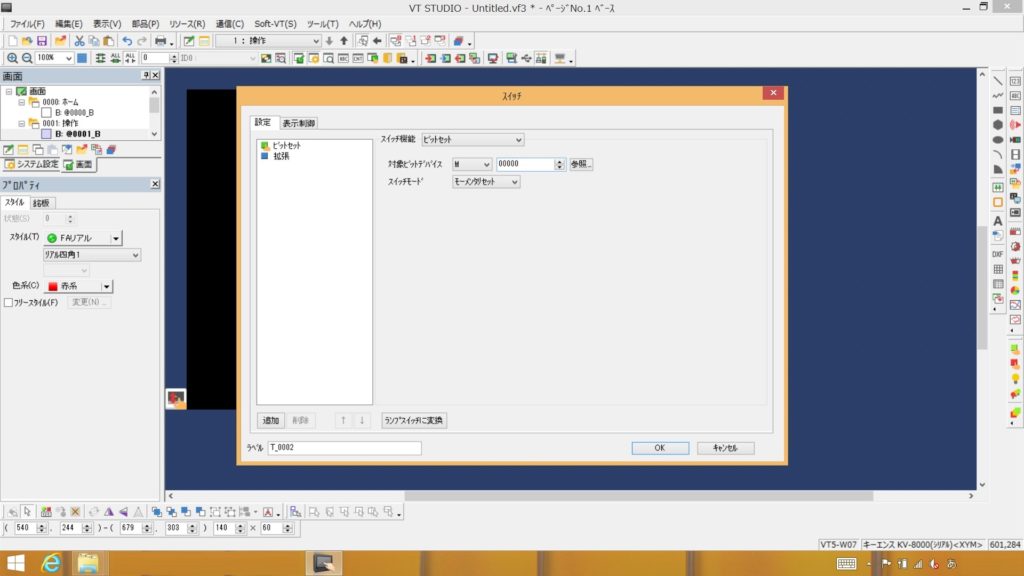
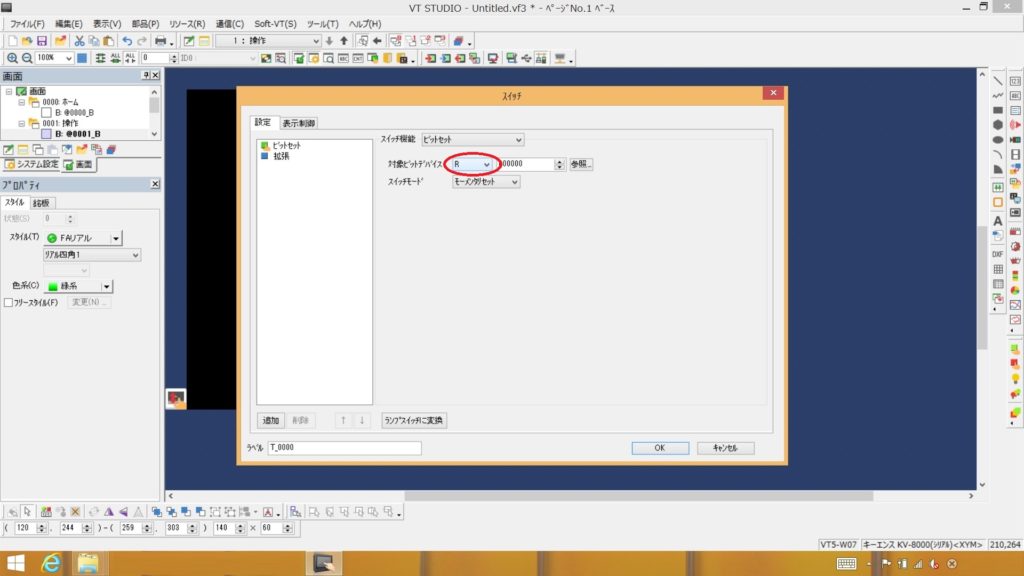
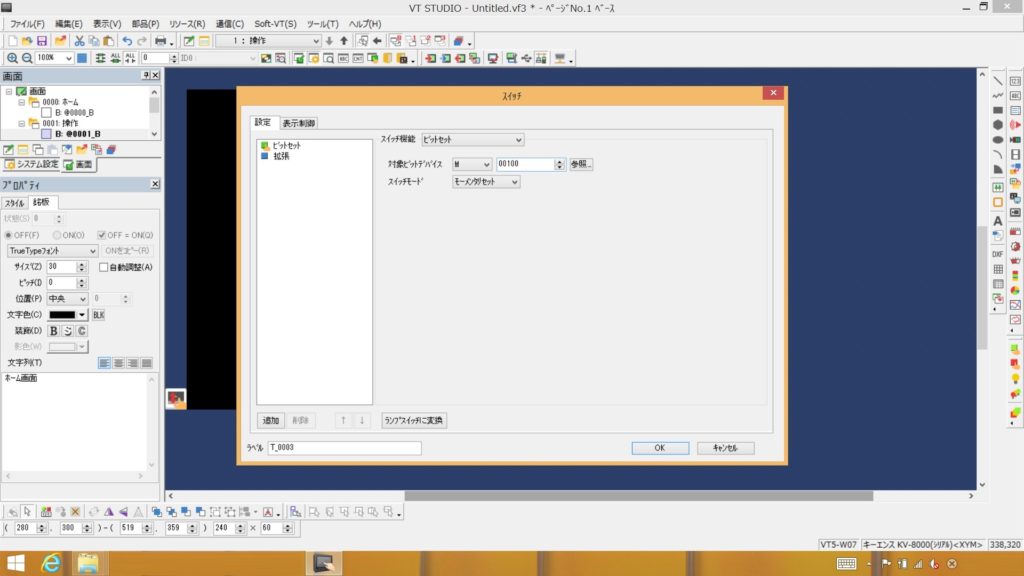
「スイッチ機能」は「ビットセット」のままです。「対象ビットデバイス」の項目で先のオブジェクトのときの要領で『M0』を設定します。
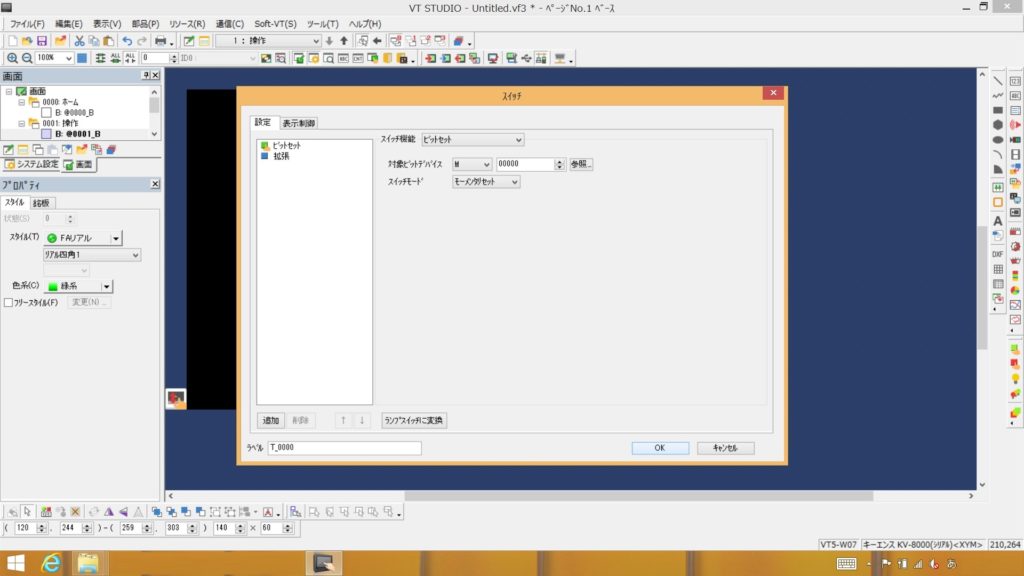
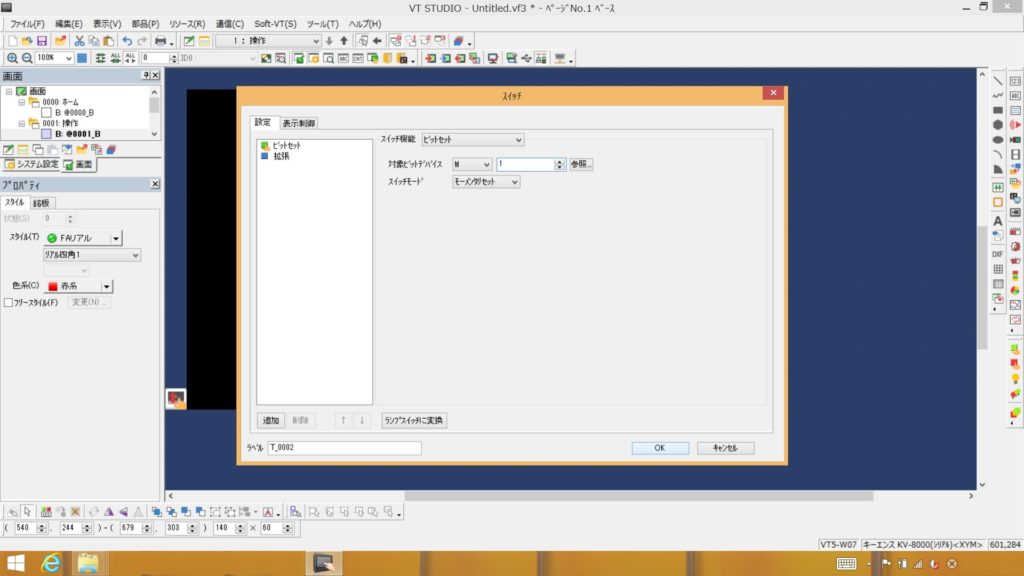
『M0』なので「対象ビットデバイス」の数値部分をさわることは無いですね。その下にある「スイッチモード」ですがこれはデフォルトのままの「モーメンタリセット」にしておいてください。「モーメンタリセット」は自己復帰接点のことです。押している間だけONする接点です。
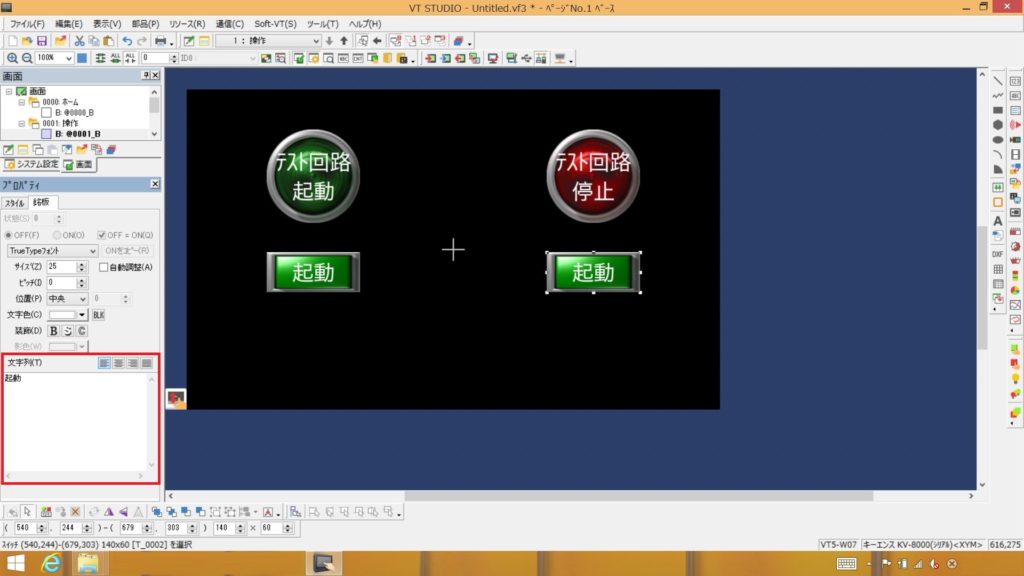
続いて、テスト回路の停止ボタンを作成しますが、これもランプの時と同様にコピーで作成していきます。作成した起動スイッチを選択して右クリックします。開いたメニューから「コピー」をクリックします。
ポインタは作画の画面上のどこでもよいので再度右クリックをします。開いたメニューの「貼り付け」をクリックします。
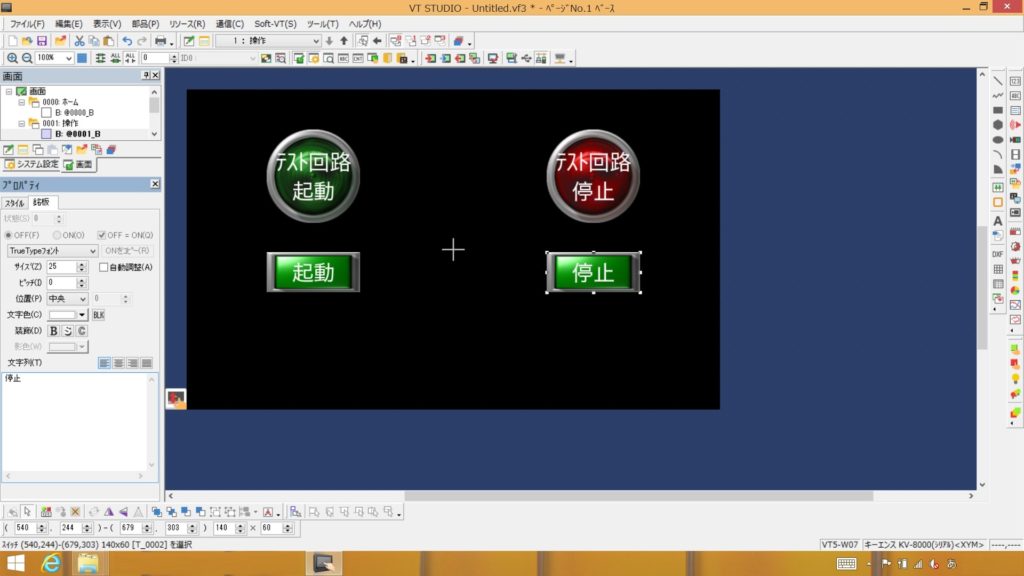
以降もランプをコピーアンドペーストで作成したときと同様ですので画像中心での説明とします。
ここまでで操作と表示の部品は揃いましたが、このままでは『ホーム』画面から一度『操作』画面に遷移したらタッチパネルからのアクションでは二度と『ホーム』画面へ戻れません。ですので再び『ホーム』画面へ戻るためのスイッチを作成します。
『ホーム』画面に作成した『操作』画面への遷移スイッチをコピーして作成するので一度『ホーム』画面へ移動します。画像左側のツリーからアイコンをタッチして移動します。
『ホーム』画面に作成した後『操作開始』スイッチをクリックで選択し更に右クリックします。開いたメニューから「コピー」をクリックします。これまでのコピー操作と一緒です。
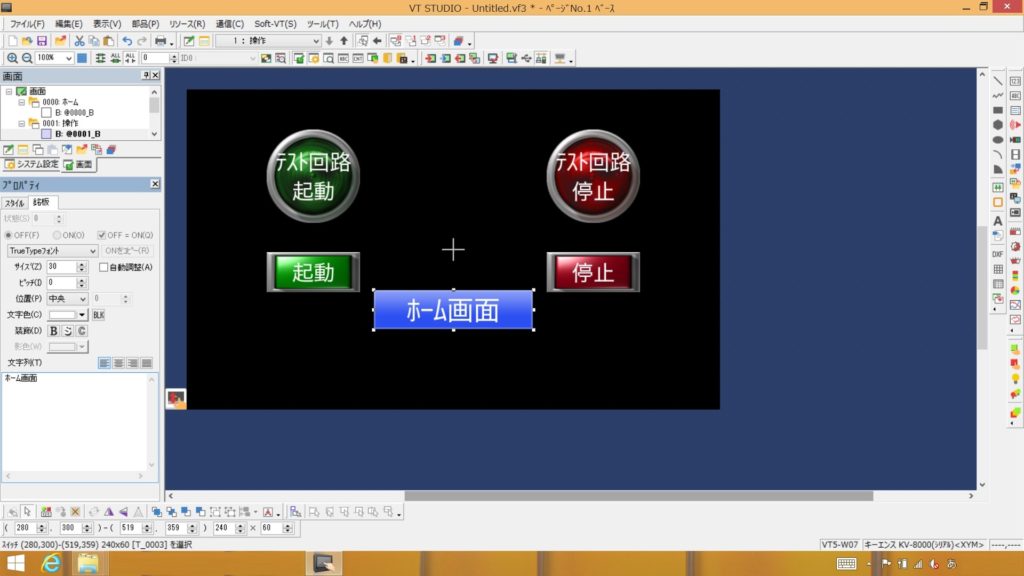
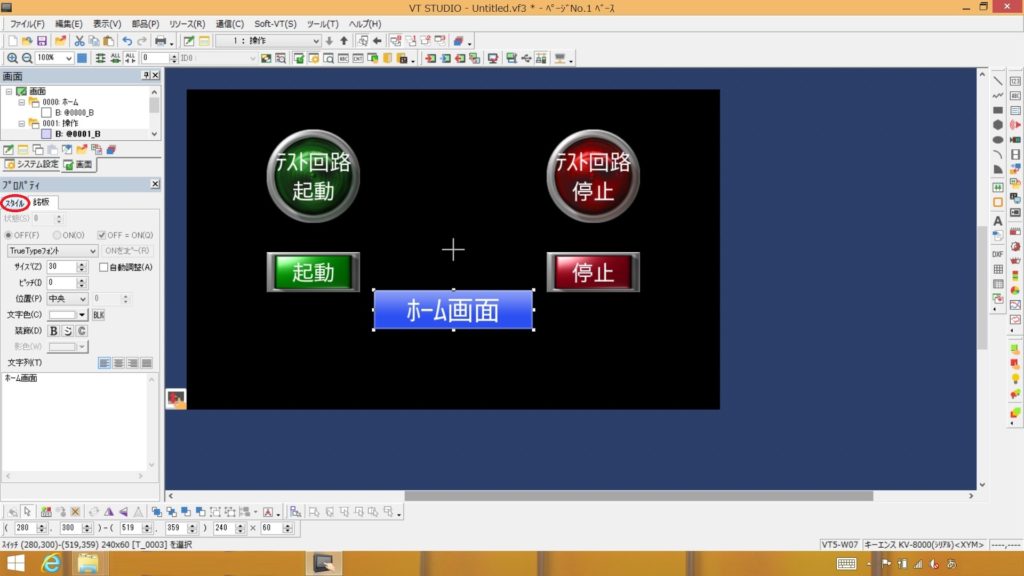
黒い作画画面内で右クリックして展開したメニューの「貼り付け」をクリックしてスイッチを貼り付けます。
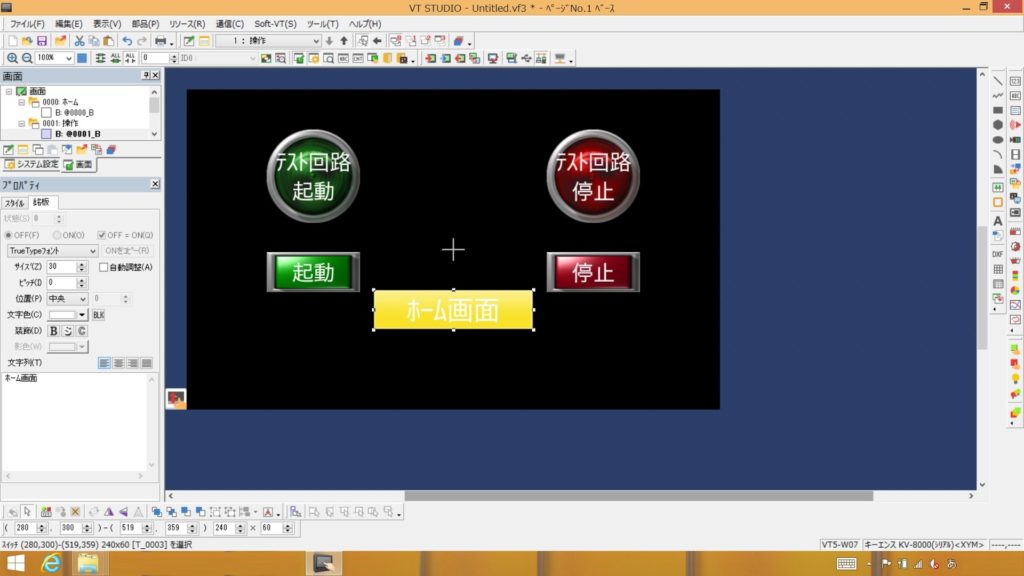
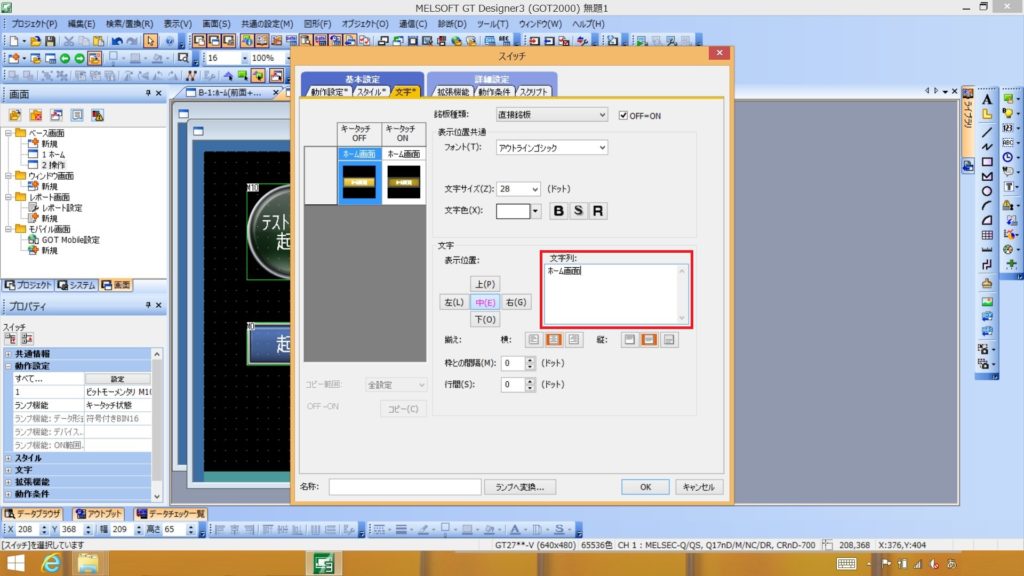
「プロパティ」内の「銘板」タブにある「文字列」を書換えます。今回は『ホーム画面』と銘打ちました。
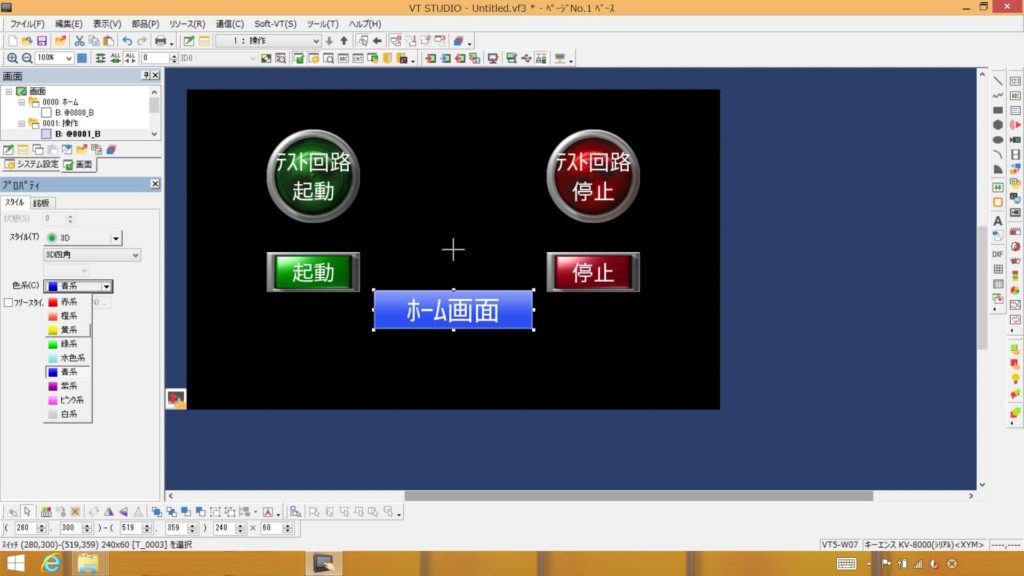
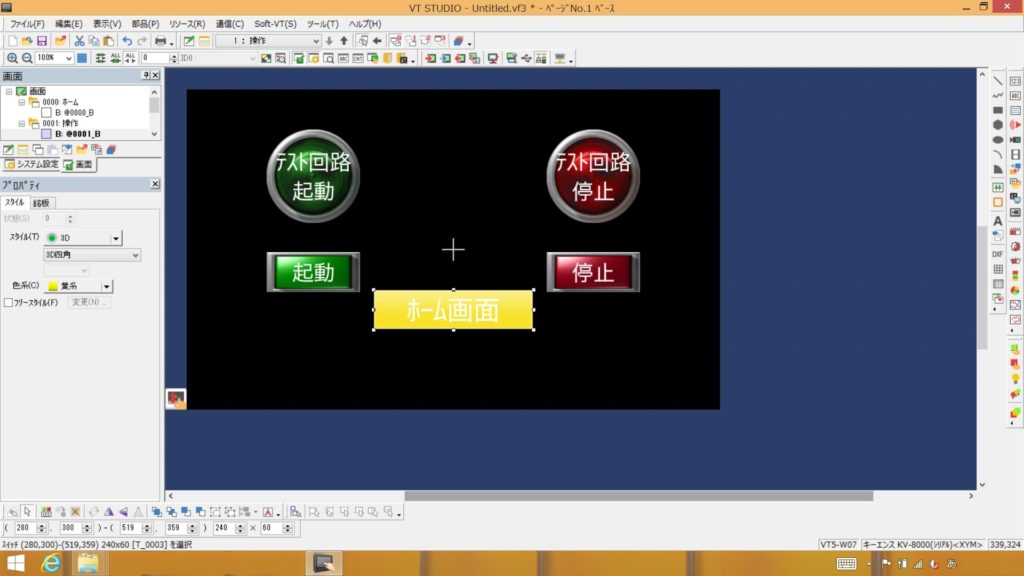
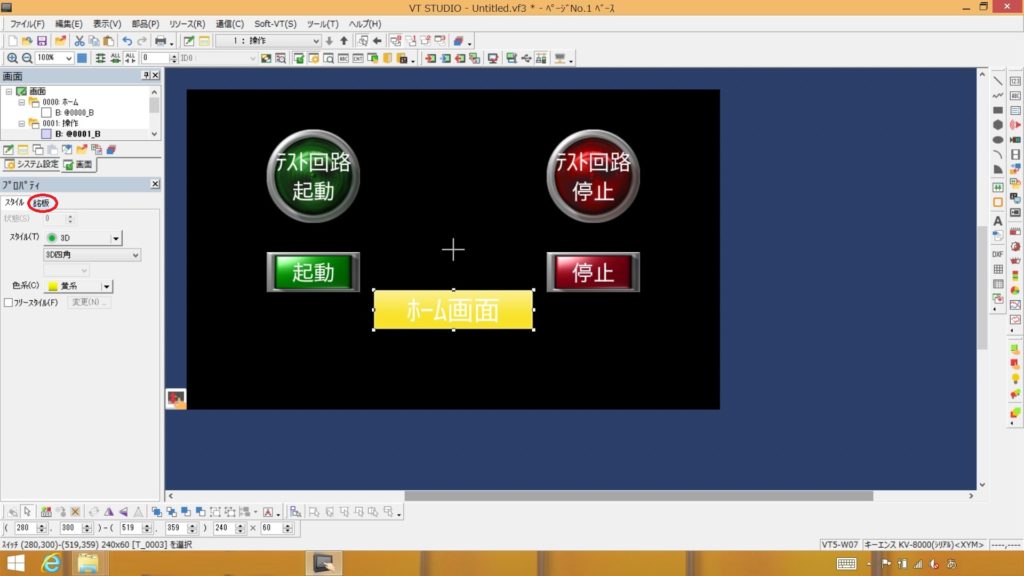
「スタイル」タブ内で色を変更します。今回は黄色のスイッチにします。
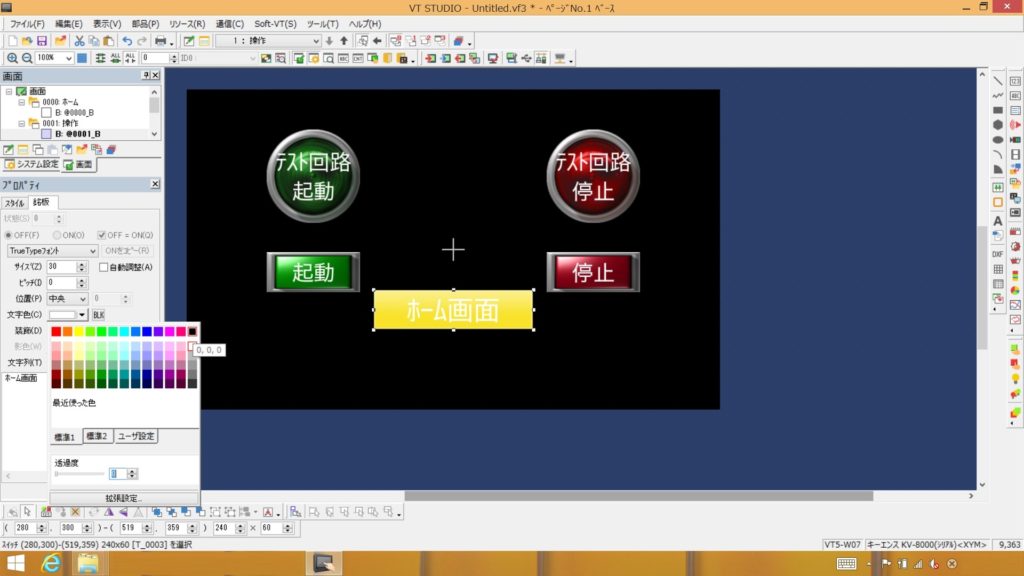
このままでは文字があまりにも見えづらいので文字色を黒色にします。
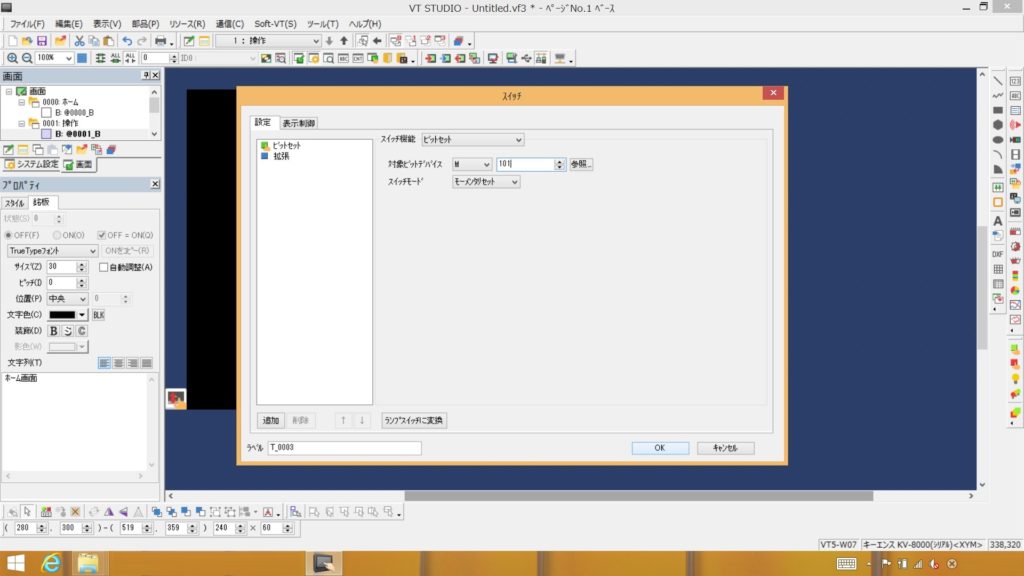
『ホーム画面』遷移用のスイッチを選択した状態で右クリックし「部品属性設定」に入ります。そしてこのスイッチにデバイス設定をしていきます。
開いたウィンドウ内での情報では、コピーしてきたスイッチですのですでに『M100』という割付がなされています。
対象ビットデバイスのナンバーを『101』としました。このスイッチのビットアドレスは『M101』ということです。
以上で今回の試作に必要な画面や部品の作成が完了です。
f.データの保存
このままVT STUDIOを閉じてしまうとせっかくがんばって画面を作成したのにすべて水の泡になってしまいます(保存するかどうか尋ねられますが)。ですので必ずセーブしましょう。
まず、画像左上メニューバーの「ファイル」をクリックしてください。
更に開いたメニューの中に「名前を付けて保存」という項目がありますのでこれを左クリックします。
任意で保存する場所を決め、任意でファイル名を決定し保存します。ここでは『TPテスト-00』としました。
セーブが完了すると画像上部のようにファイル名がそのまま反映されているのがわかります。セーブのタイミングはいつでもかまいません。データを損失しないようにさえ気を付けていればよいでしょう。
g.シミュレーション(試運転)
作成したファイルは正常動作できるか、思ったとおりのインターフェイスになっているかシミュレーションできます。このとき必ずPLCラダーのデータを必要としますので注意してください。
今回は冒頭でも述べているようにPLCラダーについては予め設計済のデータを使用し画像のみを表示します。もちろん今回作成のタッチパネル動作と連携できるように設計しました。PLCラダーについては別途PLCプログラム〜ラダー図の基本〜の記事で自己保持回路を、アナログ入力ユニット〜PLCと数値入力〜の「b.PLCラダー作成」(VT STUDIOもGT Designer3も同じ目次になっています)で数値格納の命令つまりMOV(ムーブ)命令を各々参照してください。いずれも上記のリンク先に充分な情報を記載していますので是非そちらを理解していただいた後にこのページをみていただくことをお勧めします。
ではシミュレーションに入ります。ちなみに設計済のPLCラダーは以下のようになっています。予めこのデータを作成しKV STUDIOから開いておいてください。
VT STUDOのメニューバーの「ツール」をクリックします。
「ツール」のメニュー内に「VTシミュレータ起動」という項目がありますのでこれをクリックしてください。
すると、連携させるPLCデータや実機としてのPLCの選択を要求されます。
今回PLCデータと連携しますのでラジオボタンは「KV STUDIOと連携」のままとしておき、「KV STUDIO設定」をクリックします。
続いて対象のデータを選択します。先に述べているとおり、連携対象のPLCデータを立ち上げていれば「現在起動中のKV STUDIOと連携」が選択できますのでラジオボタンはそのままに「OK」をクリックします。
立ち上げていない場合は連携対象のPLCデータの格納場所から該当のファイルを選択し「OK」をクリックします。
種々進捗バーが現れては消えシミュレーターが起動します。少し時間がかかりますが失敗ではありませんので安心してください。
ただ、注意点としてKV SUTUDIOで立ち上げているPLCラダーが「RUN/連続スキャン実行」になっていなければシミュレーションがうまくいきませんので必ずKV SUTUDIOの立上中PLCラダーがRUNになっていることを確認してください。なっていない場合は画像の上部KV STUDIO内で青い「▶」を押してください。
VTシミュレータで立ち上がっている画面の『操作開始』スイッチをマウスでクリックしてください(PCがタッチパネル仕様ならタッチ操作でも問題ありません)。
『操作』画面に遷移できます。これはタッチパネルから『M100』が押されたことでPLCラダー内の『M100』パルスアップが認識され、『D1008』の「切替ページ№」デバイスに『K1』という数値が格納された結果、画面が『操作』画面へ移ったということです。
遷移先では現在PLCラダーで設計した自己保持回路の『M10』コイルはONしていませんので停止中のランプが点灯している状態です。つまり『M11』コイルがONの状態です。
『起動』スイッチをクリック(タッチパネル仕様ならタッチ)してください。すると連携したPLCラダーの動きで起動中を表示するランプが点灯します。裏ではPLCラダー内の自己保持回路により『M10』がON『M11』がOFFになっています。
『停止』スイッチをクリック(タッチパネル仕様ならタッチ)してください。連携したPLCラダーの動きで起動中を表示するランプが消灯し再び停止中を表示するランプが点灯します。裏ではPLCラダー内の自己保持回路は遮断され『M10』がOFF『M11』がONになっています。
『ホーム画面』スイッチをクリック(タッチパネル仕様ならタッチ)してください。『ホーム』画面へ戻ってくることができます。これはタッチパネルから『M101』が押されたことでPLCラダー内の『M101』パルスアップが認識され、『D1008』の「切替ページ№」デバイスに『K0』という数値が格納された結果、画面が『操作』画面へ移ったということです。
②GT Designer3
GT Designer3を使用したインターフェイス構築について説明します。
説明画像はクリックやタップで拡大可能です。そのままでは分かりづらいと思いますので適宜拡大してご覧ください。
a.GT Designer3立上げ
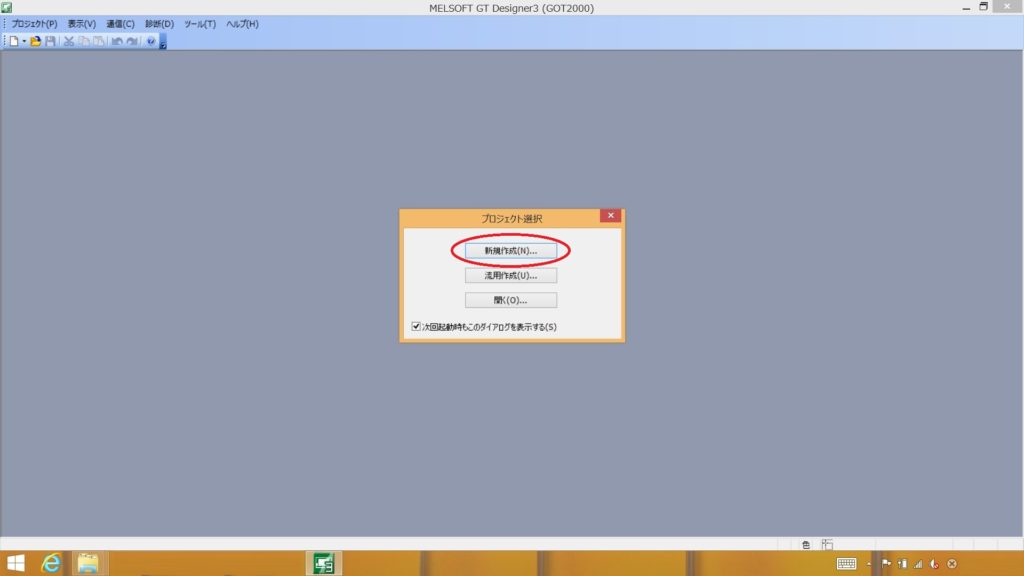
立上げ直後に「新規作成」か「流用作成」または「開く」を問われますので「新規作成」を選択します。
「新規プロジェクトウィザード」というウィンドウが開きます。「次へ」をクリックしてください。
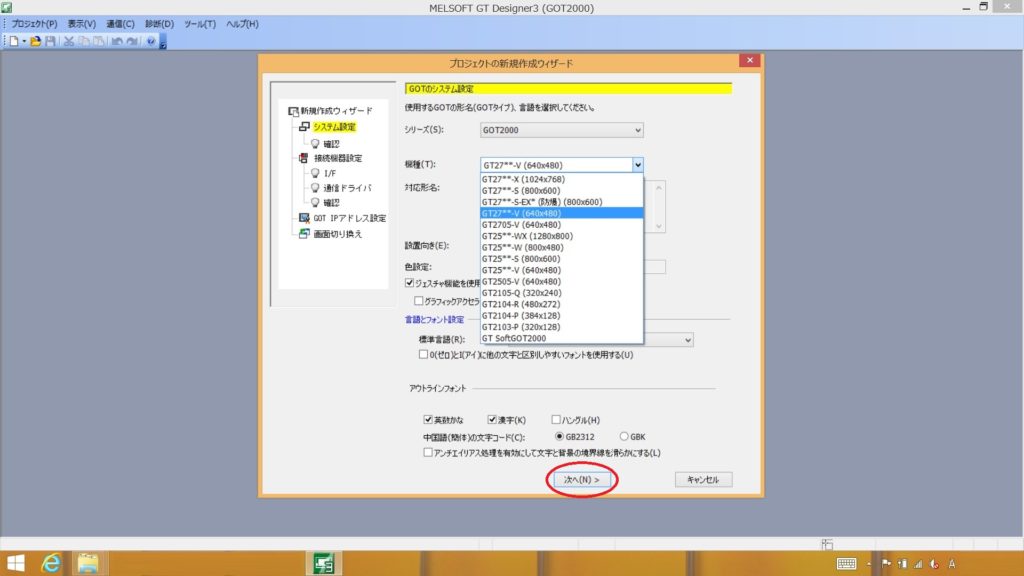
タッチパネル(GOT)の機種を選択します。今回は「GT27**-V(640×480)」を選択しています。選択したら「次へ」をクリックします。
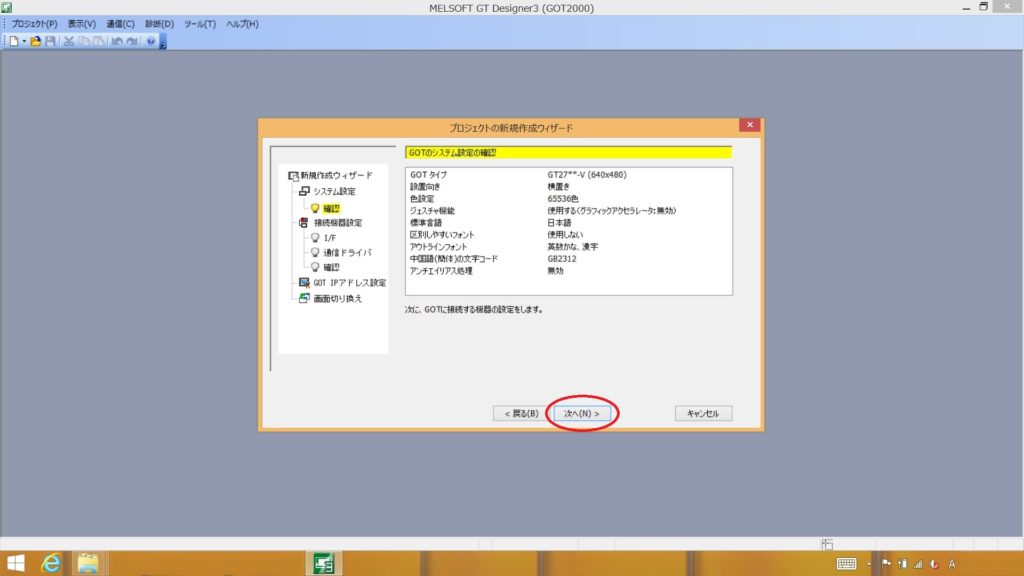
システムの確認画面には入ります。ここではタッチパネル(GOT)の仕様説明がありますが特に気にすることなく「次へ」をクリックします。
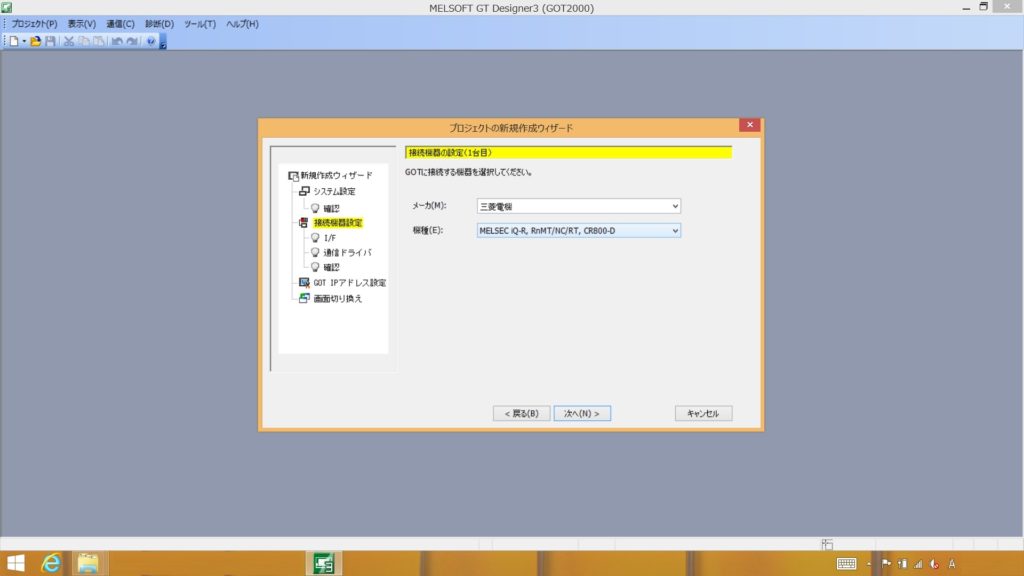
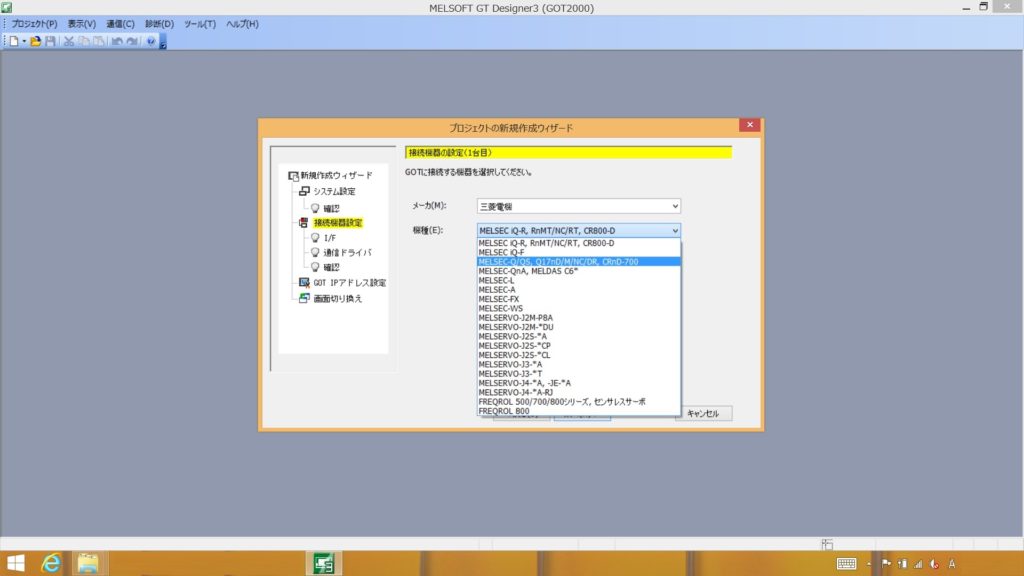
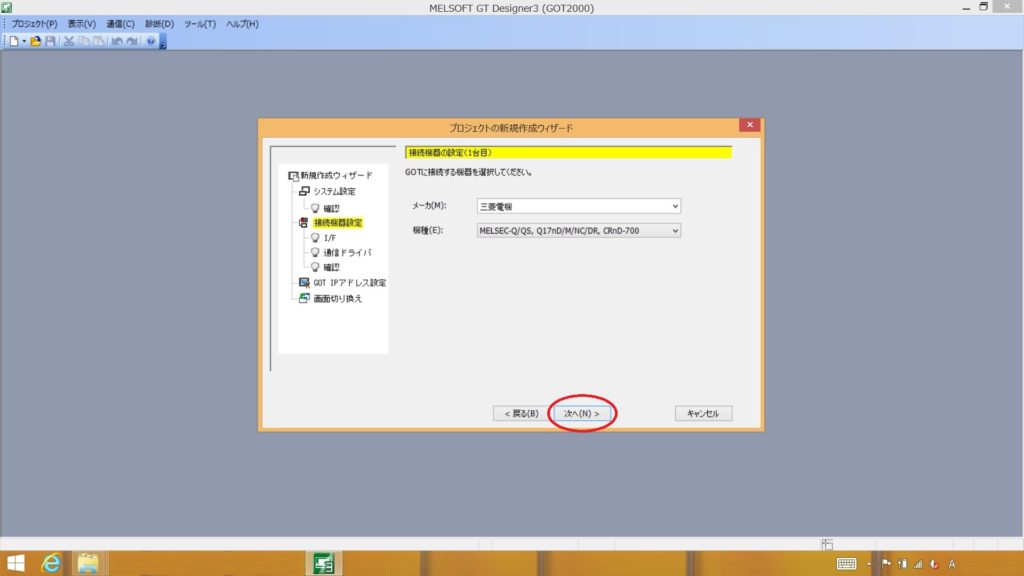
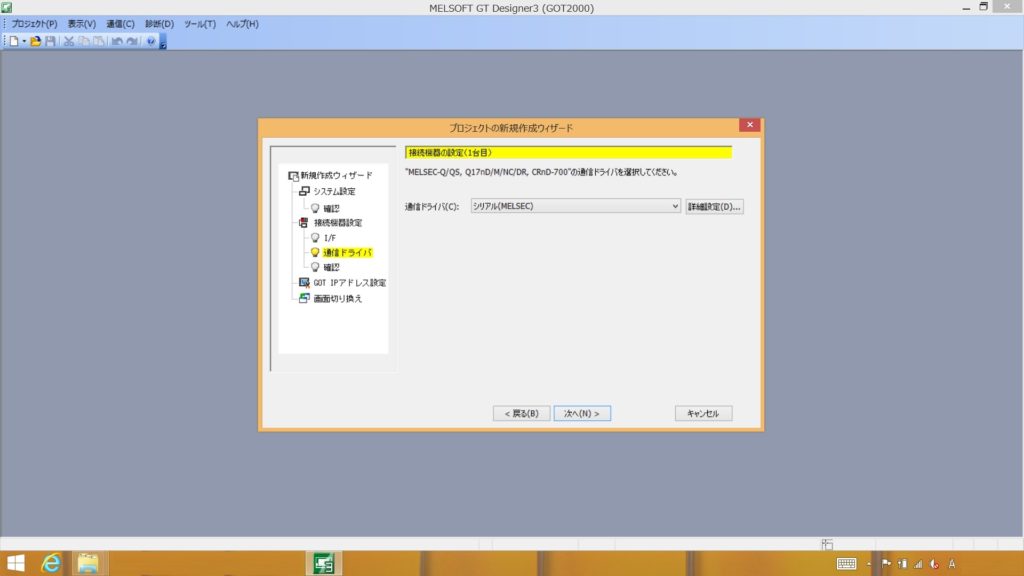
タッチパネル(GOT)と接続されるPLC(シーケンサ)を選択します。今回実機で検証はありませんが現在はQシリーズシーケンサーがよく使用されているので、「MELSEC-Q/QS,Q17nD/M/NC/DRnD-700」を選択しました。
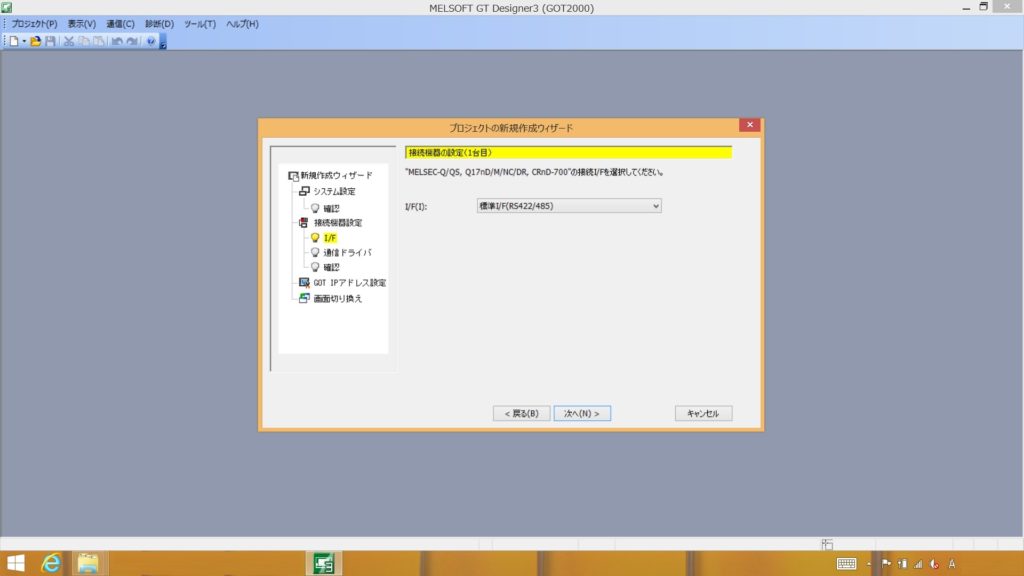
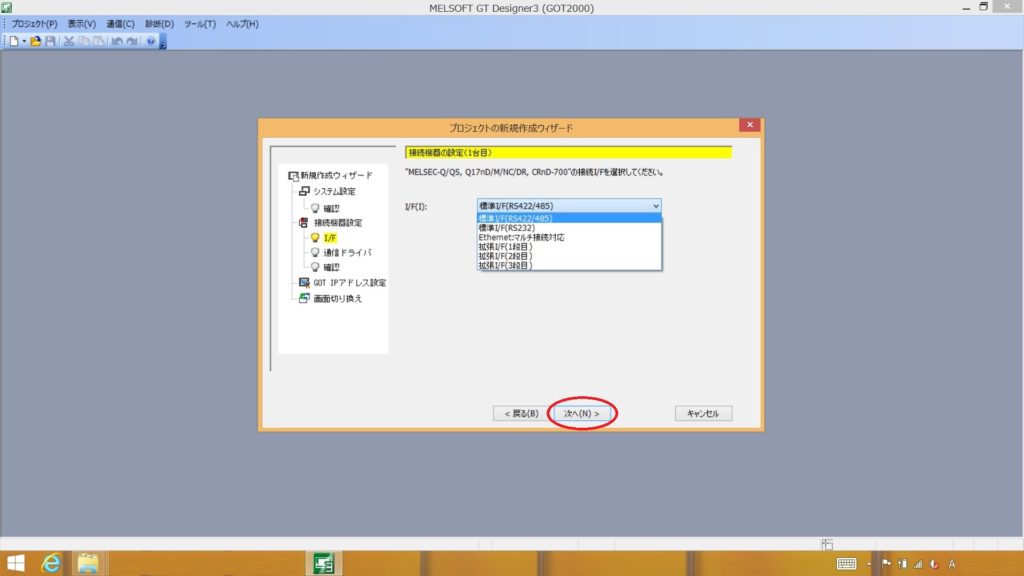
PLC(シーケンサー)との通信手段を選択します。やはり今回実機でつなぐわけではないですが、例えばタッチパネル(GOT)とPLC(シーケンサー)の一対一でかつ同一制御盤内の特に長距離の通信でもない場合はシリアル通信で充分です。
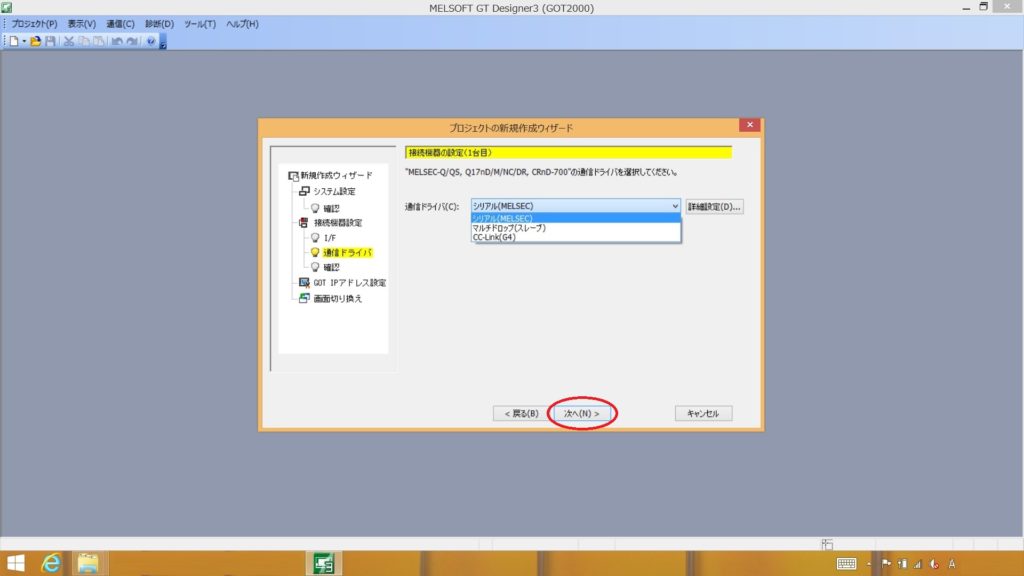
通信ドライバーの選択です。ここでは「シリアル(MELSEC)」を選択しています。
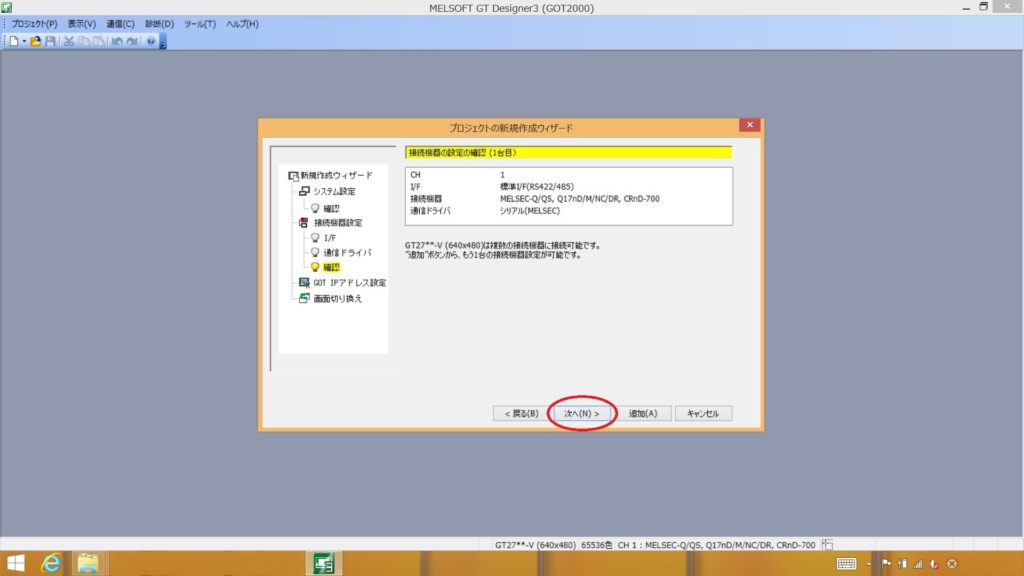
ここまでの設定内容の確認ウィンドウが出ますが、特に問題無ければ「次へ」をクリックします。
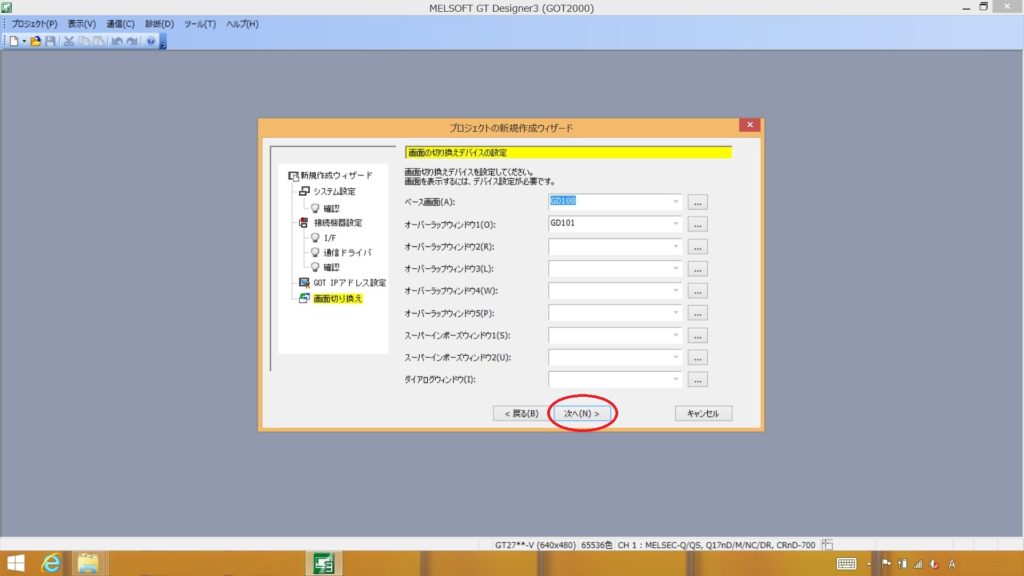
画面の切り換えデバイスに関する設定ウィンドウになりますが、ここは特に触ることなく「次へ」をクリックします。
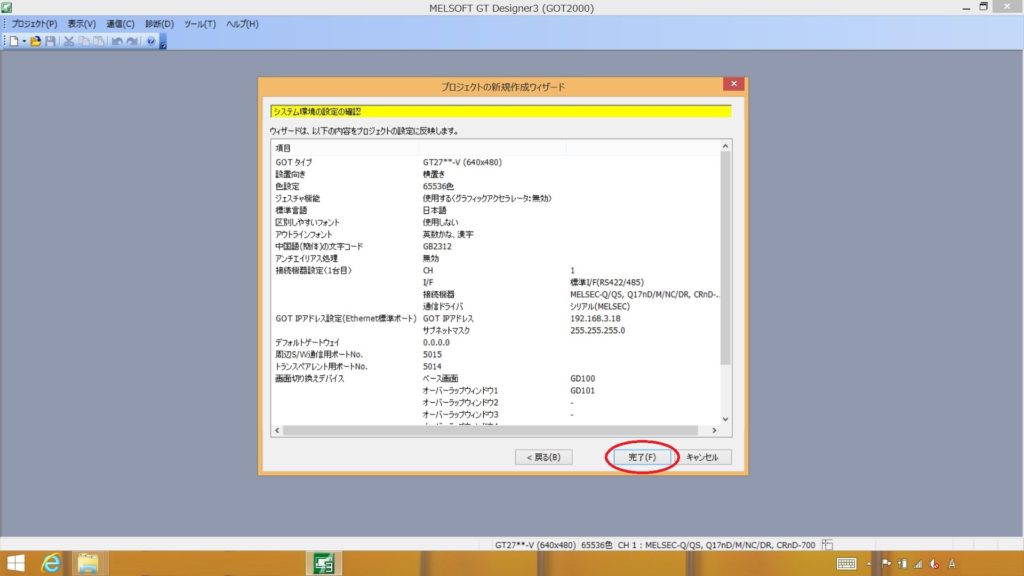
システム環境の設定確認ウィンドウが出ます。問題無ければ「完了」をクリックします。
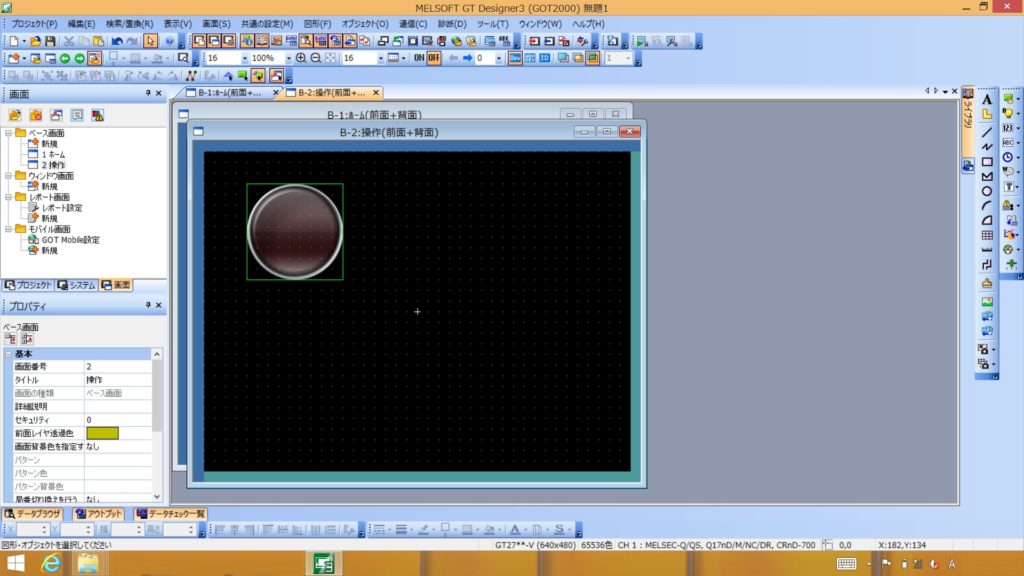
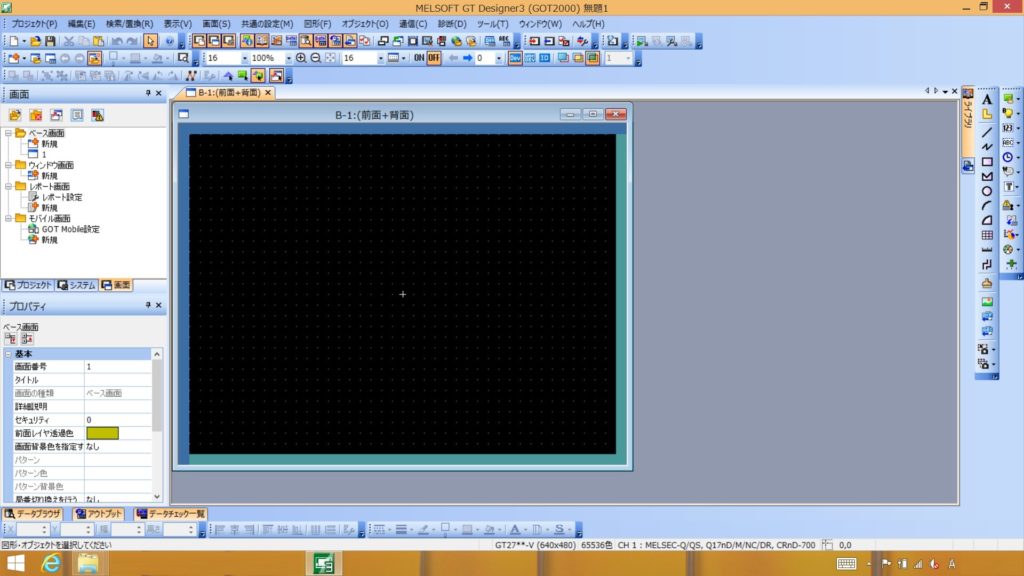
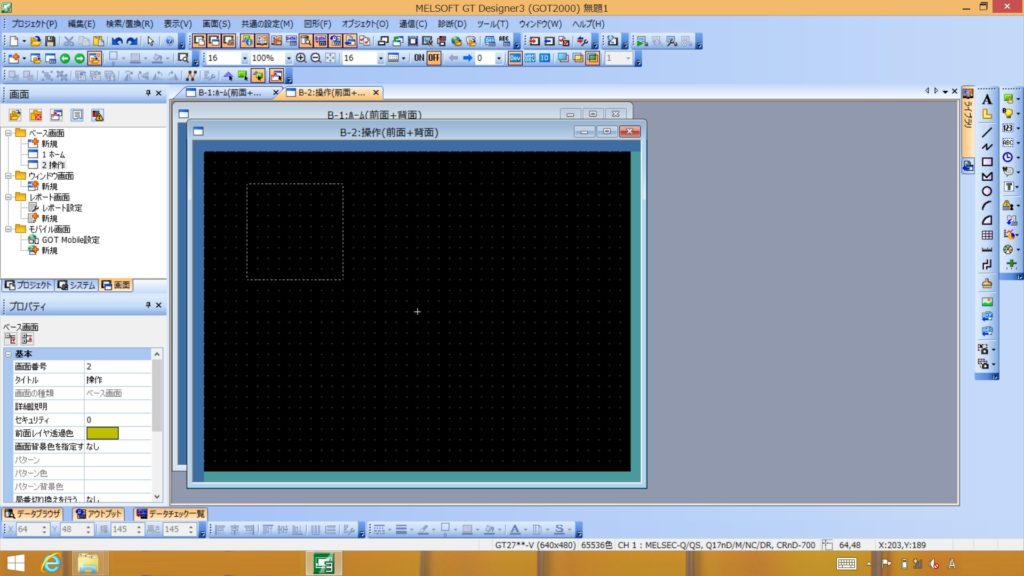
作画設計の画面が立ち上がります。画像の黒い枠がタッチパネル(GOT)に反映される部分です。
b.ホーム画面作成
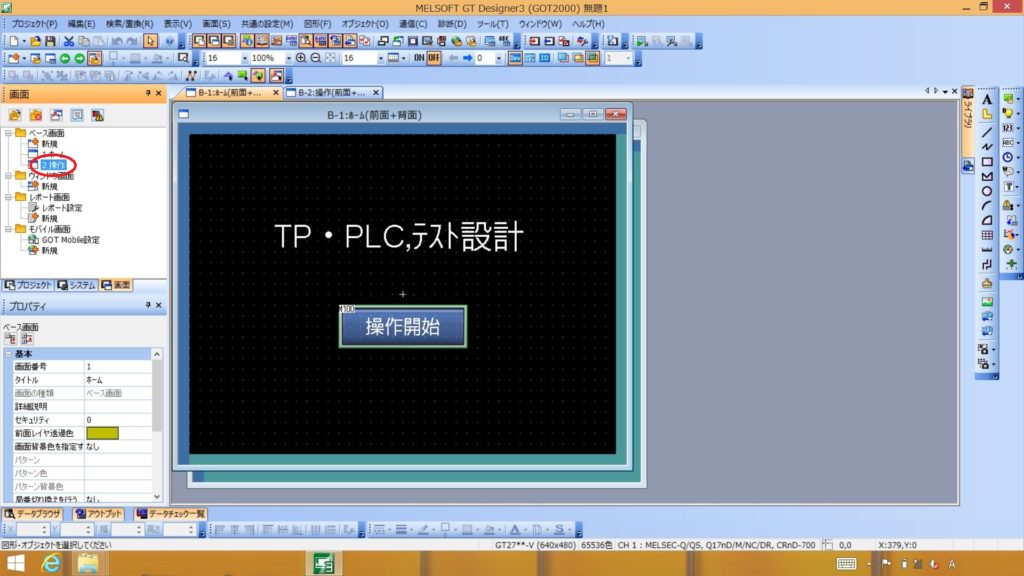
まずは画面に名前をつけます。左側のツリー上で「1」と銘打たれた画面マークのようなアイコンがありますので、これをクリックし選択します。
選択したうえで画像左下「プロパティ」内の「タイトル」項目に画面の名前をつけます。『ホーム』と名付けました。
ホームに設定した画面にホーム画面らしくタイトルを書き込みます。下の画像の右側にある赤丸部分の「A」というアイコンをクリックしてください。
その状態で黒い枠内にマウスポインターを持っていきクリックすると以下の画像のようなウィンドウが開きます。文字列を打ち込むところがあります。
c.画面遷移準備
続いて、移動先の操作画面を予め用意します。ツリー内の「新規」をクリックします。
後のために一旦『ホーム』画面に戻ります。ツリー内の『ホーム』の文字の左側にある画面マークのようなものをダブルクリックすると画面移動できます。
画像右側に「システム」というタブがありますのでこれをクリックします。
展開したツリーに「画面切り換え/ウィンドウ」という項目がありますのでこれをダブルクリックします。
「画面切り換え/ウィンドウ設定」というウィンドウが開きます。この中の「ベース画面」の項目に画面切り換えに使用予定のデバイスを設定します。
今回PLCラダー内で『D1000』を画面切り換え用デバイスで使用するつもりですのでそのまま『D1000』と入力しました。入力後PCの「Enter」キーで決定できます。
d.画面遷移ボタンの配置
『ホーム』画面から『操作』画面に遷移するためのスイッチを配置します。
黒枠内の任意の場所にポインターをもっていき、ドラッグアンドドロップ操作の要領でスイッチを配置します。
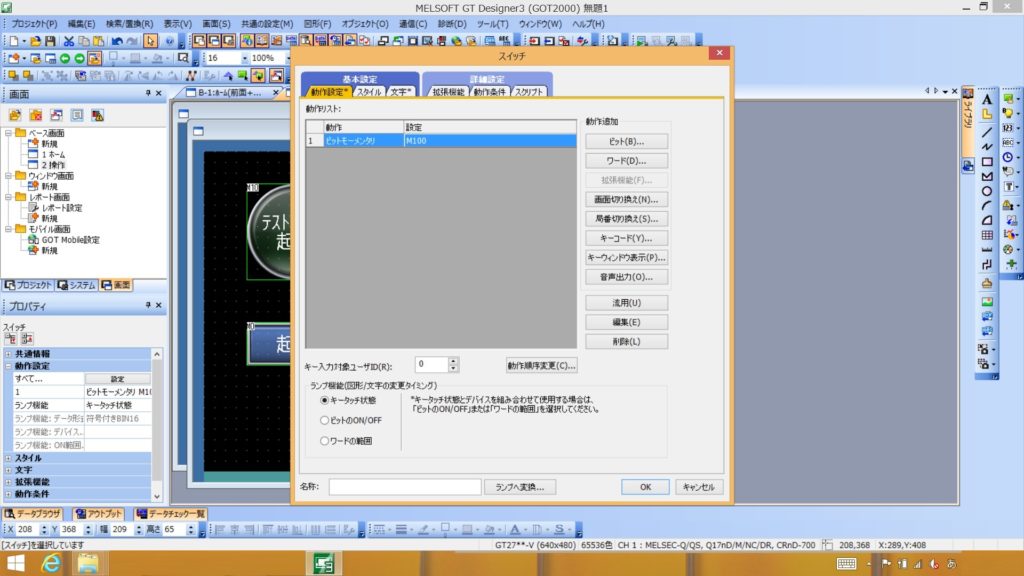
配置したスイッチをダブルクリックすることでスイッチの詳細設定ウインドウを開くことができます。
ウィンドウ内の「デバイス」という項目に『M100』と入力しました。入力後PCの「Enter」キーで登録できます。登録後は「OK」で決定します。
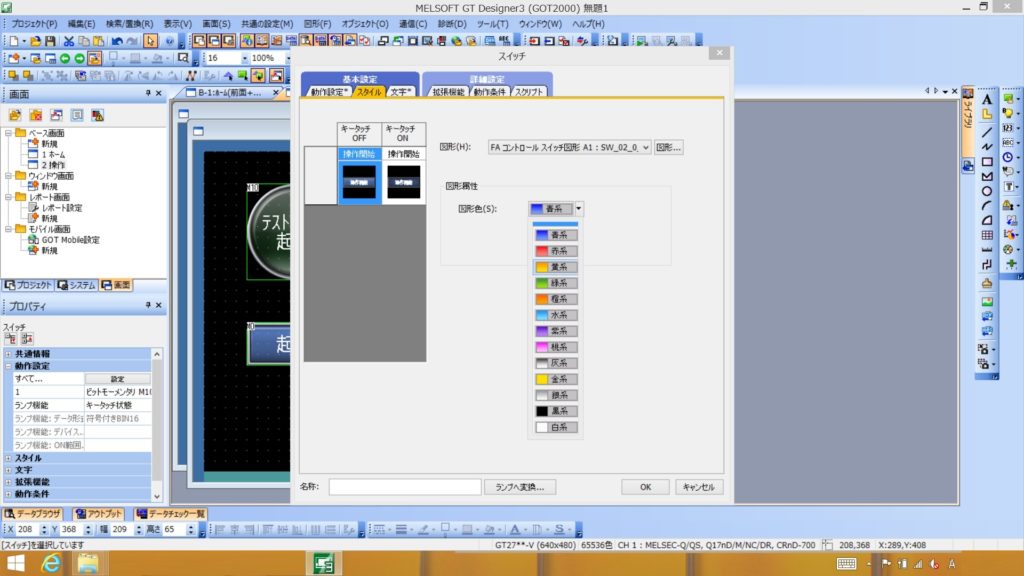
ここではスイッチの色や形を設定できます。ウィンドウ内の「図形」をクリックすることで用意されている様々なデザインに設定することが可能です。今回はデフォルトのままです。
スイッチ銘板の文字列の入力をします。『操作開始』と入力しました。設定完了なら「OK」をクリックします。
画像右側の「画面」タブをクリックして画面構成のツリーを表示させます。
e.操作画面作成
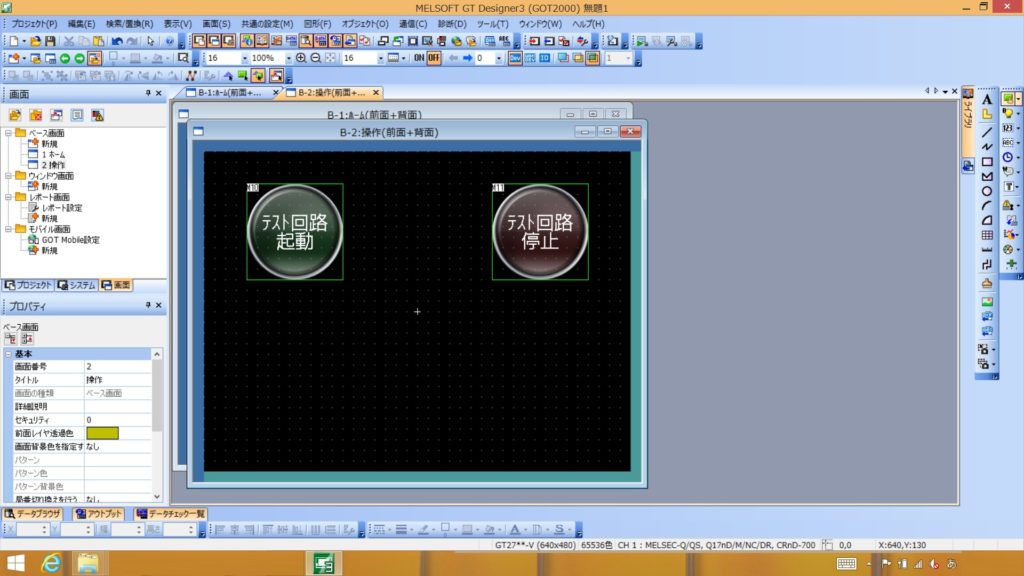
画像右側のツリーで予め用意した『操作』の画面へ移動します。ツリー内『操作』の文字左側の画面のようなマークをダブルクリックすることで移動できます。
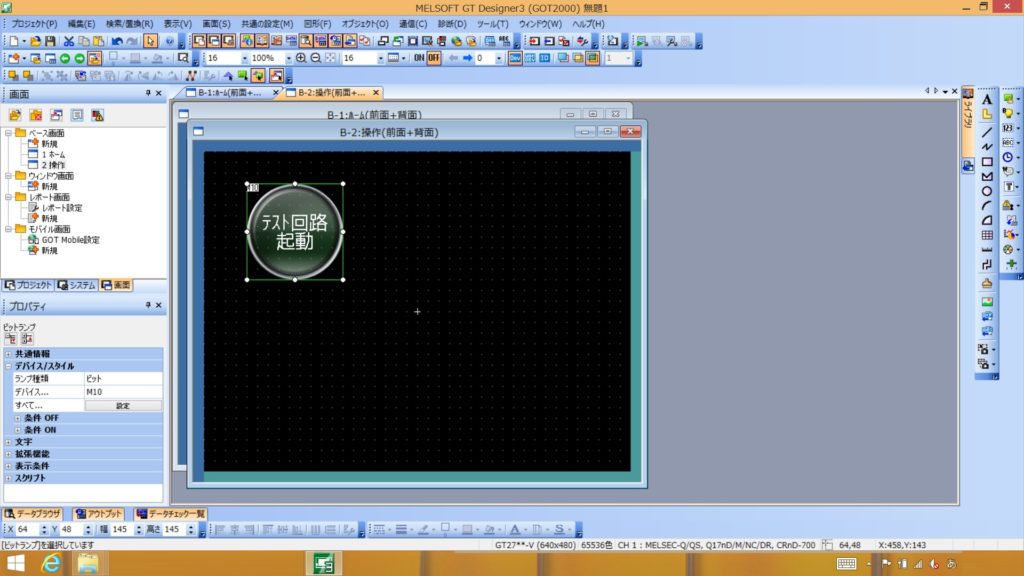
テスト回路の起動中に点灯するランプを配置します。
任意の位置からドラッグアンドドロップ操作の要領でランプを配置します。
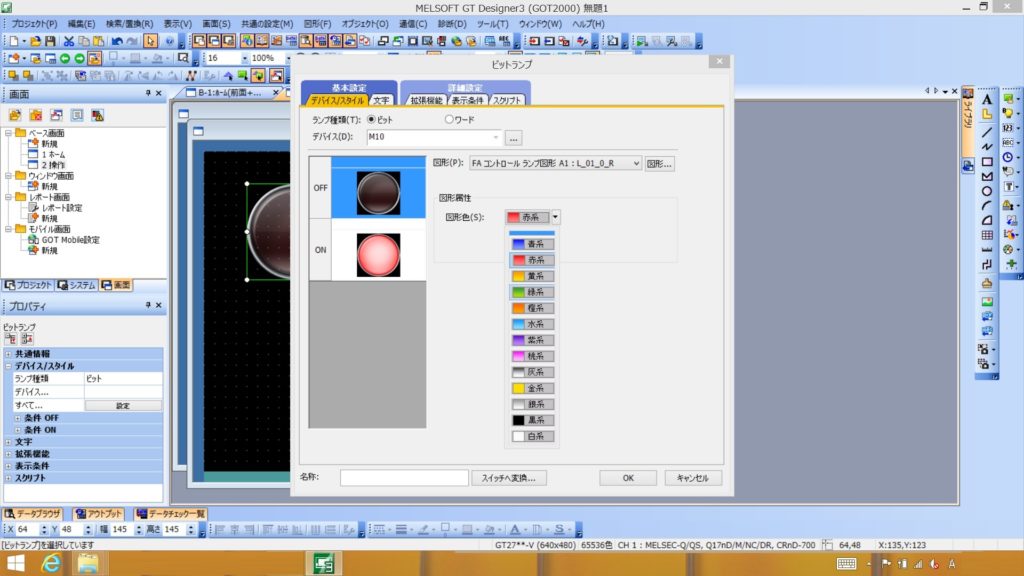
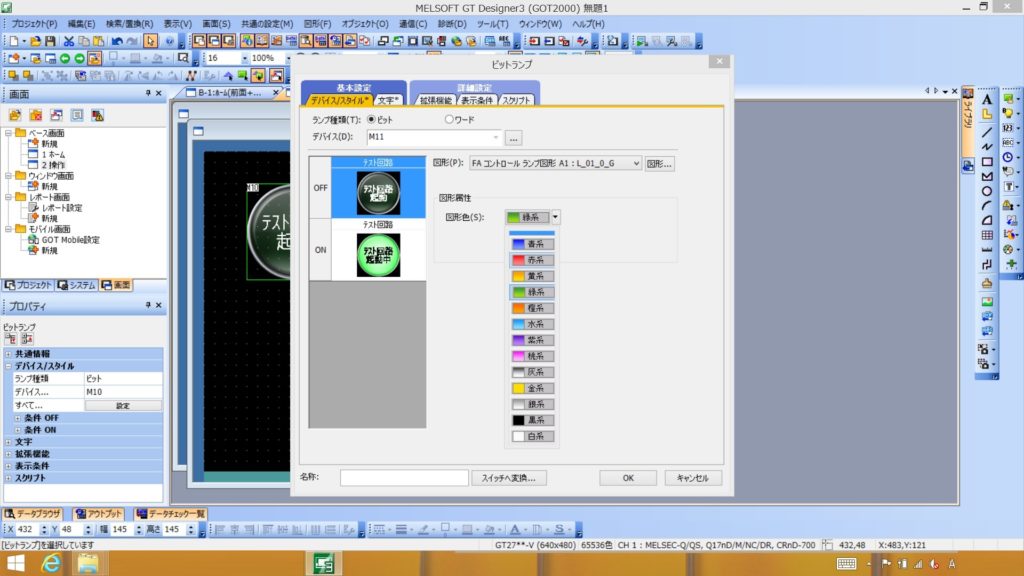
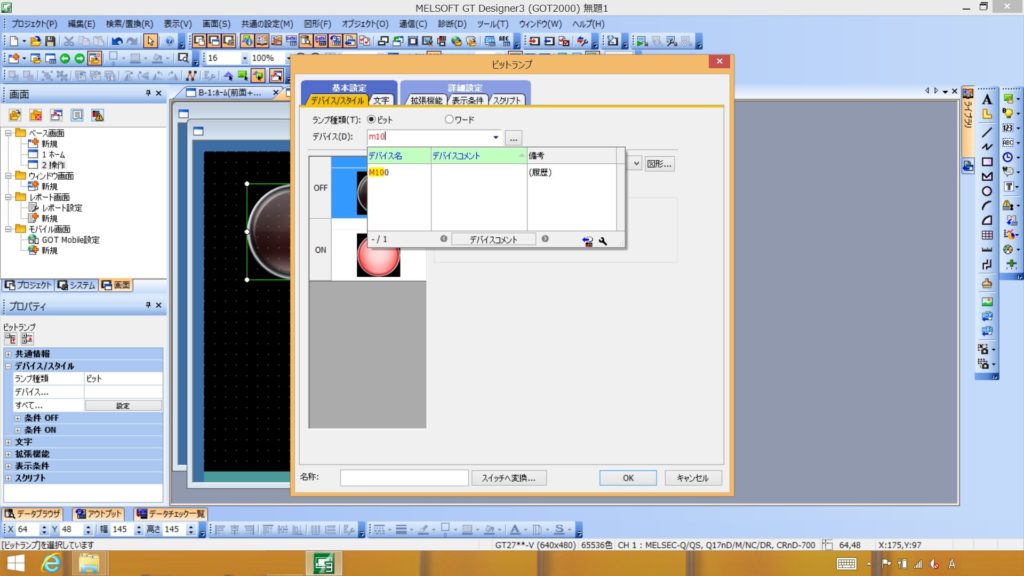
配置したランプをダブルクリックすると画像のようなウィンドウが開きます。
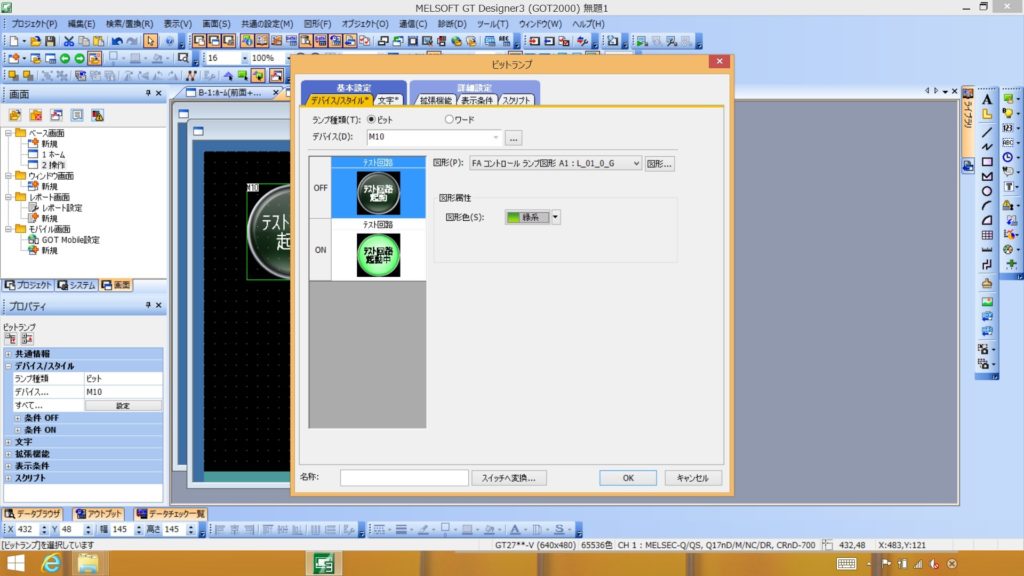
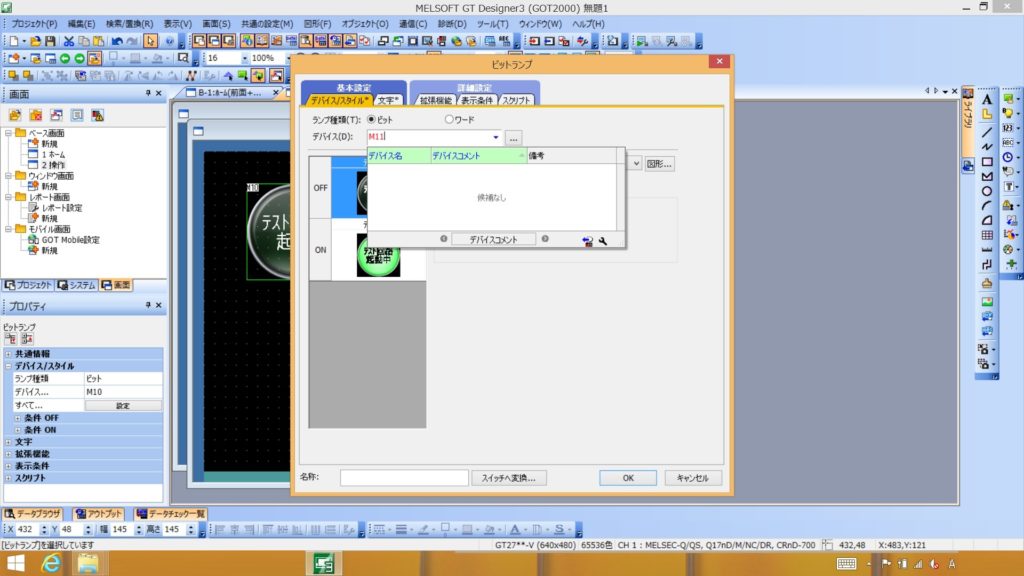
開いたウィンドウの中に「デバイス」という項目があります。今回ここに『M10』と入力しました。入力後、PCの「Enter」キーで登録できます。登録後は「OK」で決定します。
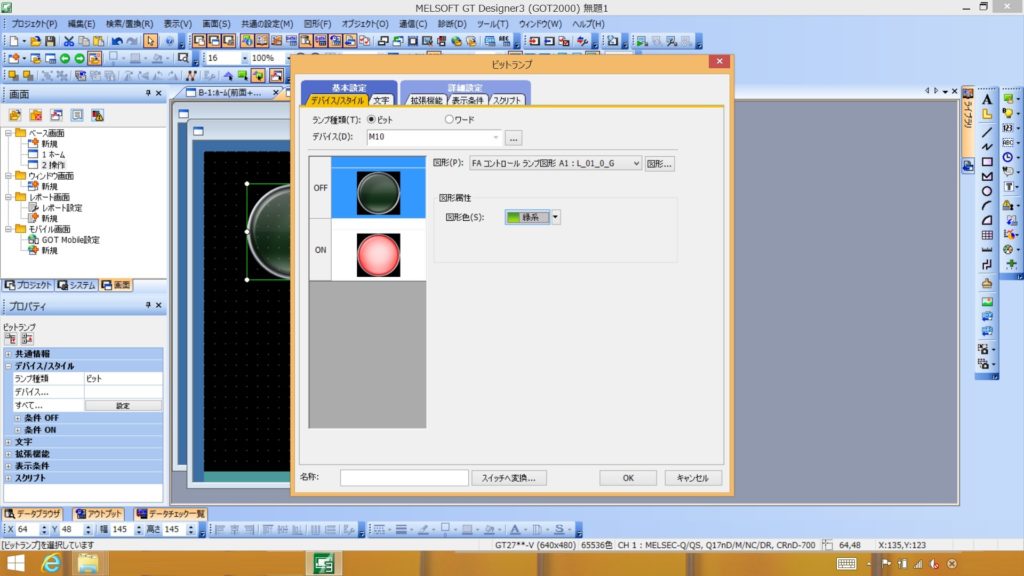
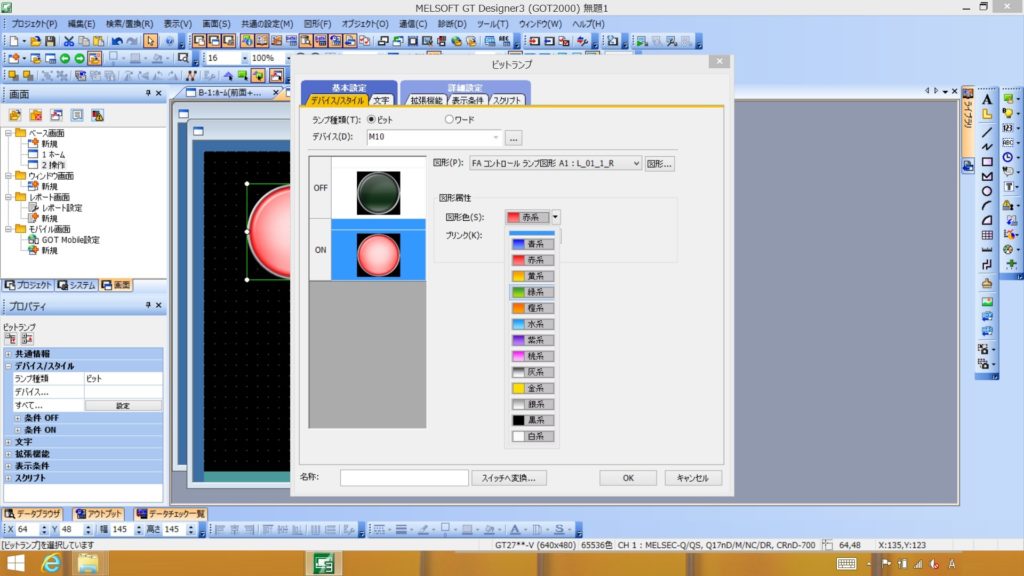
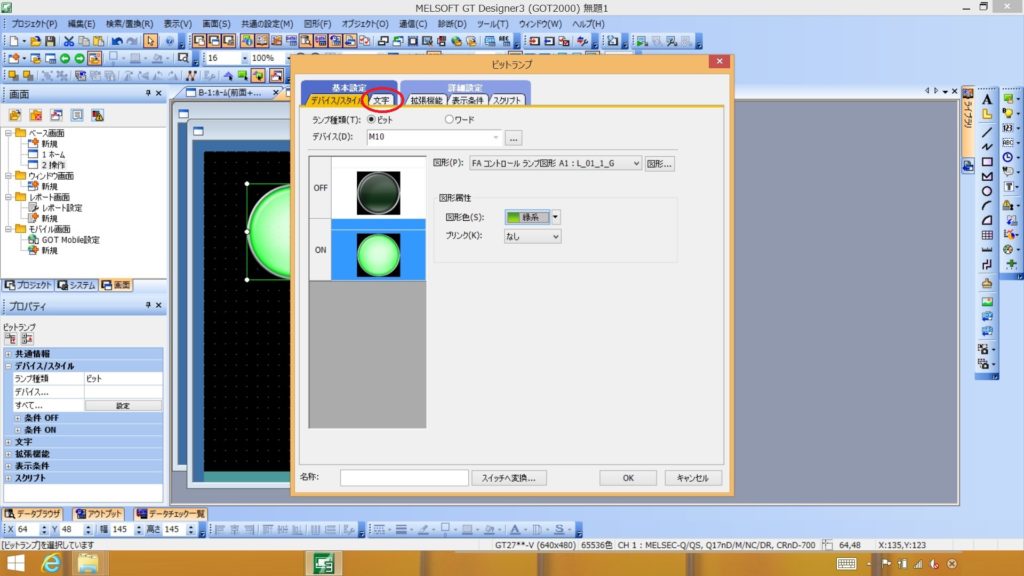
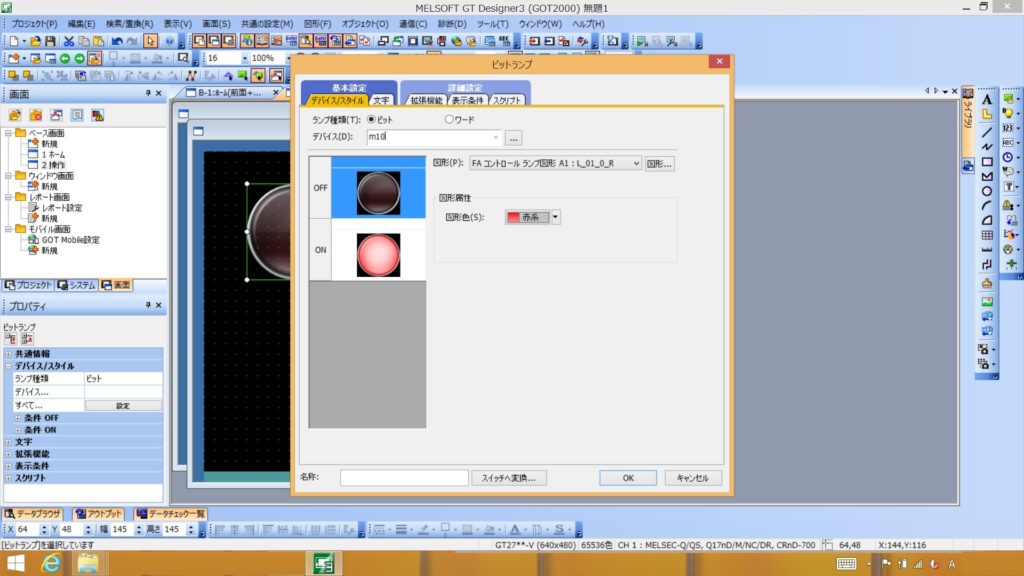
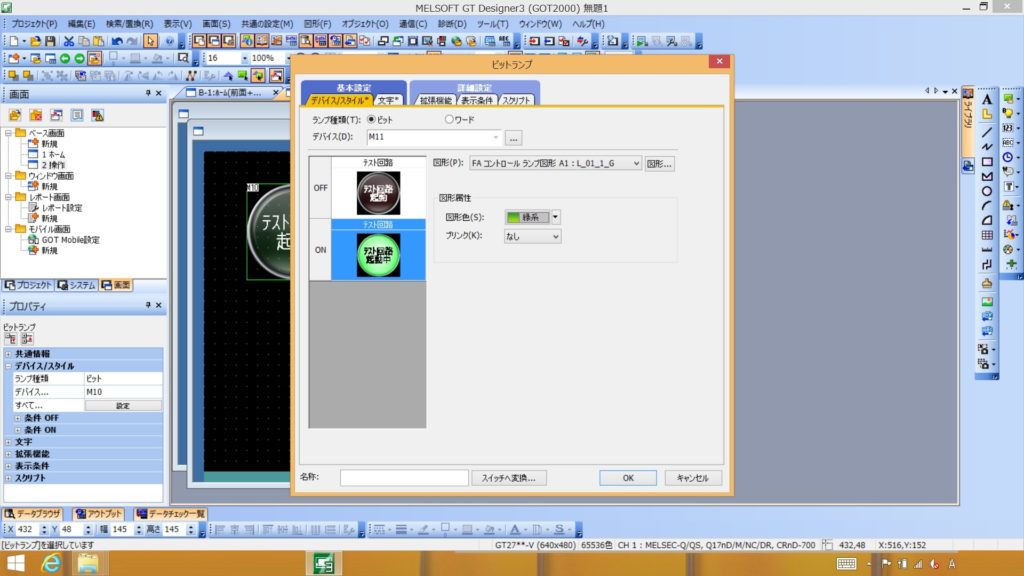
更にランプの色を変更します。まずはOFF側を緑色に設定しました。
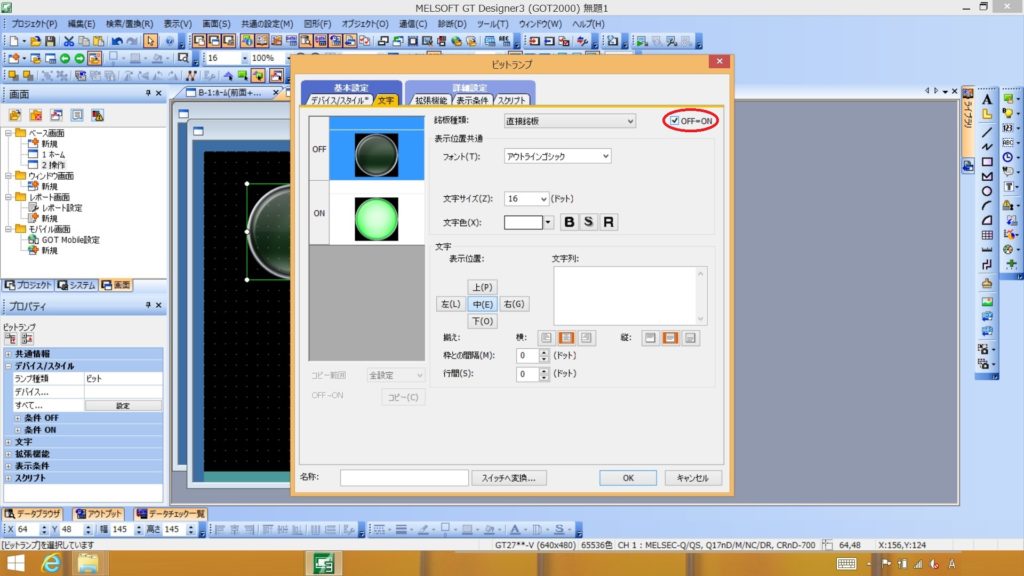
ON時とOFF時の表示は少し違う予定なので「OFF=ON」のチェックを外します。
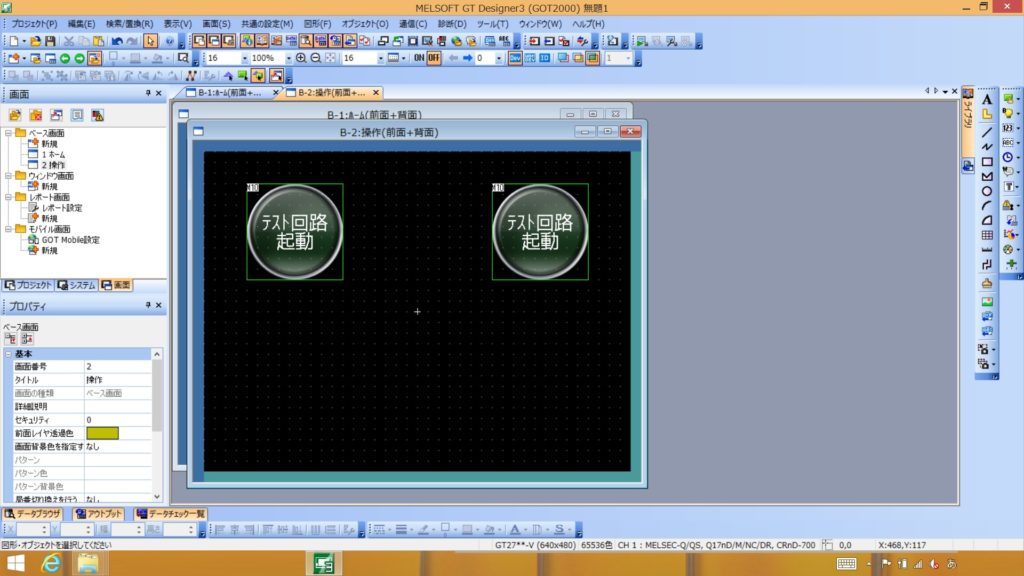
テスト回路の停止中に光るランプを作成します。先程作成のランプをコピーして作ります。
ランプを選択し右クリックで開くメニューの中に「コピー」がありますので、これをクリックします。
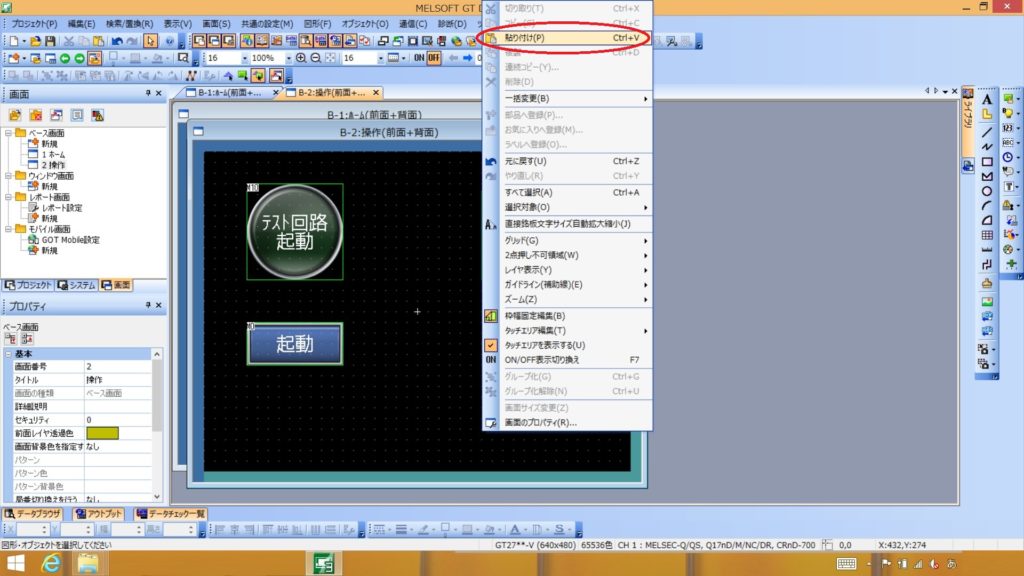
黒枠内で右クリックします。開いたメニューから「貼り付け」をクリックします。
貼り付け可能な状態になりますので任意の位置でクリックします。ドラッグアンドドロップ操作で位置の調整も実施します。
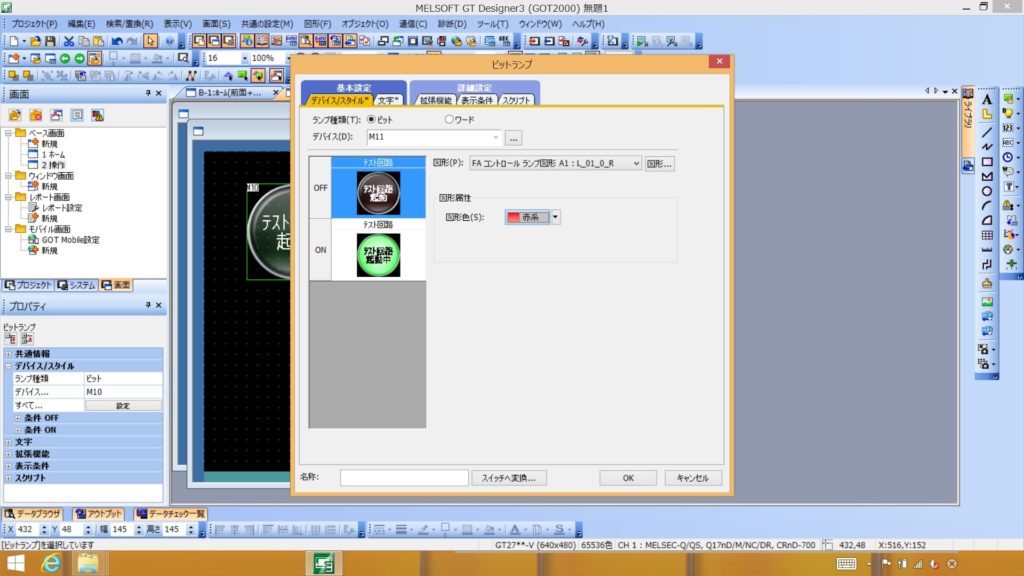
コピーしたランプの内容を変更していきます。コピー後のランプをクリック選択し、更にダブルクリックで設定のウィンドウが開きます。
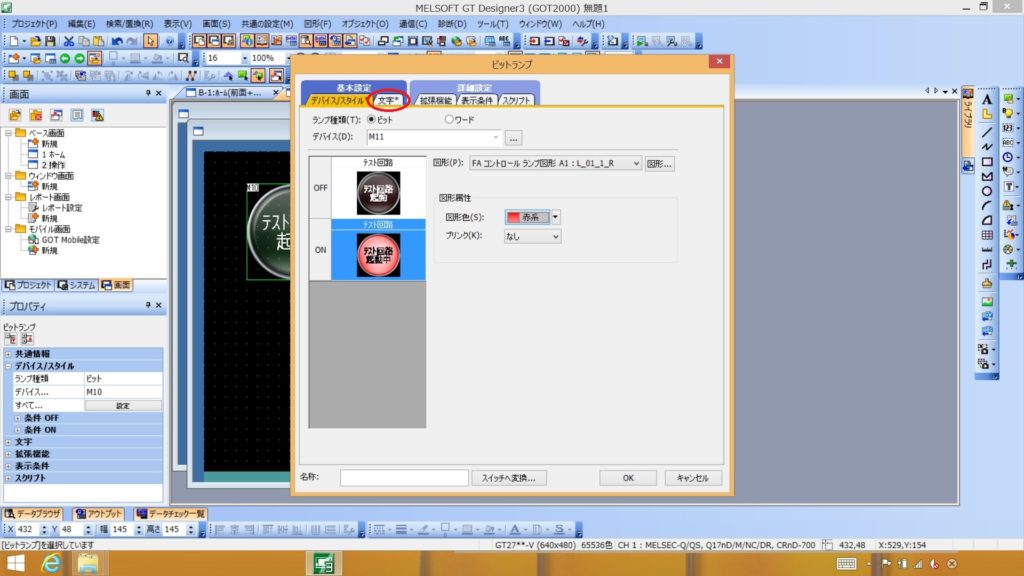
「デバイス」を『M11』に変更しました。入力後、PCの「Enter」キーで登録できます。登録後は「OK」で決定します。
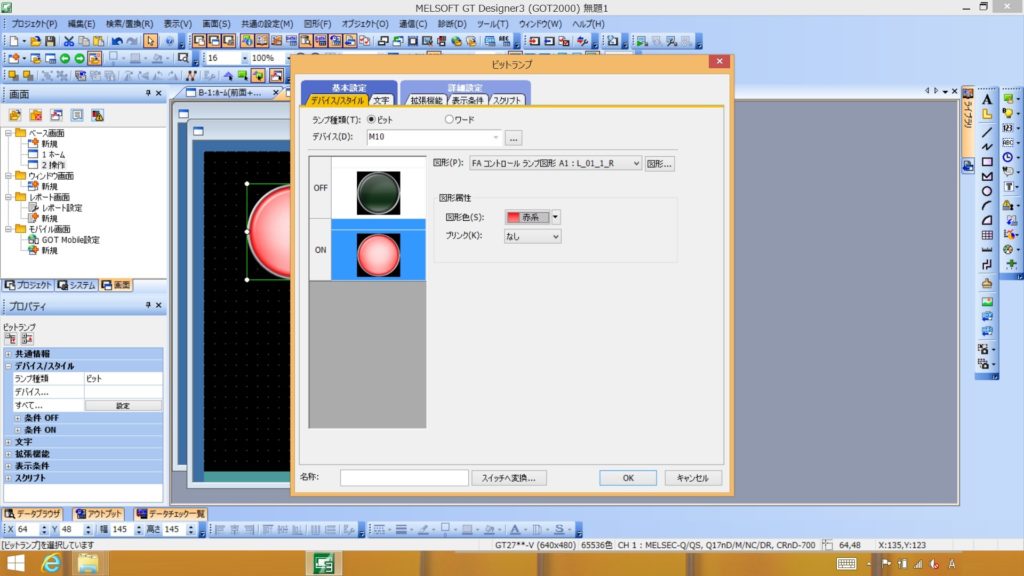
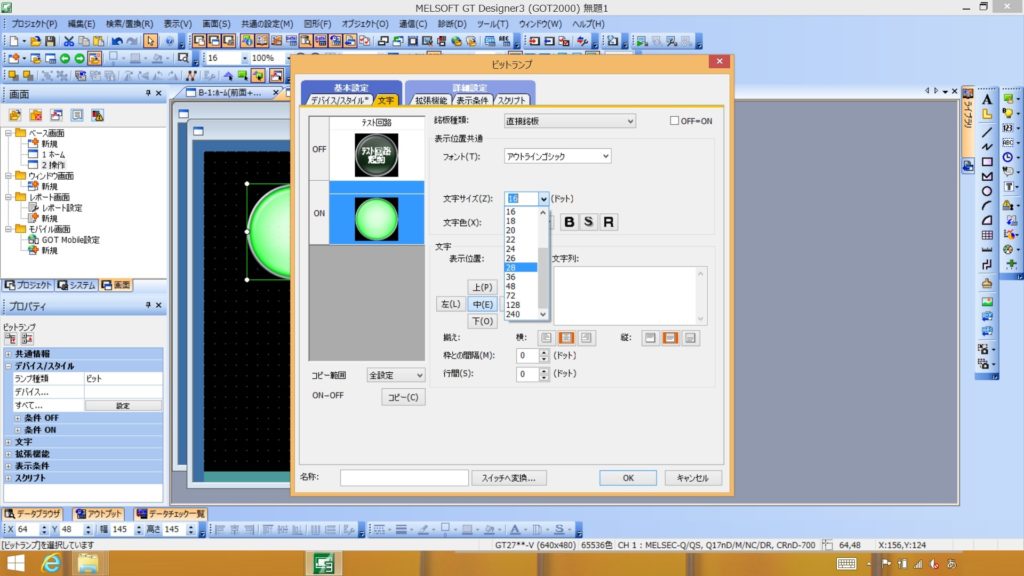
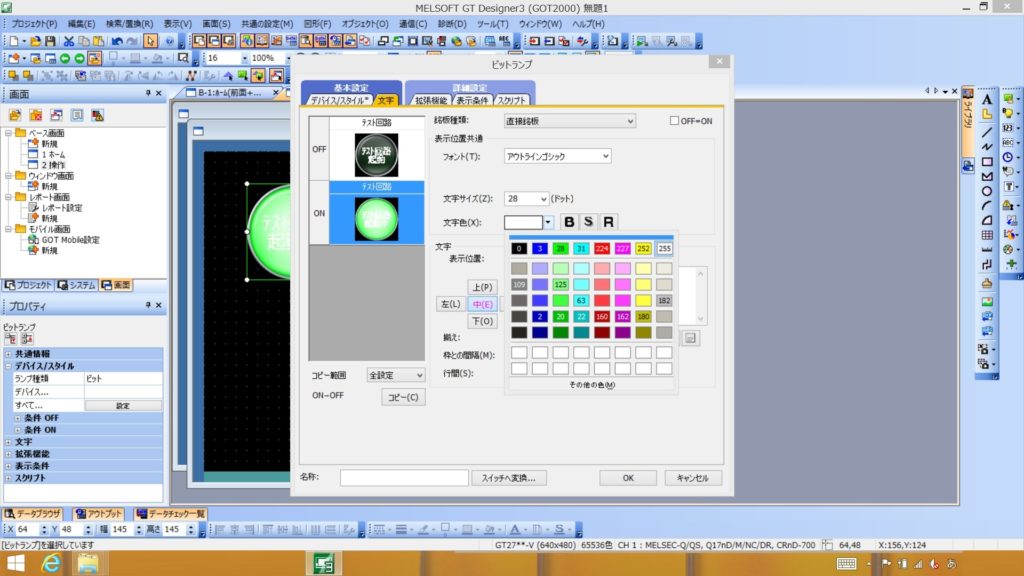
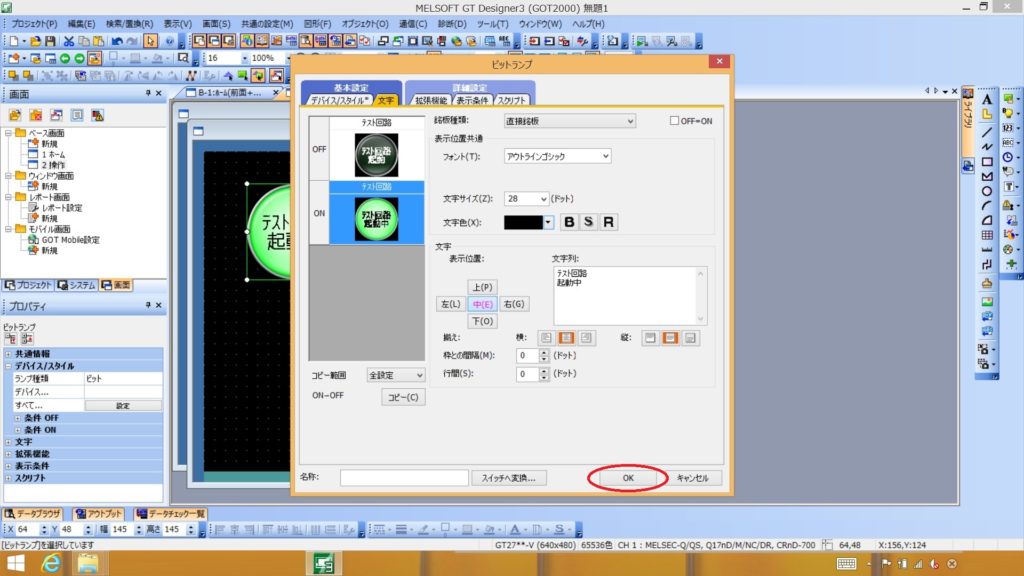
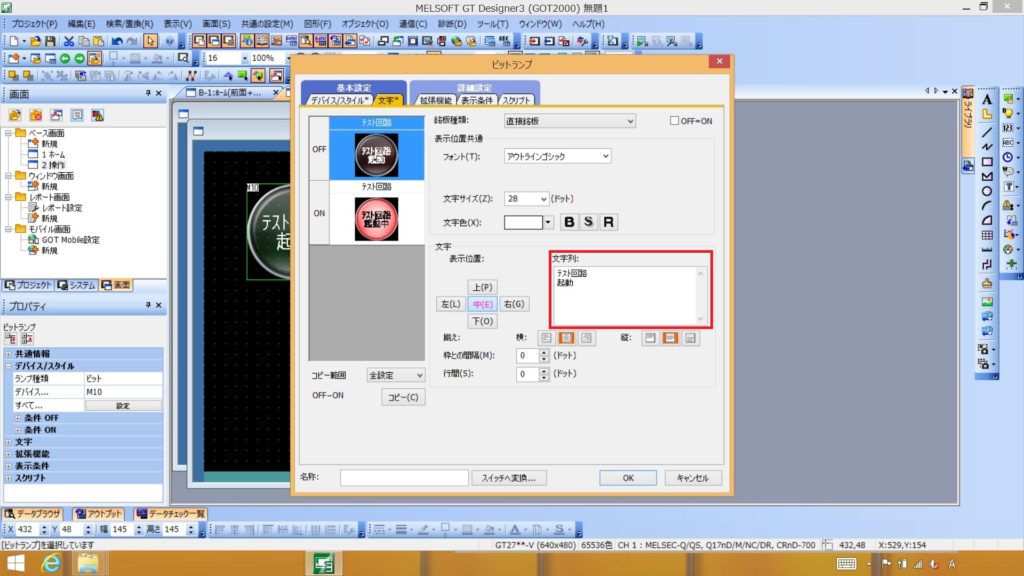
ウィンドウの中の「ON」をクリックしてON時の色も赤色に変更しました。
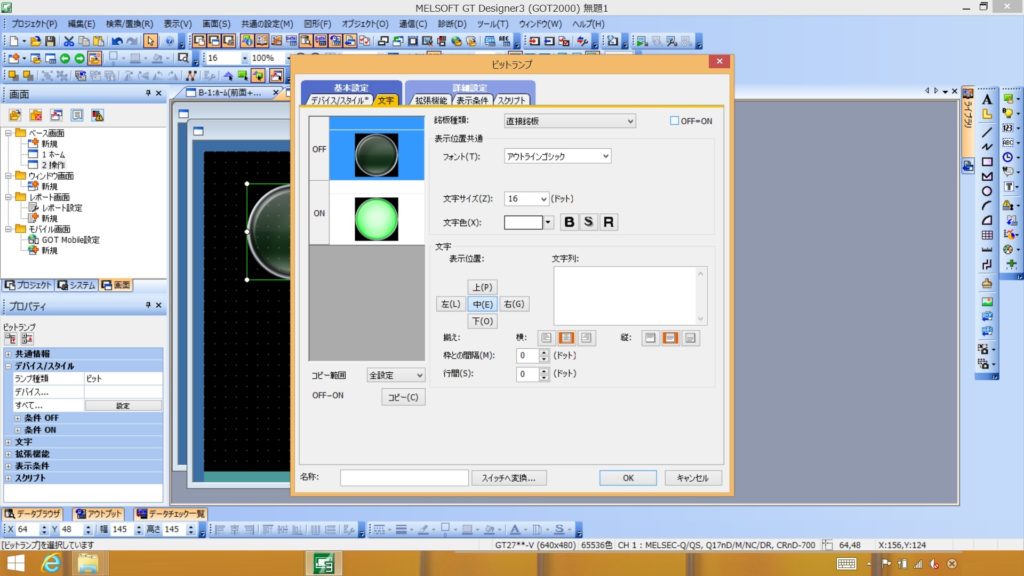
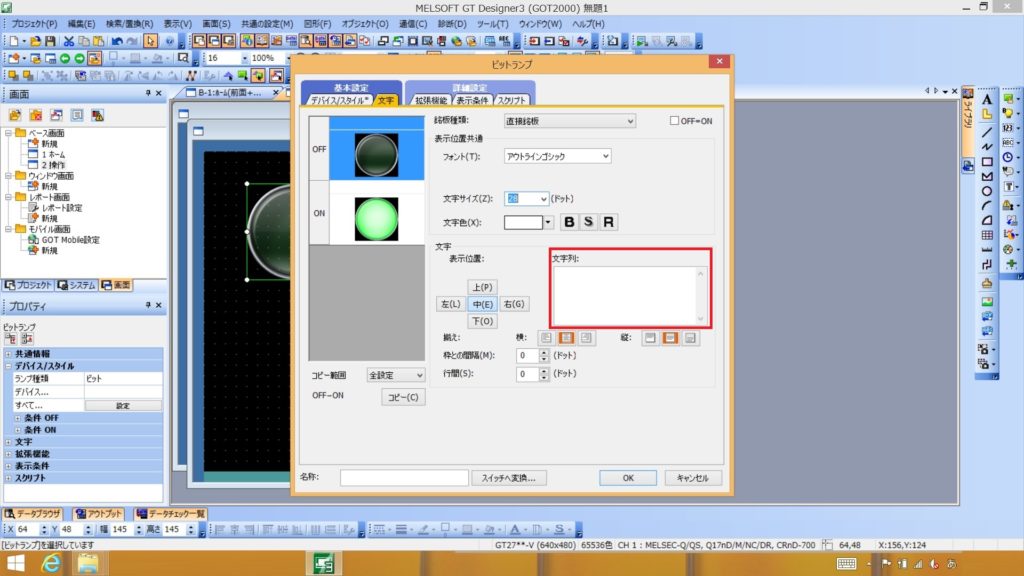
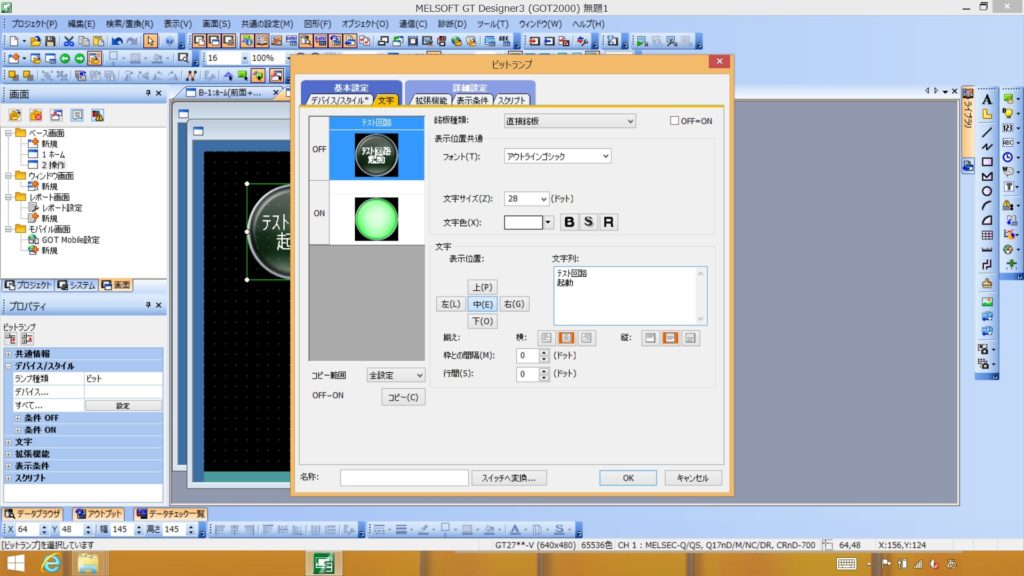
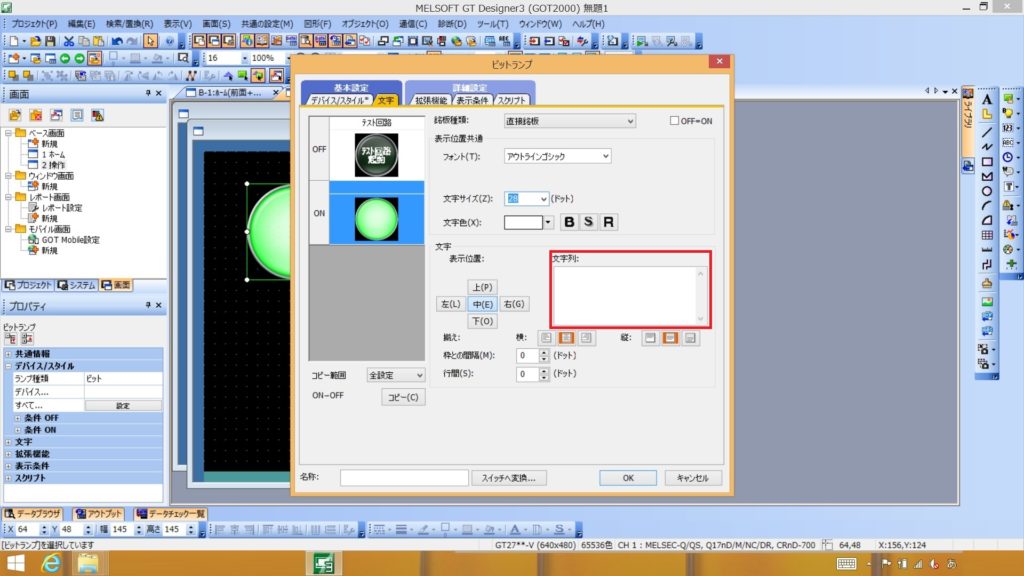
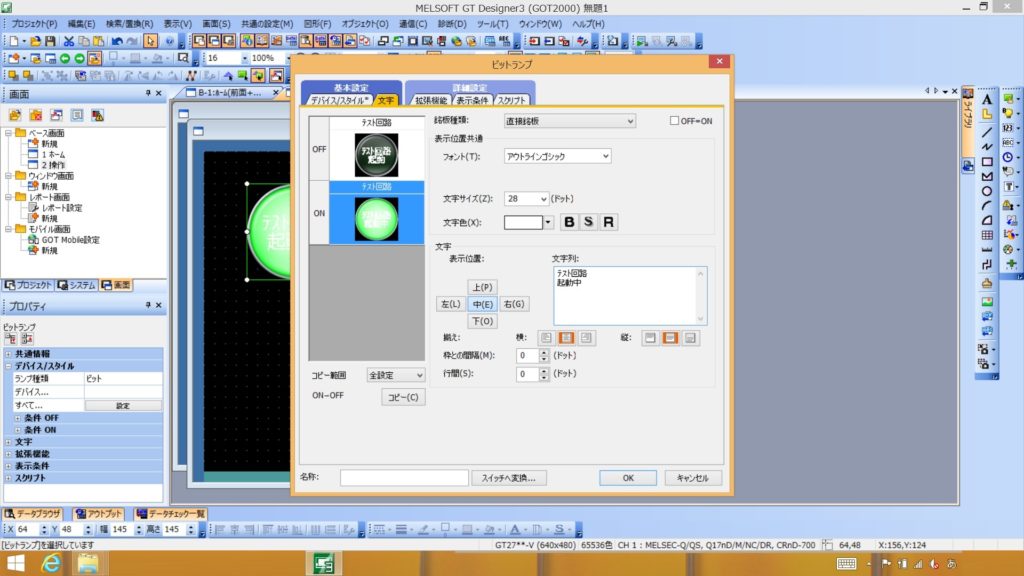
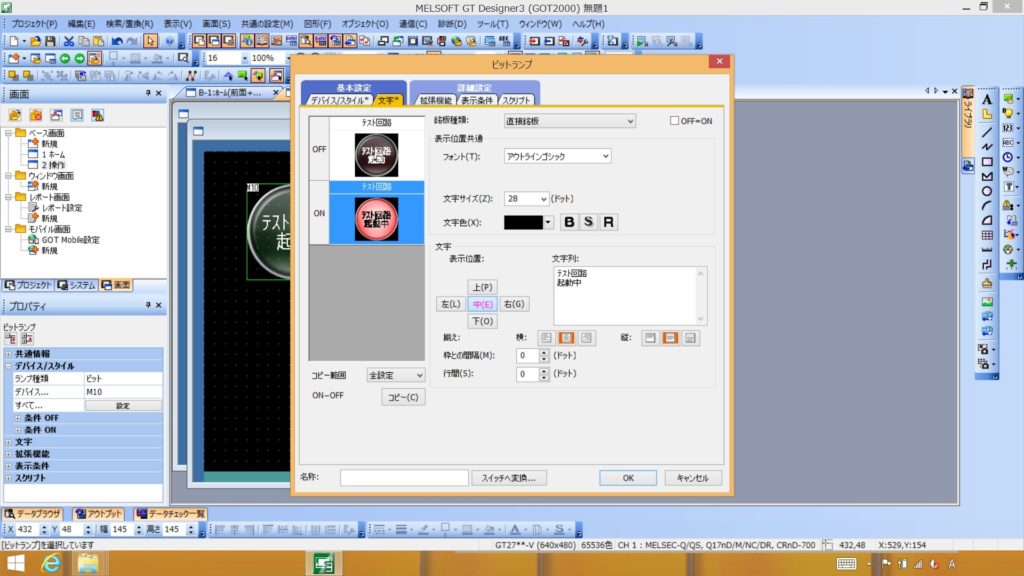
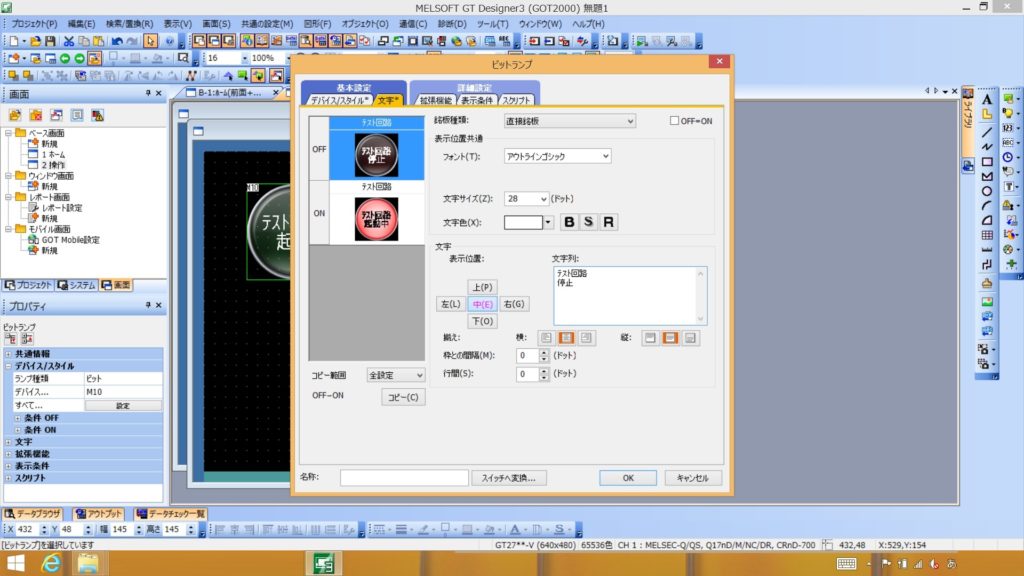
ウィンドウ内の「OFF」をクリックして「文字列」に『テスト回路停止』と書き込みました。
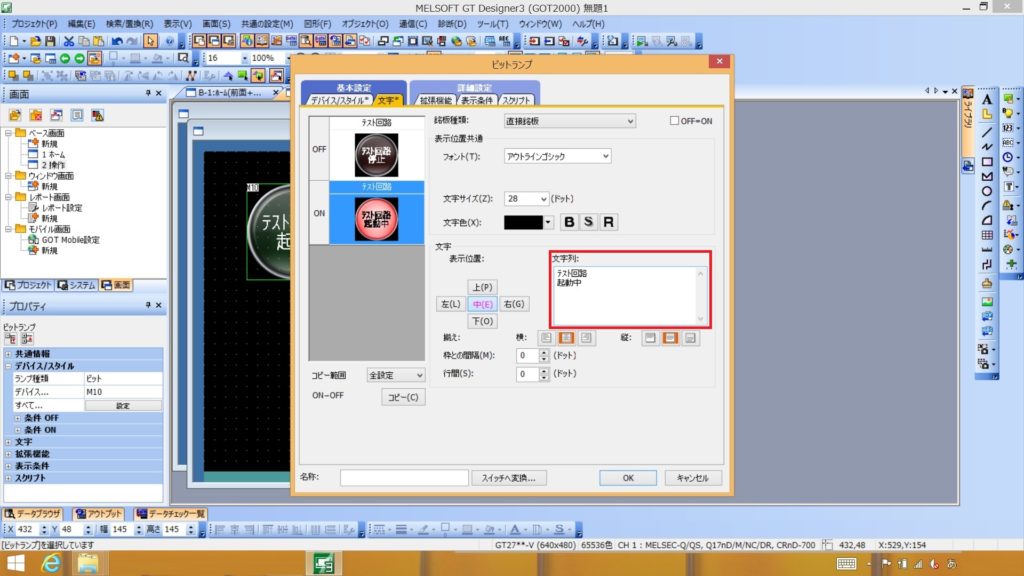
「ON」をクリックして「文字列」に『テスト回路停止中』と書き込みました。
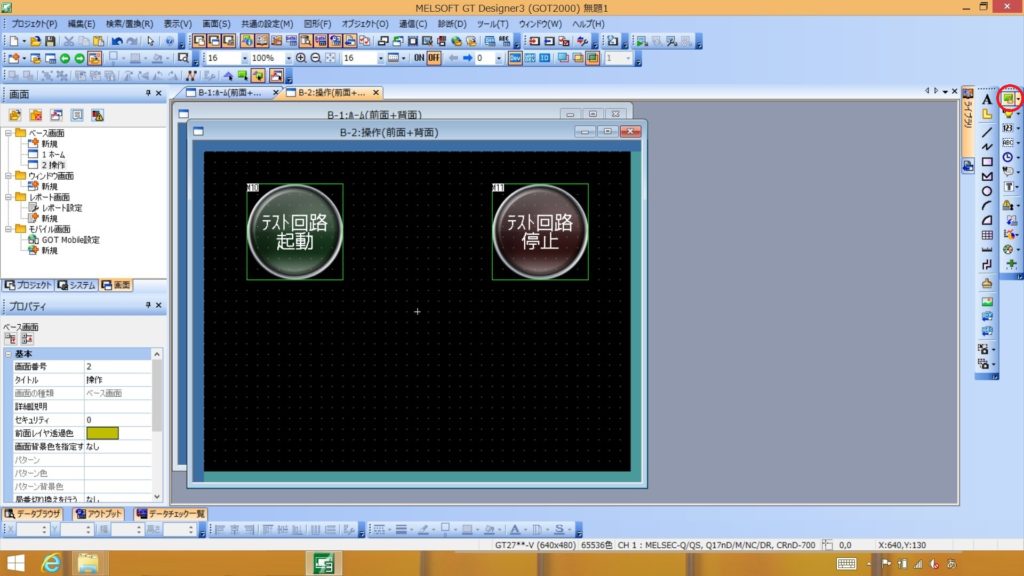
起動用のスイッチを配置していきます。
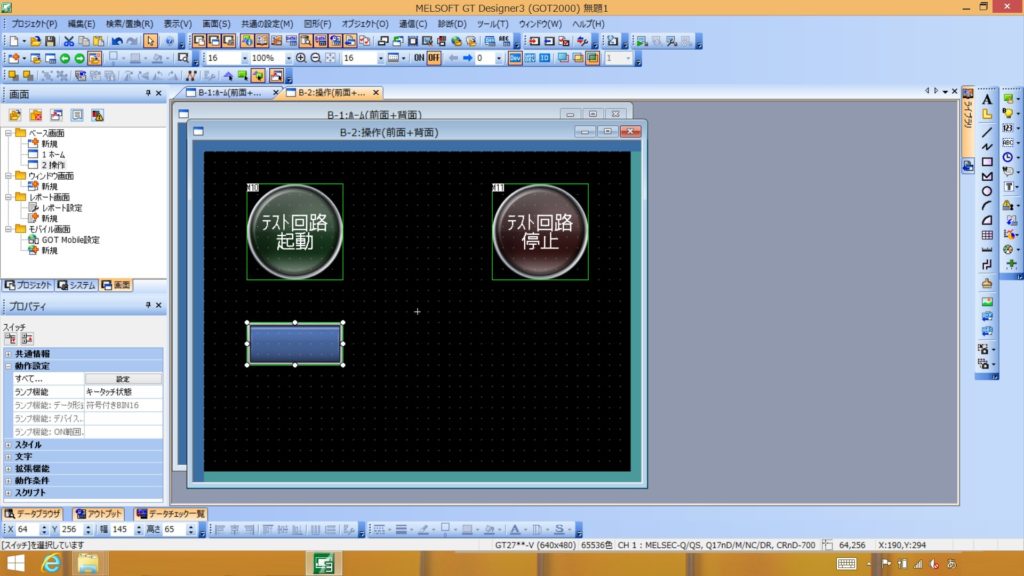
黒枠内の任意の位置でドラッグアンドドロップ操作の要領でスイッチを配置します。
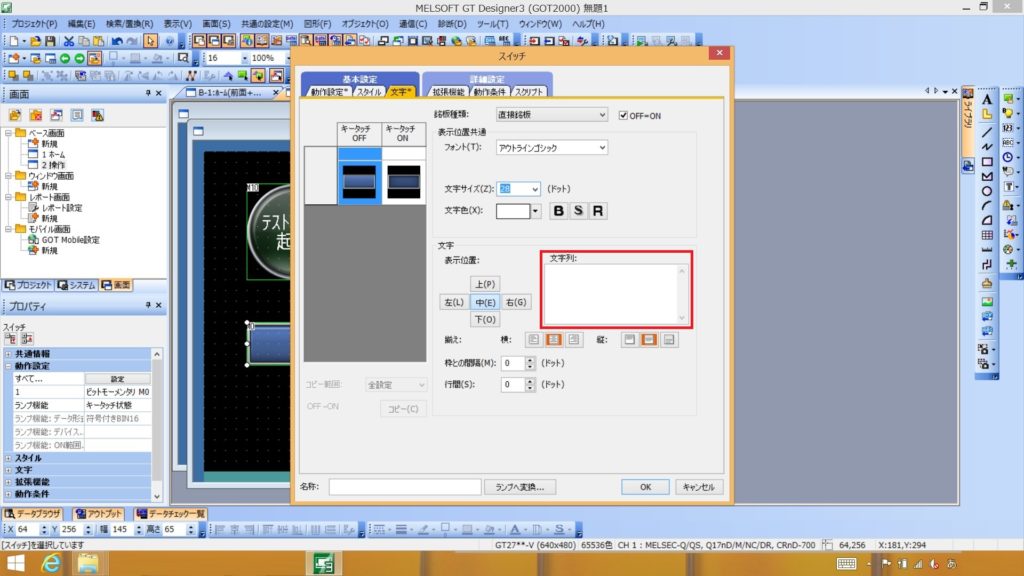
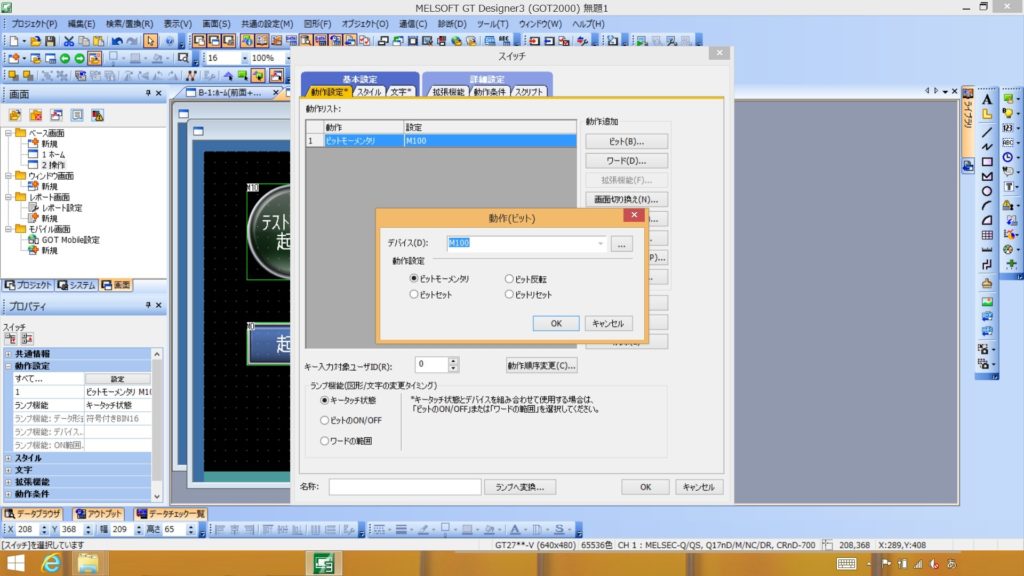
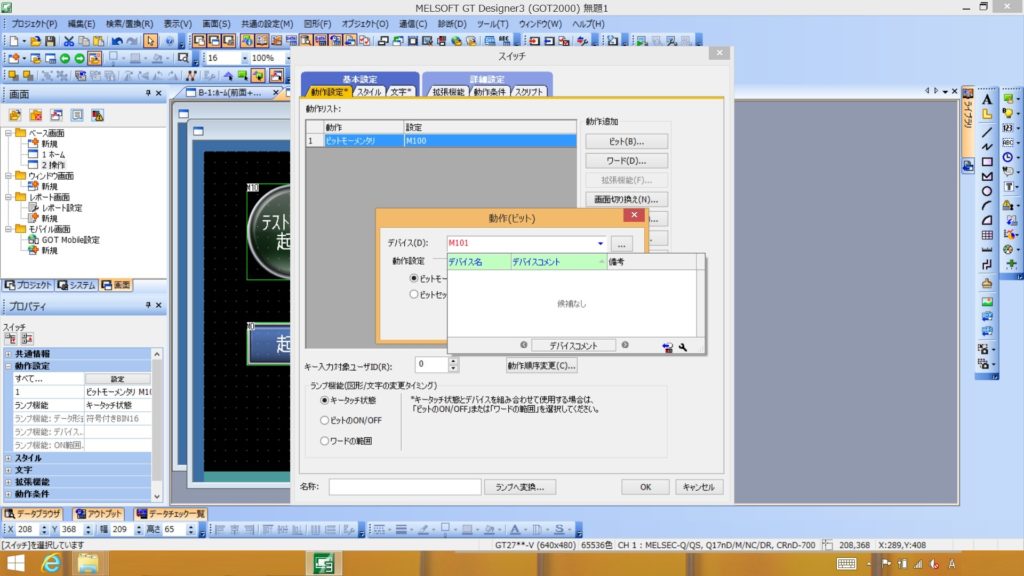
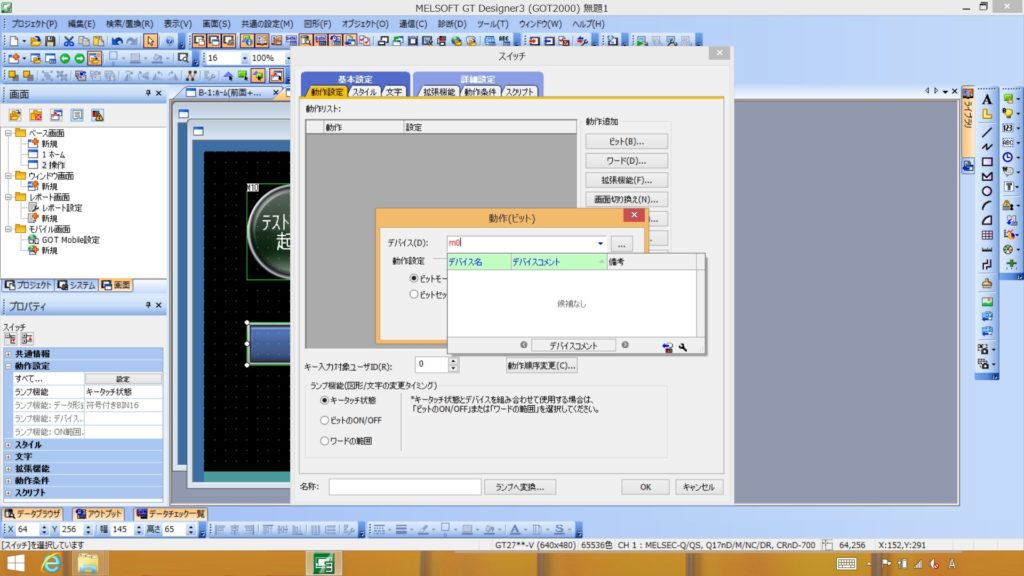
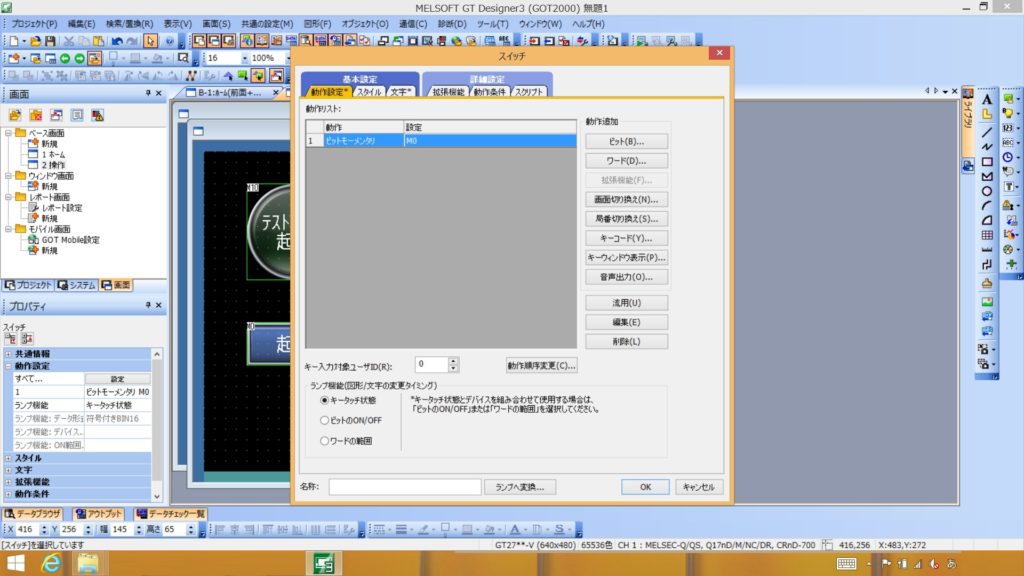
配置したスイッチをダブルクリックするとスイッチ設定のウィンドウが開きます。ウィンドウ内で「ビット」をクリックすると更に「動作(ビット)」というウィンドウが開きますので今回ここにの「デバイス」の項目に『M0』と入力しました。入力後、PCの「Enter」キーで登録できます。登録後は「OK」で決定します。
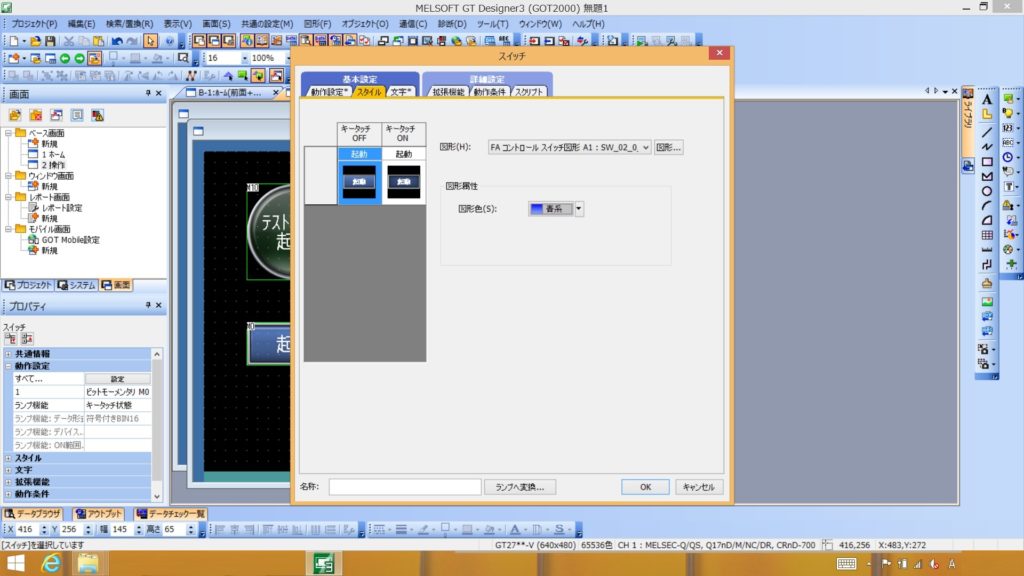
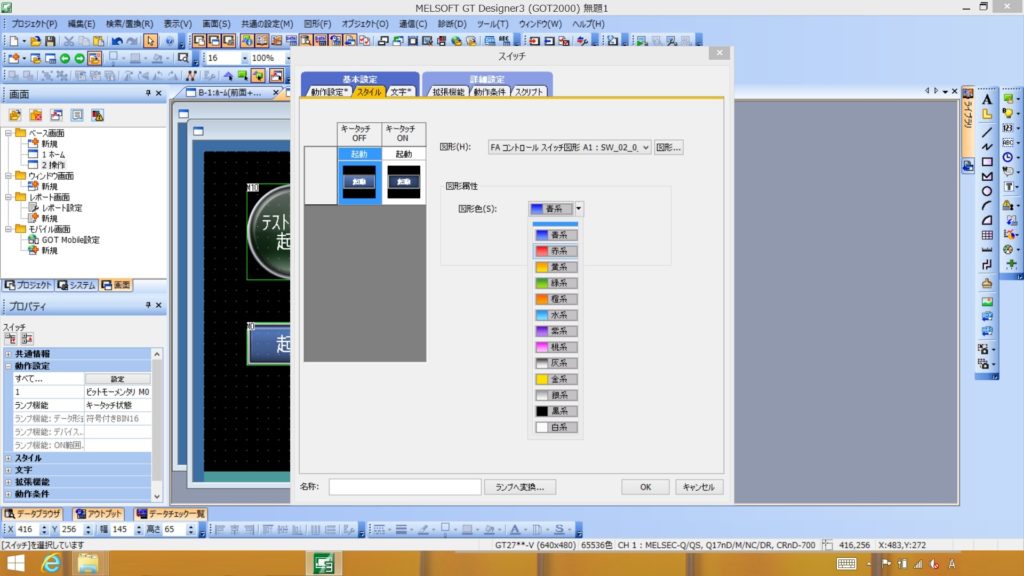
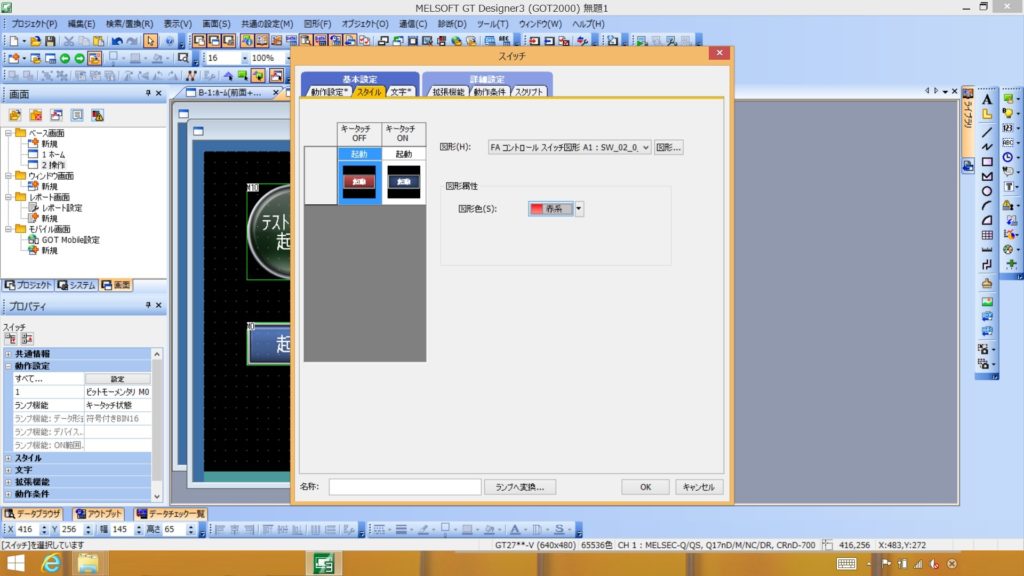
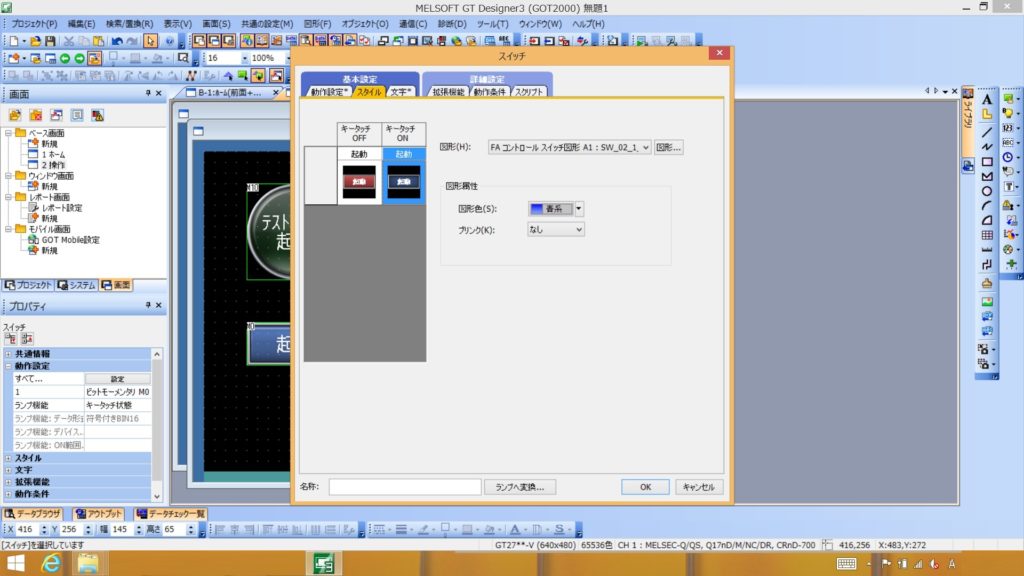
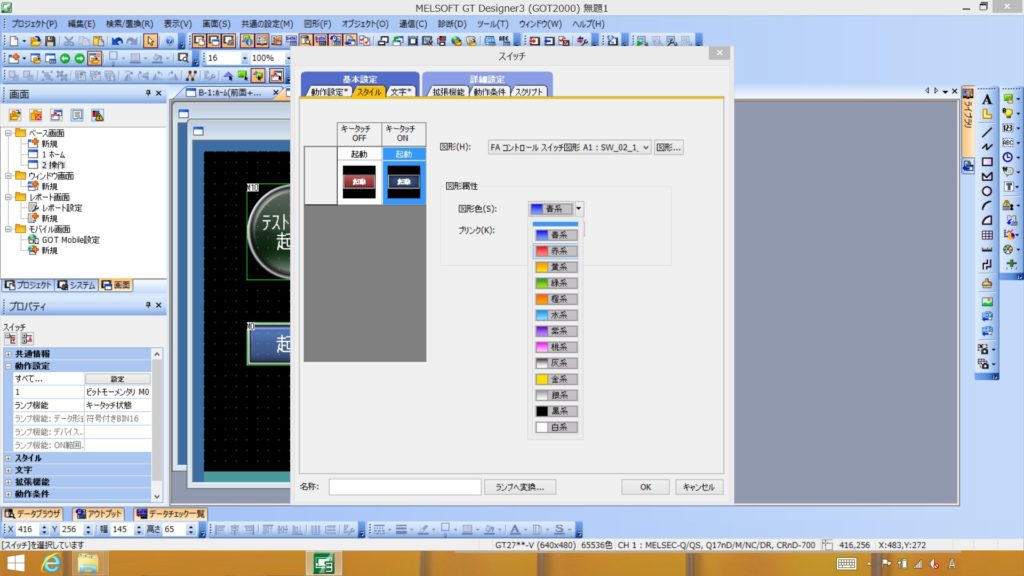
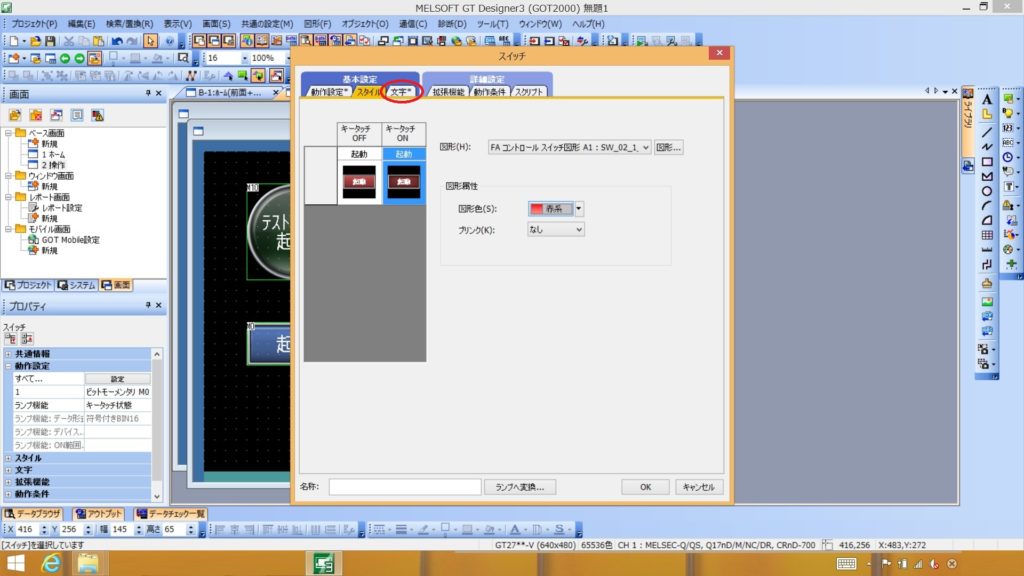
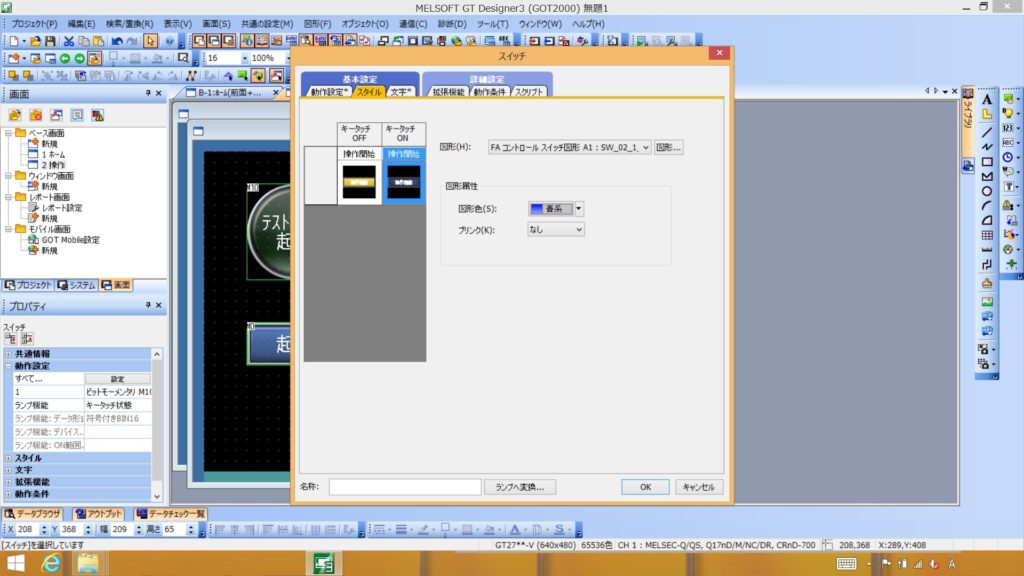
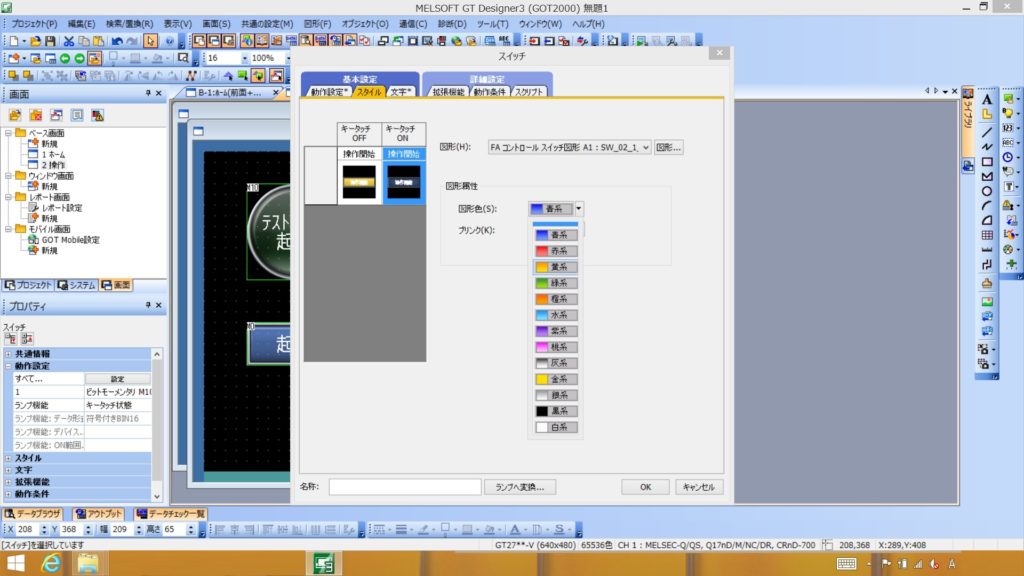
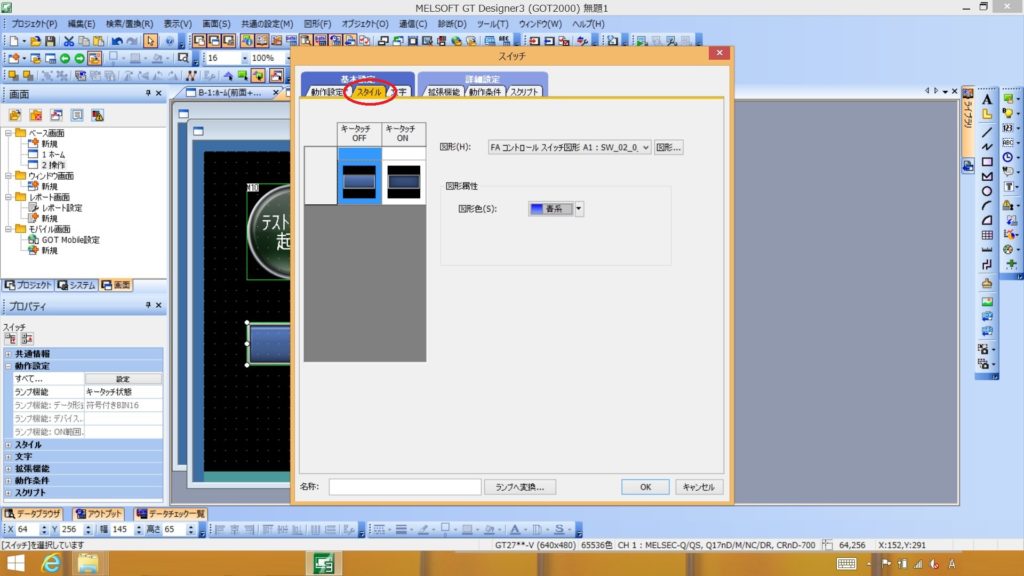
「スタイル」のタブをクリックして、スイッチの形や色を設定します。今回はデフォルトのままにしています。
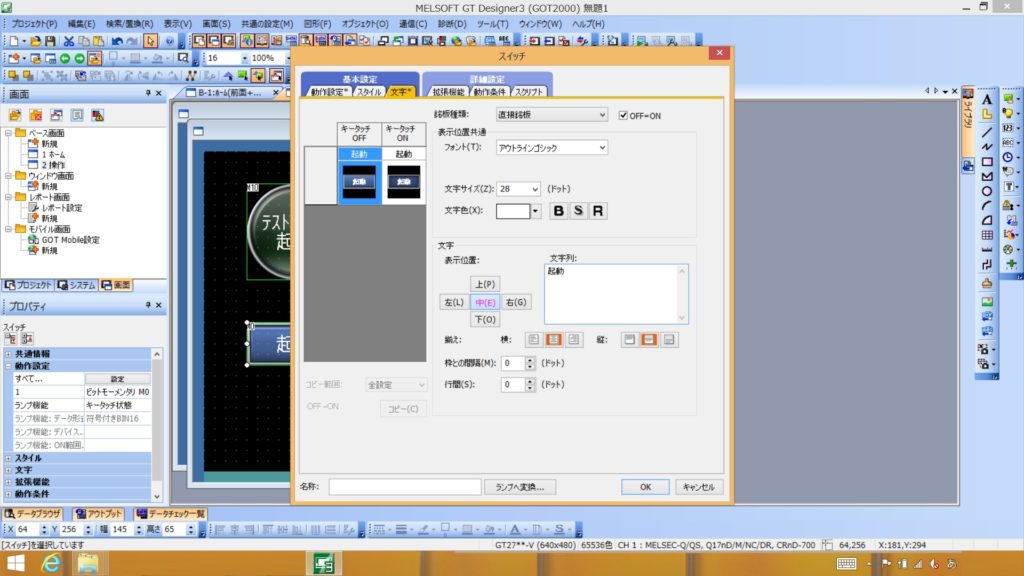
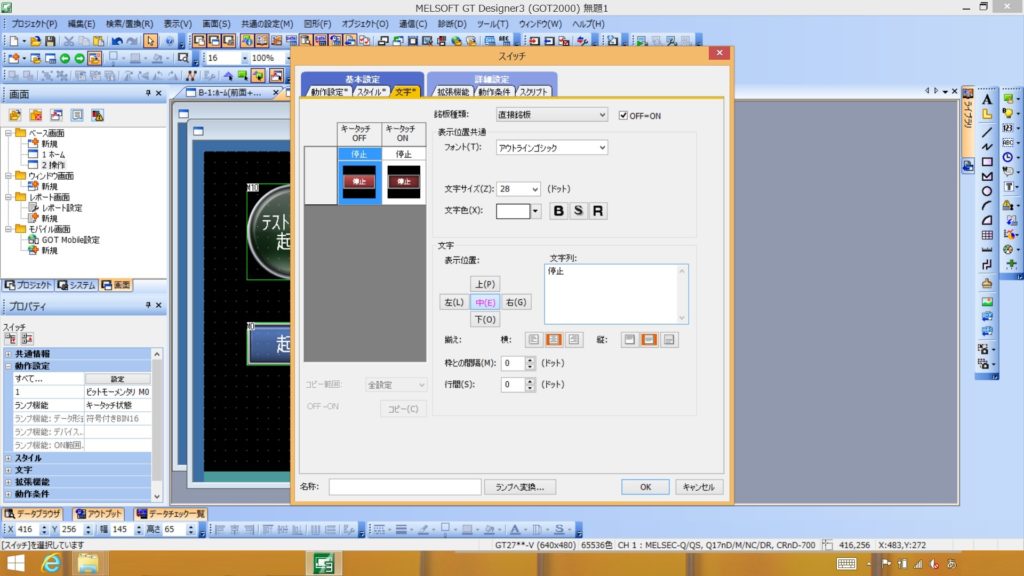
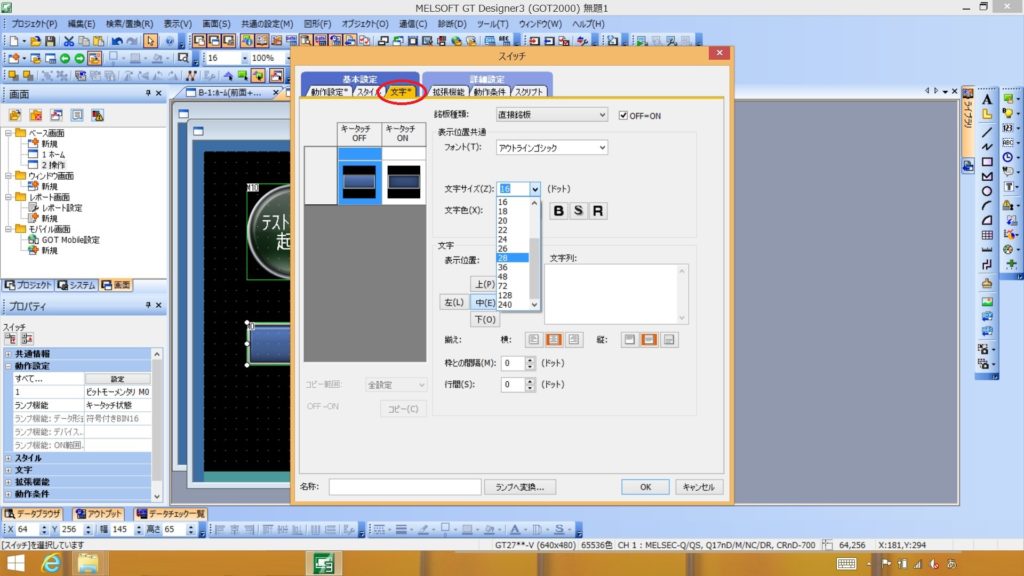
「文字」のタブをクリックし、任意の文字のサイズを設定します。
停止用のスイッチを配置します。
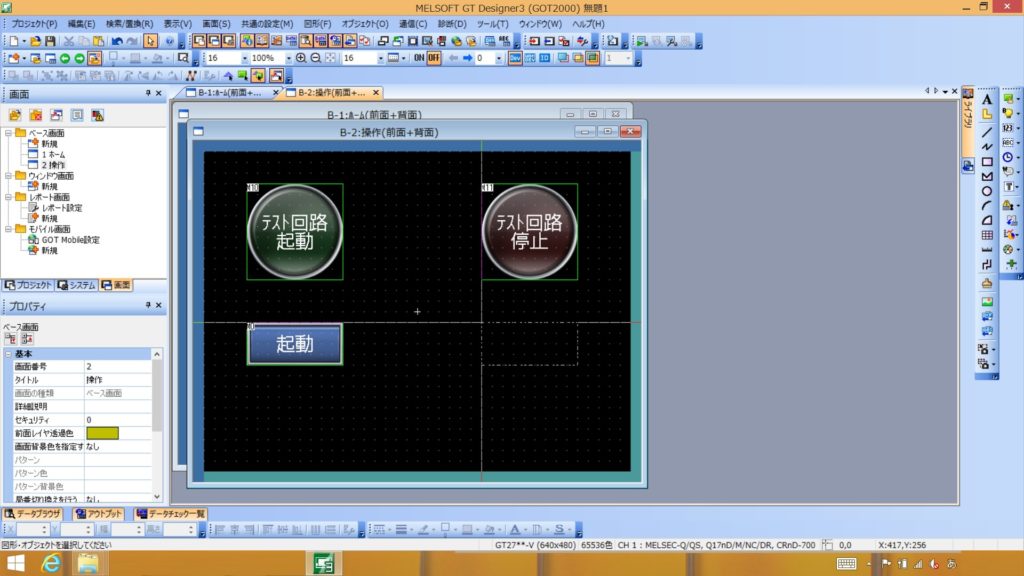
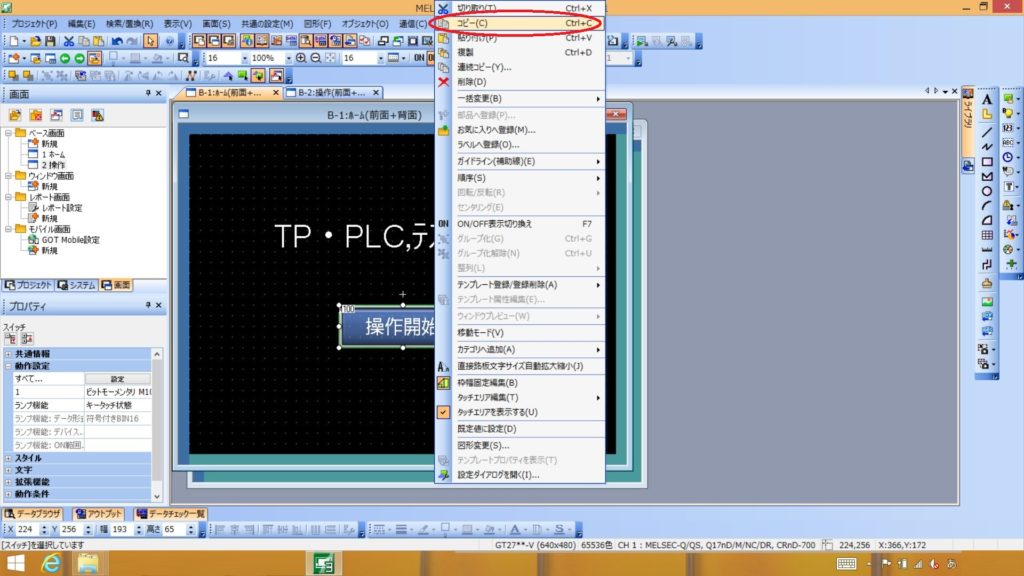
先程作成したスイッチをクリックで選択した状態で右クリックします。展開したメニュー内の「コピー」をクリックします。
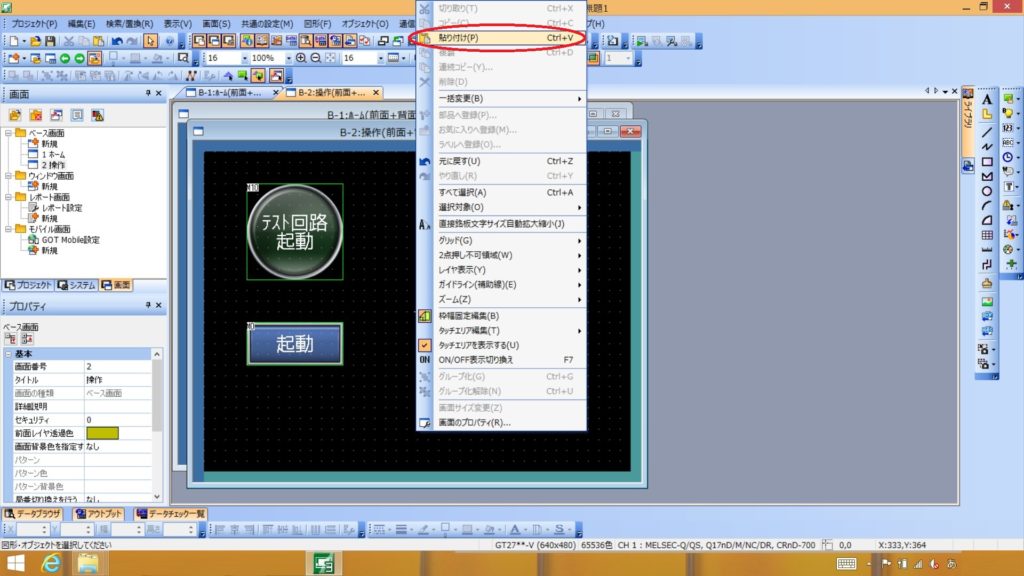
黒枠内にポインターがある状態で再度右クリックをします。開いたメニューの中の「貼り付け」をクリックします。
貼り付けたスイッチにポインターをもっていき、ダブルクリックするとスイッチの設定ウィンドウが開きます。
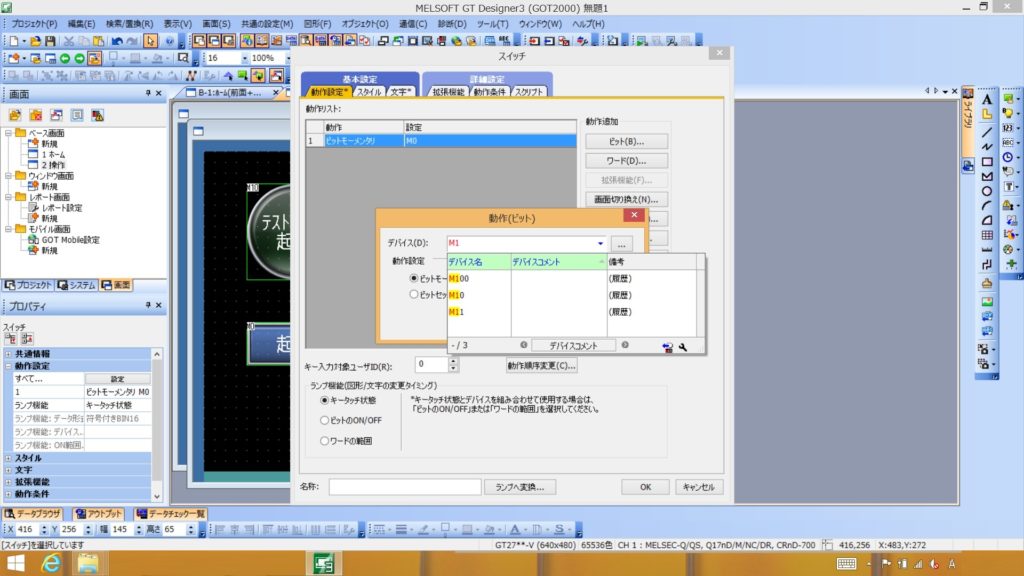
起動用のスイッチの時同様「ビット」をクリックすると更にアドレスを設定できるウィンドウが開きます。こちらは『M1』と入力しました。入力後、PCの「Enter」キーで登録できます。登録後は「OK」で決定します。
以下も起動用のスイッチの時と同様の設定ですので、主に画像での説明とします。
画像左側のツリーから一度『ホーム』画面に移動します。
『操作開始』のスイッチをクリックで選択し右クリックでメニューを開きます。そして「コピー」をクリックします。
画像左側のツリーから再び『操作』画面に移動し、黒枠内にポインターを置いた状態で右クリックをします。そして「貼り付け」をクリックします。
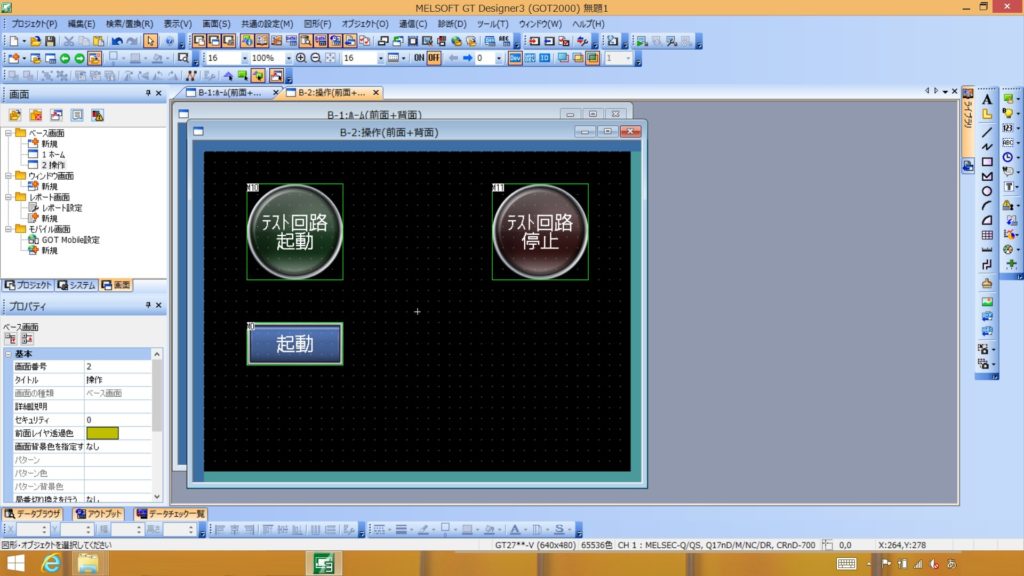
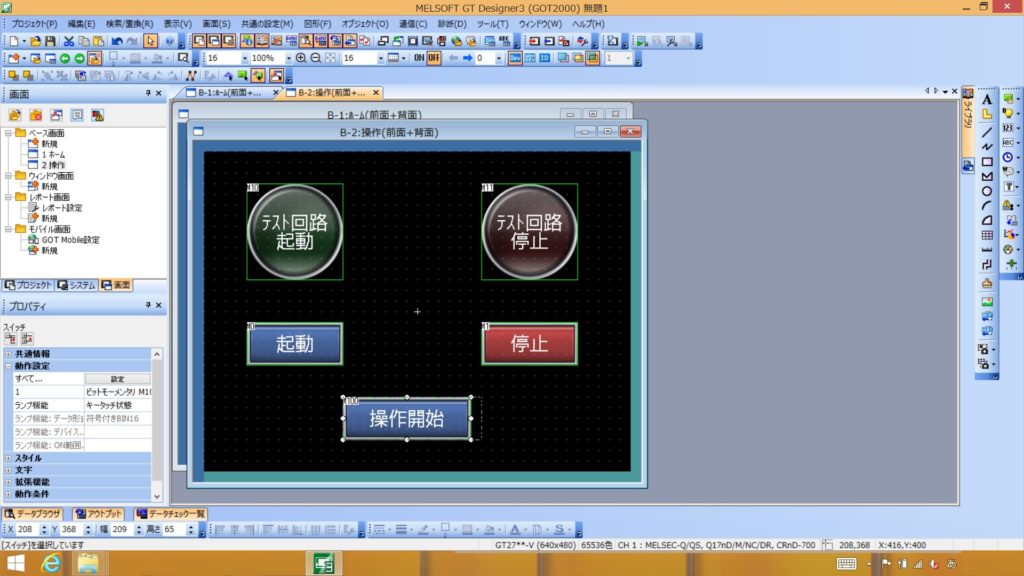
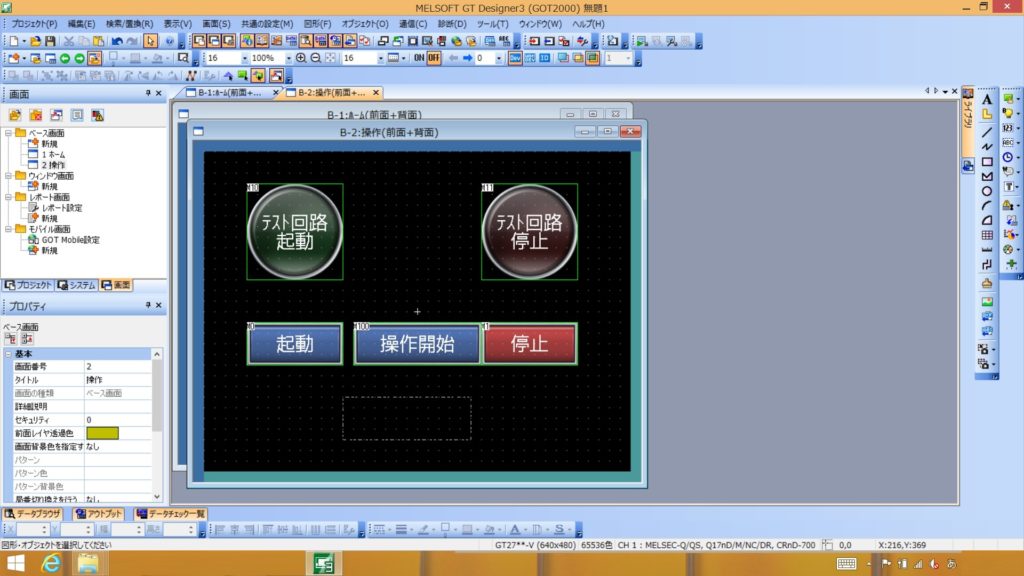
位置を決めクリックすると先程コピーしたスイッチが貼り付けられます
以下、これまでと同様ですね。画像を参考にしてください。
デバイスは『M101』銘板は『ホーム画面』色は黄色に設定しました。
f.データの保存
このままGT Designer3を閉じてしまうとがんばって作成した画面がすべて消えてしまいます(保存するかどうか尋ねられますが)。忘れず必ずセーブしましょう。
まず、画像左上メニューバーの「プロジェクト」をクリックしてください。その後「名前を付けて保存」をクリックします。
「ワークスペース名」と「プロジェクト名」を決めたら「OK」をクリックしてください。保存が完了します。
g.シミュレーション(試運転)
作成したファイルは正常動作できるか、思ったとおりのインターフェイスになっているかシミュレーションできます。このとき必ずPLCラダーのデータを必要としますので注意してください。
今回は冒頭でも述べているようにPLCラダーについては予め設計済のデータを使用し画像のみを表示します。もちろん今回作成のタッチパネル動作と連携できるように設計しました。PLCラダーについては別途PLCプログラム〜ラダー図の基本〜の記事で自己保持回路を、アナログ入力ユニット〜PLCと数値入力〜の「b.PLCラダー作成」(VT STUDIOもGT Designer3も同じ目次になっています)で数値格納の命令つまりMOV(ムーブ)命令を各々参照してください。いずれも上記のリンク先に充分な情報を記載していますので是非そちらを理解していただいた後にこのページをみていただくことをお勧めします。
ではシミュレーションに入ります。ちなみに設計済のPLCラダーは以下の二つの画像のようになっています。予めこのデータを作成しGX Works2から開いておいてください。
GX Works2で連携対象のPLCラダーを開いたらまずその中のメニューバーから「デバッグ」をクリックしてください。
クリックで展開したメニュー中から「シミュレーション開始/停止」という項目がありますのでこれをクリックします。
PLCラダーのシミュレータが立上ります。進捗バーがパラパラと動きますが、すべて100%になったら「閉じる」をクリックしてシミュレータRUNの状態にしてください。
GT Designer3で先ほど作成したファイルを開きます(すでに開いている場合はアクティブにします)。メニューバーのツールをクリックします。
展開したメニューから「シミュレータ」→「起動」をクリックします。
バックにGX Works2を開いておき動作検証します。なお、PCのスペックなどに依存するのかもしれませんが、スイッチの反応が鈍い場合があります。少しゆっくりクリックするとうまくいく場合がありますのでご注意のうえ検証操作をしてみてください。
シミュレータで立ち上がっている画面の『操作開始』スイッチをマウスでクリックしてください(PCがタッチパネル仕様ならタッチ操作でも問題ありません)。

『操作』画面に遷移できます。これはタッチパネルから『M100』が押されたことでPLCラダー内の『M100』パルスアップが認識され、先に「画面切り換え/ウィンドウ設定」で設定した『D1000』デバイスに『K2』という数値が格納された結果、画面が『操作』画面へ移ったということです。
遷移先では現在PLCラダーで設計した自己保持回路の『M10』コイルはONしていませんので停止中のランプが点灯している状態です。つまり『M11』コイルがONの状態です。
『起動』スイッチをクリック(タッチパネル仕様ならタッチ)してください。すると連携したPLCラダーの動きで起動中を表示するランプが点灯します。裏ではPLCラダー内の自己保持回路により『M10』がON『M11』がOFFになっています。
『停止』スイッチをクリック(タッチパネル仕様ならタッチ)してください。連携したPLCラダーの動きで起動中を表示するランプが消灯し再び停止中を表示するランプが点灯します。裏ではPLCラダー内の自己保持回路は遮断され『M10』がOFF『M11』がONになっています。
『ホーム』画面スイッチをクリック(タッチパネル仕様ならタッチ)してください。『ホーム』画面へ戻ってくることができます。これはタッチパネルから『M101』が押されたことでPLCラダー内の『M101』パルスアップが認識され、『D1000』のベース画面切替デバイスに『K1』という数値が格納された結果、画面が『操作』画面へ移ったということです。
3.今より効率よく便利に
画面の遷移やランプの点灯消灯は思いどおりでしたでしょうか。今回の動作では『操作』画面で起動中のランプを点灯したまま『ホーム』画面に戻り、再び『操作』画面に入るとまだ起動中のランプが点灯しているという動作が見えます。PLCラダーに起動中は画面遷移できない条件や『操作』画面で起動中のランプがONでも『ホーム』画面に戻るとOFFしてしまう条件など様々に動作を制御することが可能です。
ただでさえ制御盤内の実体の電磁継電器や電磁接触器を仮想化でき変更も自由となるPLCにインターフェイスさえ仮想化してしまうタッチパネルが加わると、制御盤の省スペース化や変更の自由度などが飛躍的に向上します。
今回ここではごくごく基本的な操作について説明しました。これはものすごく重要な情報であることは間違いありませんが、ここで説明していることから更にこれまでこのサイトで説明してきた記事や新たに取り入れる使用方法を組み合わせることで無限といっても過言ではない便利な使用方法が存在します。是非使いこなしていろんな制御に役立ててあげてください。
最後まで見ていただきありがとうございます。
カーボンの美しさと堅牢性!
使いやすさで有名なThinkPad

さらに、シーケンス制御を効率よく学びたい方へ、筆者も実践した方法を記事にまとめました。時間的コストと金銭的コストのバランスが非常に良い方法であることを説明しています。以下からどうぞ。